Introducing
Divi Areas Pro 3
The Ultimate Divi Extension
Create Popups, Fly-Ins, Hovers, Mega Menus, conditional inline content and much more, using a beautiful and flexible UI
Unleash The True Power Of Divi
Created by the company behind the free plugin Popups for Divi – which has more than 50.000+ active installations, and is possibly the most popular Divi Extension.
However, Divi Areas Pro is much more than just a premium version of Popups for Divi. It’s a new way to design websites!
Meet the all new Divi Areas Pro!
It has never been easier to create interactive content in Divi. See for yourself.

Move freely
Move the Divi Area settings around the screen, like any other Divi metabox.
The plugin remembers the metabox layout and restores position and size when you edit your next Area.
Attach Box
Attach the Divi Area settings to the page, like a traditional WordPress metabox.
Minify Box
Move the Divi Area settings out of the way and stick the box to the top of the screen.
You can still move the minified box left or right, but it will always stick to the top of the screen:

Resize Box
Resize the metabox to suite your needs.
The plugin remembers the metabox layout and restores position and size when you edit your next Area.
Familiar UI
Customize your Popups, Fly-Ins, Hover Areas and Inline content using the familiar Divi interface.

Detach Box
Detach the Divi Area settings into a floating metabox, and collapse the settings if you don’t need them right now.
Drag Box
Drag the metabox to a different place in the sidebar and move it below the Divi Builder.
Scrollable Tabs
Scroll through available tabs to access all settings, even when the metabox is inside the sidebar!
Unit Selector
Use the Unit-Selector to quickly switch between available units.


Type Filter
Filter your Areas by type (Popup, Fly-In, Hover, Inline)
Category Filter
Use custom categories to organize and filter your Areas. Create as many categories as you want. Divi Areas Pro supports nested categories.
Area Overview
Get a quick overview of common Triggers and the Area Type without opening the Visual Builder.
Usage Tracking
Find out which Areas are your top performers with the built-in usage tracking.
You can see, how often an Area is triggered and how long it is displayed on average.
Click on any value to see a chart with more details:


Layout Types
Change the Layout Type of the current Area with a single click. Every Layout Type behaves differently and has slightly different options.

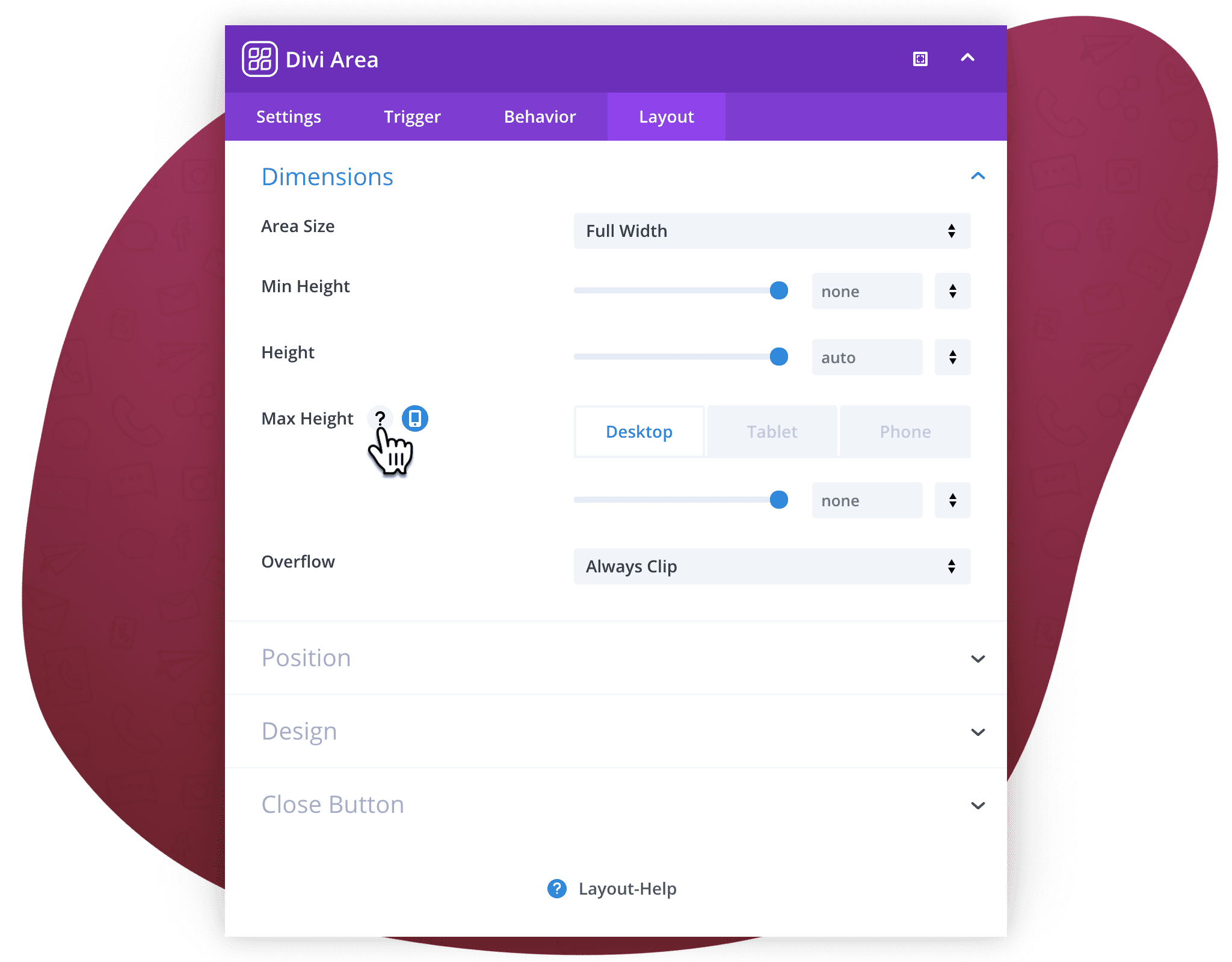
In-App Help
Every option comes with an in-app help text
User Role Selector
Display an Area only for certain users.
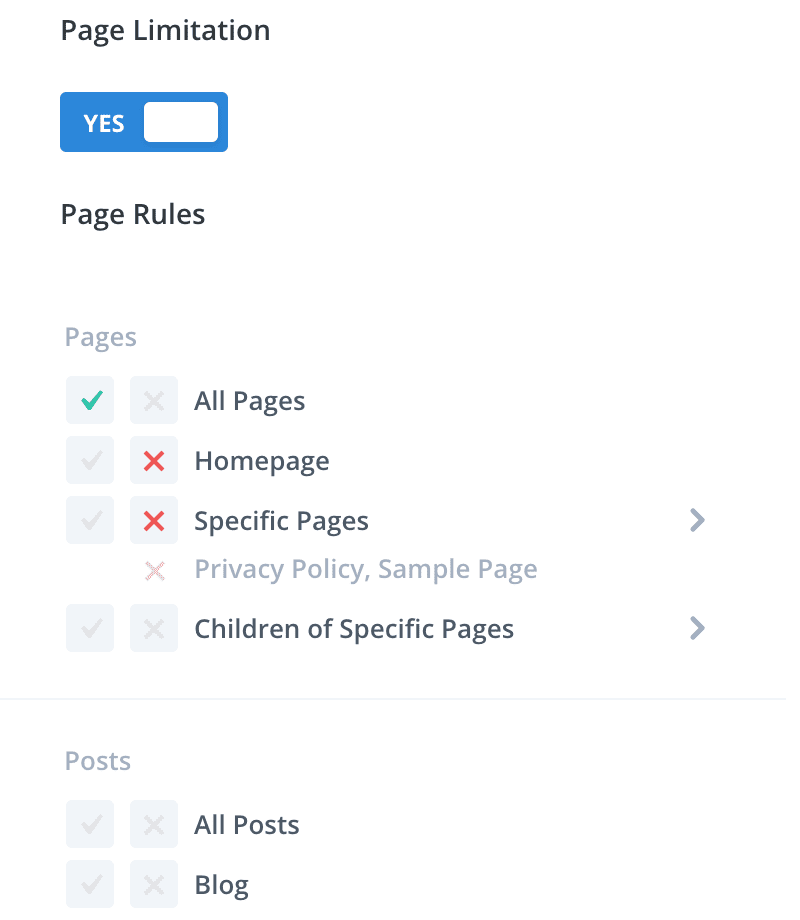
Page Rules
Define, which pages should load this Area using the flexible Page Selector.


