Countdown popups are among the best tactics to spark urgency for your Divi website and motivate target customers to take action for a specific offer.
Whether you’re launching a sale or want to promote a product, a countdown popup can notify users that if they miss out on the deal now, they won’t get a better opportunity after the time is up.
If you’re looking to add a countdown popup to your Divi website, then in this blog post, we will show you the steps to do that easily. Ready? Let’s begin.
Table of Contents
- What Is a Countdown Popup?
- Do You Need to Use a Separate Countdown Plugin?
- Creating a Countdown Popup with Divi Areas Pro
- FAQs About Countdown Popups
- Over to You
What Is a Countdown Popup?
Are you using data to time and trigger popups but still not getting the desired conversions?
Including a timer within the popup can be extremely helpful! It can encourage customers to take action immediately by creating a sense of urgency and convincing them to act on the spot.
The basic notion behind using countdown popups is employing FOMO to encourage website visitors to take advantage of what is offered. However, you need to be careful not to create an overkill.
Namely, too many FOMO phrases and countdown timers can overwhelm users, which means that when you use them, you need to be mindful of how frequently they appear on your Divi website.
Do You Need to Use a Separate Countdown Plugin?
If one Divi popup plugin can help you create any type of popup for your Divi website while keeping all the modules and functionalities of Divi available to you, why bother installing another one, right?
And that’s Divi Areas Pro, our Premium Divi Popup Plugin.
Whether it’s a countdown popup or something else, no matter the requirements or your website project, Divi Areas Pro is ready! Features include:
- Seamless Divi Integration and Support
- Smart Compression and Performance
- Multiple Popup Trigger Settings
- Conditional Content Options
- Rich Divi Areas Layout Library
It provides you with an entire collection of Popup triggers and a complete Layout Library to add Popups in no time. If you haven’t used Divi Areas Pro before or any popup plugin for Divi for that matter, it will become the only Divi popup extension that you’ll need!
To learn more about Divi Areas Pro and its features, visit the Official Divi Areas Pro page. To use the complete palette of premium features, the lowest-priced tier is our $89-per-year plan that includes all the features above and much more. Don’t miss out!
Creating a Countdown Popup with Divi Areas Pro
Let’s use Divi Areas Pro to create a countdown popup that displays a sale timer.
First, if you haven’t used Divi Areas Pro, make sure to get a subscription now and install it on your Divi website.
Then, head to the Divi Areas Pro dashboard, add a new Divi Area and name it accordingly. At this stage, the first thing that you’ll need to do is create the popup content.
So, let’s go over some quick steps to help you prepare the countdown popup.
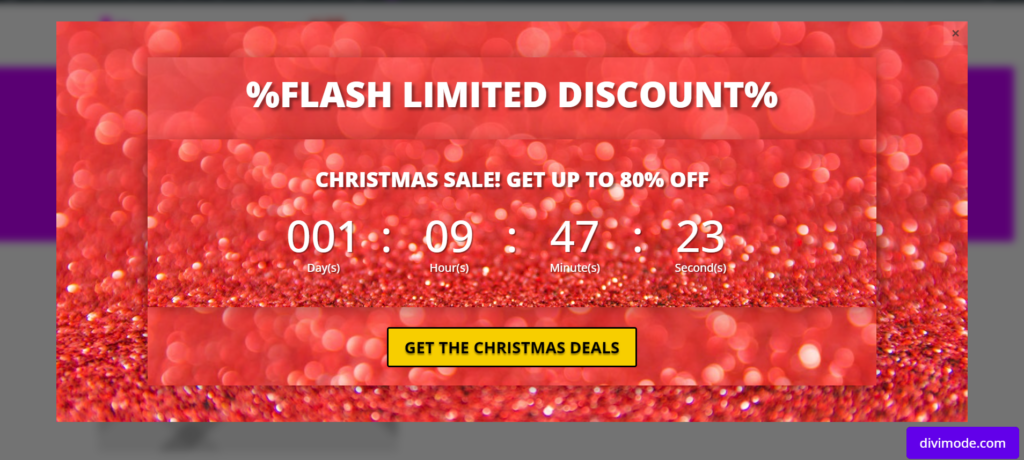
First, set the background and the box shadow for your Divi Area. If there’s a particular theme that you want to address with the countdown popup, for example, a Christmas Sale, you can choose a related background color, graphic, or image.
The next step would be to add content to your popup, where the countdown should be prominent and next to the action button.
Begin with the headline that highlights your offer. For example:
Now, add a new row, set the content position to the middle, and insert a Countdown Timer module.
Inside the Countdown Timer module settings, define the expiry date and time for your offer, and play around with the customization settings to create the preferred design and feel of the popup.
Afterwards, you can add the CTA button, and voilà, with little customization, you can use Divi Areas Pro to create a great-looking popup.
Now, to use the countdown popup correctly, you’ll need to configure the popup’s trigger that would display the popup after the user clicks on a specific button.
Inside your Divi Area dashboard, scroll down to the settings, and designate the Area as a Popup.
Next, navigate to the ‘Trigger’ options and navigate to ‘Automatic Triggers’, choose the ‘After Delay’ trigger, and set the delay time before the popup appears.
Now, you’re all set and ready to publish the Area and use the countdown popup. As soon as you click on the ‘Publish’ button, you can immediately test the popup on your Divi pages.

Creating a countdown timer popup with Divi Areas Pro is effortless. All you have to do is customize the content and the popup settings, and you’re good to go.
FAQs About Countdown Popups
Are there any best practices for using countdown website popups?
Yes, here are a few best practices to keep in mind when using countdown website popups:
- Use them sparingly and only when appropriate
- Be clear about the event or deadline that the countdown is leading up to
- Provide a clear call-to-action (CTA) that encourages visitors to take action before the countdown ends
- Test different designs, messaging, and placement to see what works best for your audience
- Consider offering an incentive or reward for visitors who take action before the countdown ends (e.g. a discount code)
Are there any downsides to using countdown website popups?
Yes, there are a few potential downsides to using countdown website popups. These include:
- Annoying or distracting visitors, especially if they are overused or poorly designed
- Decreasing trust in the website if the countdown is misleading or the deadline is extended
- Being ineffective if visitors don’t find the offer or event compelling enough to act on
- Potentially causing technical issues or conflicts with other plugins or tools on the website
How can I measure the effectiveness of my countdown website popup?
There are several metrics you can use to measure the effectiveness of your countdown website popup, such as:
- Conversion rate: the percentage of visitors who take the desired action (e.g. sign up for the event, make a purchase)
- Click-through rate (CTR): the percentage of visitors who click on the CTA button
- Bounce rate: the percentage of visitors who leave the website without taking any action
- Time on page: how long visitors spend on the page with the countdown popup
- Revenue generated: the amount of revenue generated as a result of the countdown popup
By tracking these metrics, you can assess the impact of your countdown website popup and make adjustments as needed to improve its effectiveness.
Over to You
With Divi Areas Pro, you can add countdown popups on your Divi website quickly and easily. You can create timely campaigns to boost your conversion rate, generating leads and driving more sales as a result.
We hope you found this short tutorial useful. Now that you know how to create great countdown popups, you can use Divi Areas Pro to boost sales for the Holidays season and beyond!

Try Divi Areas Pro today
Sounds interesting? Learn more about Divi Areas Pro and download your copy now!
Many pre-designed layouts. Automated triggers. No coding.
Click here for more details






