Sometimes you want to create a Popup that will display on your entire website, and not just on one page. Do you know how to create a global Popup? Let’s show you just how easy this can be with our free plugin 🙂
Table of Contents
- Creating the Popup section
- Create a Popup Section in the Divi Theme Builder
- Combine the first two options
Creating the Popup section
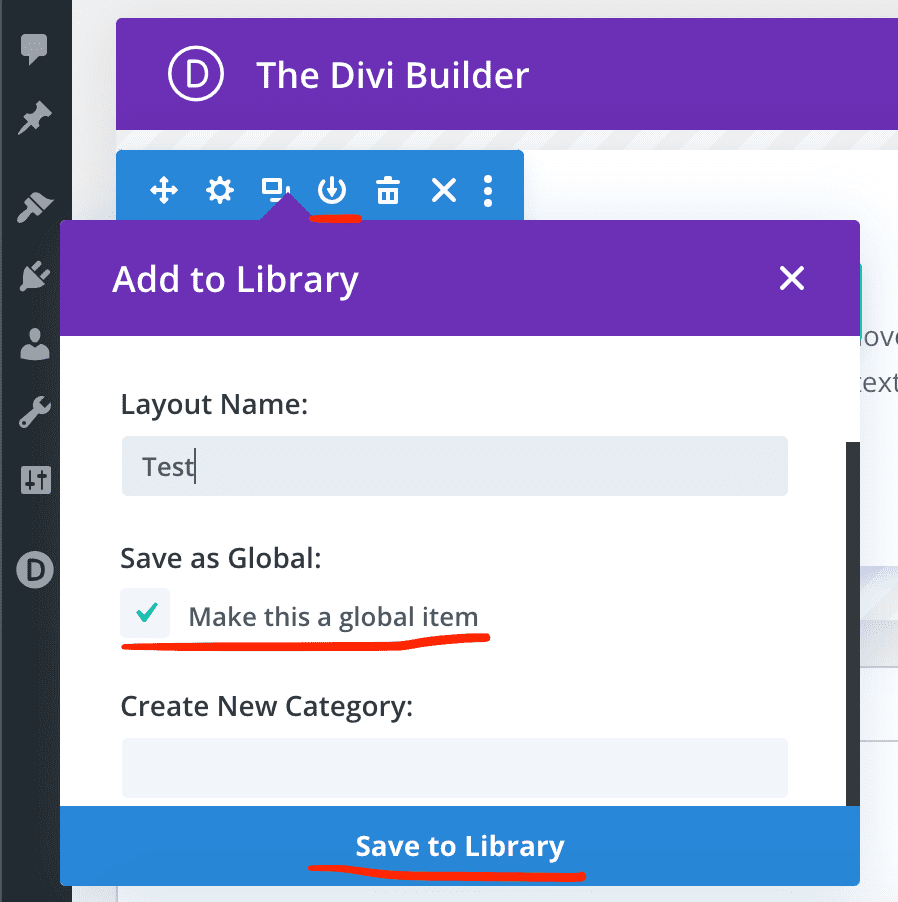
The first option may be the easiest. You will start with creating the Popup section, and once it’s ready, Save it to the Library and enable the option: “Save as Global“. You can now start manually inserting the saved global section into any page you want.
Tip: You can add a Code Module inside the saved section with JavaScript code to automatically open the Popup after a certain time – you can find the sample code snippet in our blog.

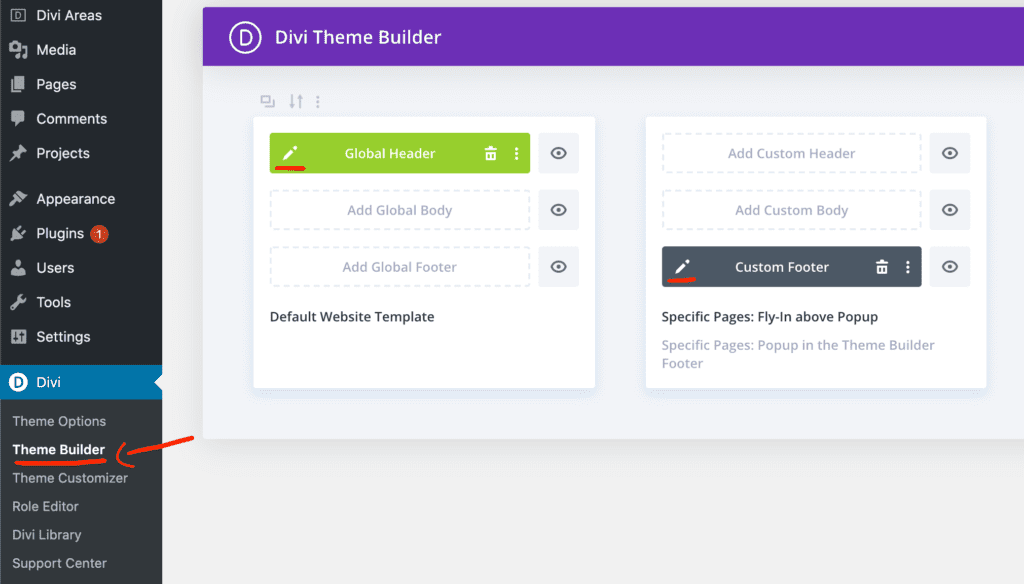
Create a Popup Section in the Divi Theme Builder
With this option, you can use the Divi Theme Builder and create a Popup section in any of the template parts. This includes the header, body, or footer sections. You can have a Popup in any of those places, and naturally, your Popup will appear on all your website pages that use the specific template you are using.
Combine the first two options
You can easily combine options 2 and 3. Both of these methods can make use of multiple theme templates. First, you will create a global Popup section. Then you will edit your templates and insert the global Popup into all of them. If you are able to, I will recommend adding the Popup to your footer section.

After this step-by-step guide, you will be able to create a global Popup with this free plugin in no time!
*Related Article – How to Create a Popup inside a Divi Page

Try Divi Areas Pro today
Sounds interesting? Learn more about Divi Areas Pro and download your copy now!
Many pre-designed layouts. Automated triggers. No coding.
Click here for more details