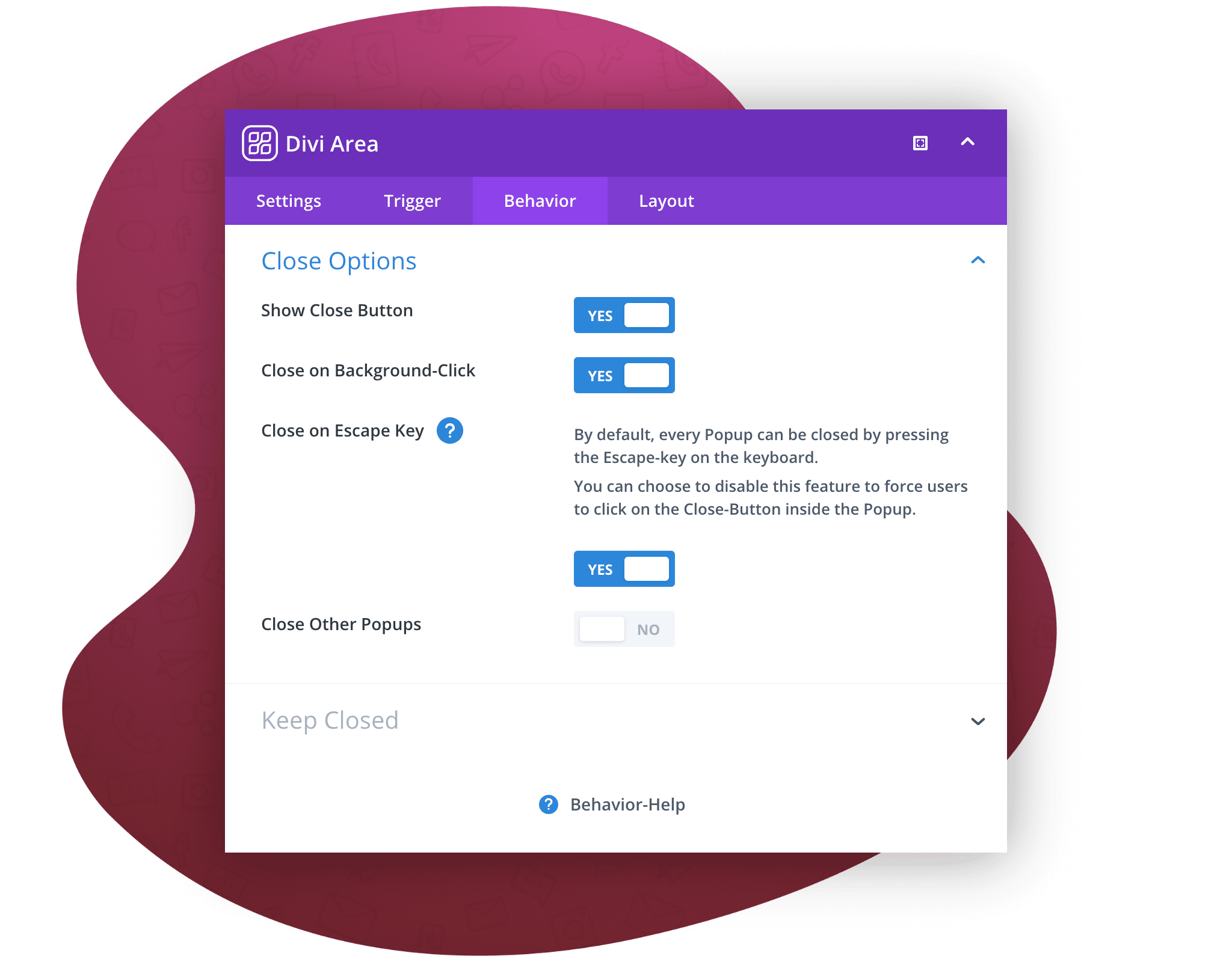
Close Behavior
Customize how your Area can be closed.
Note, that each Layout Type (Popup/Fly-In/Hover/Inline) has different close options.
In-App Help
Every field has an in-app help text to help you better understand the available options.
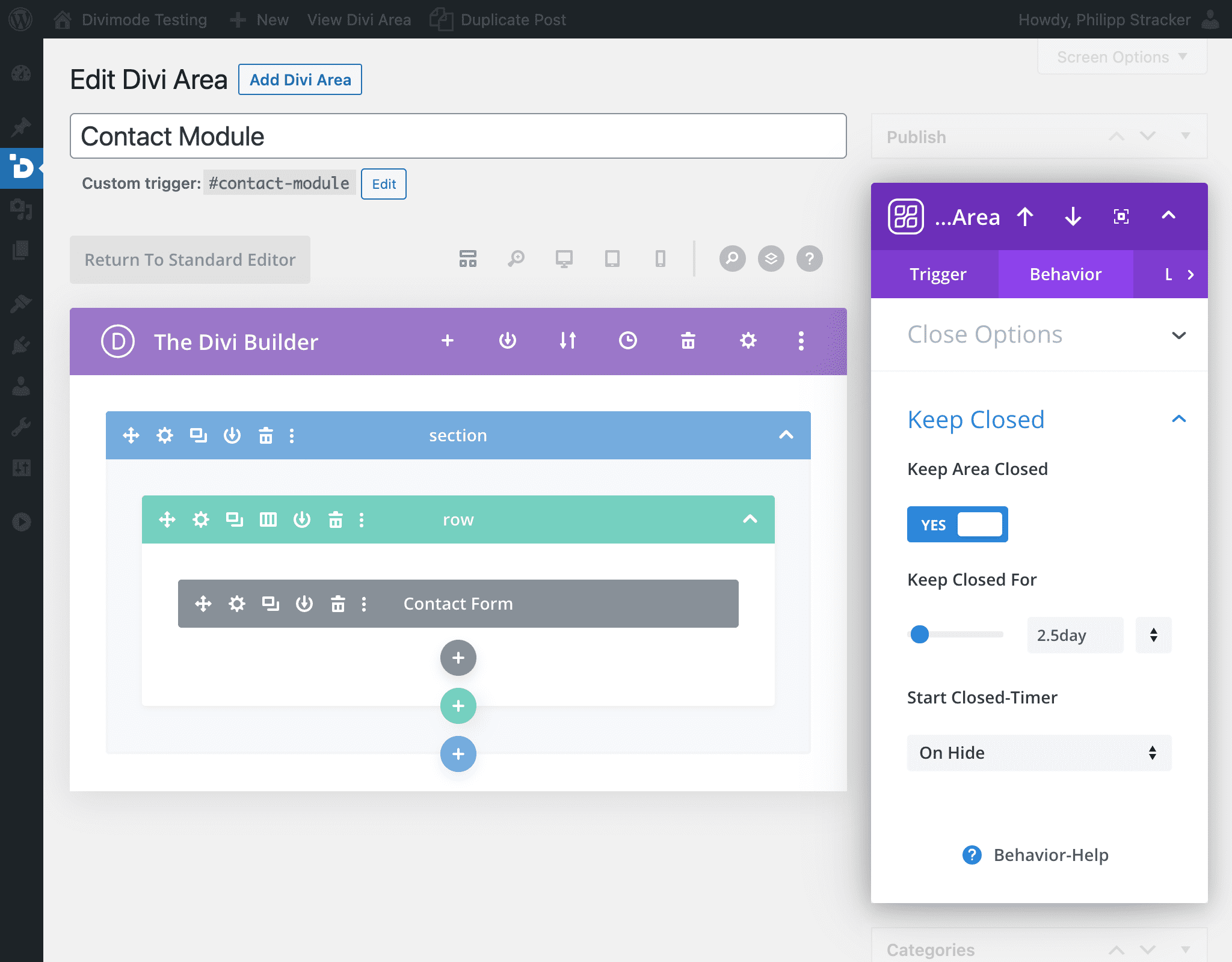
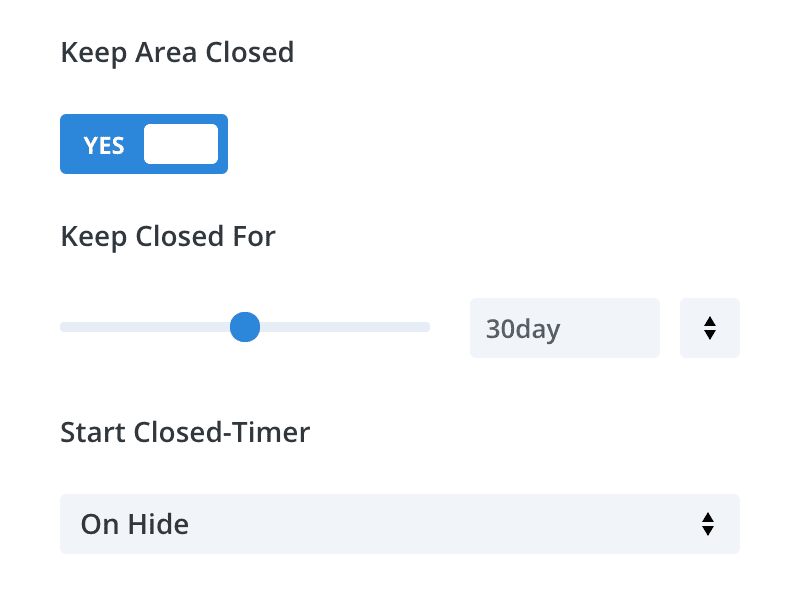
Keep Closed
Mark an Area as “closed” for a certain period of time. The Area will not trigger again while marked as “closed.”



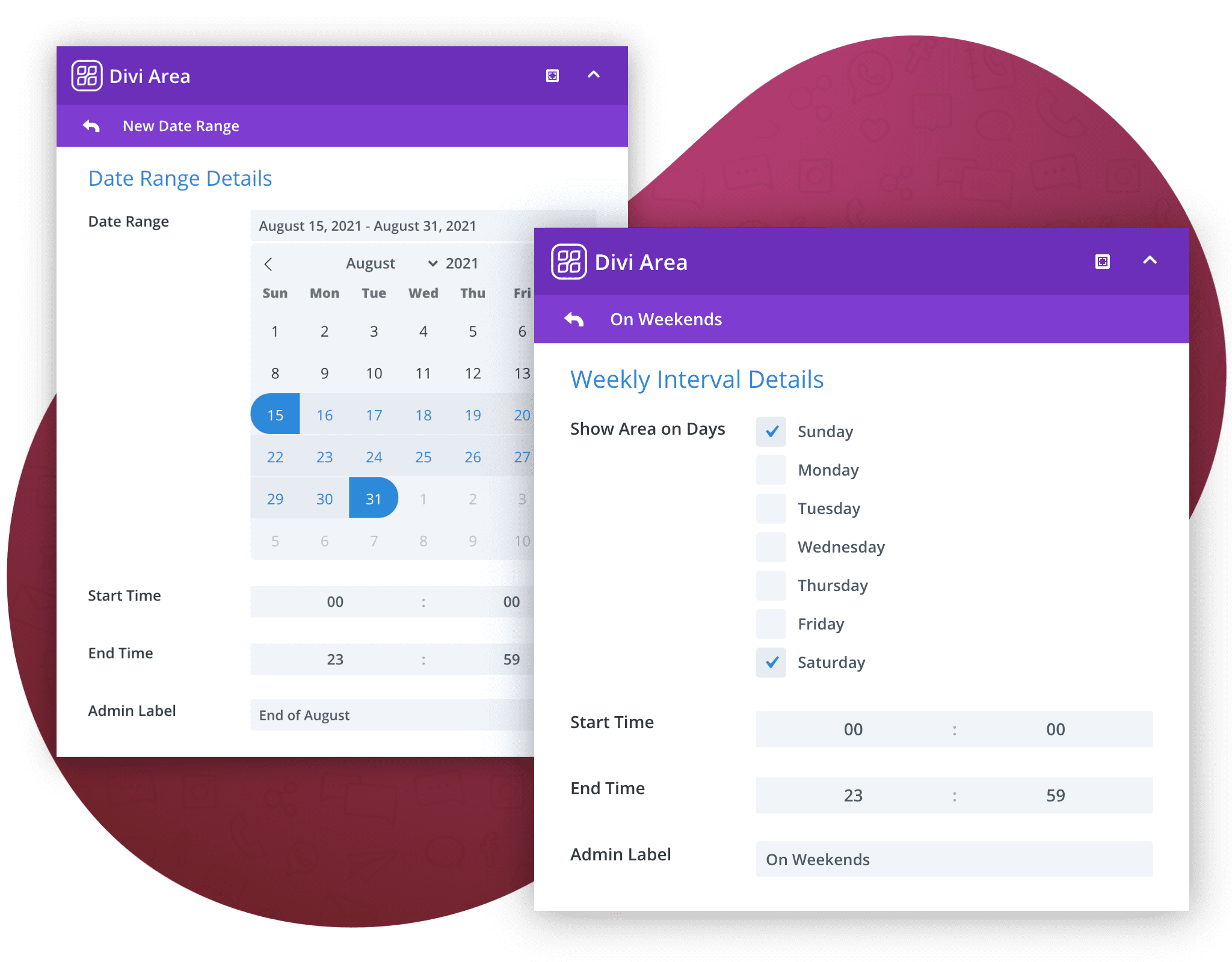
Date Range
Define one or more date-ranges during which the Area is active.
You can even specifiy the exact start- and end-time of each campaign.
Weekly Interval
Automatically activate your Area using a recurring weekly interval.
You can create multiple rules for each Area, in case you want to use different start- or end-times for each day.


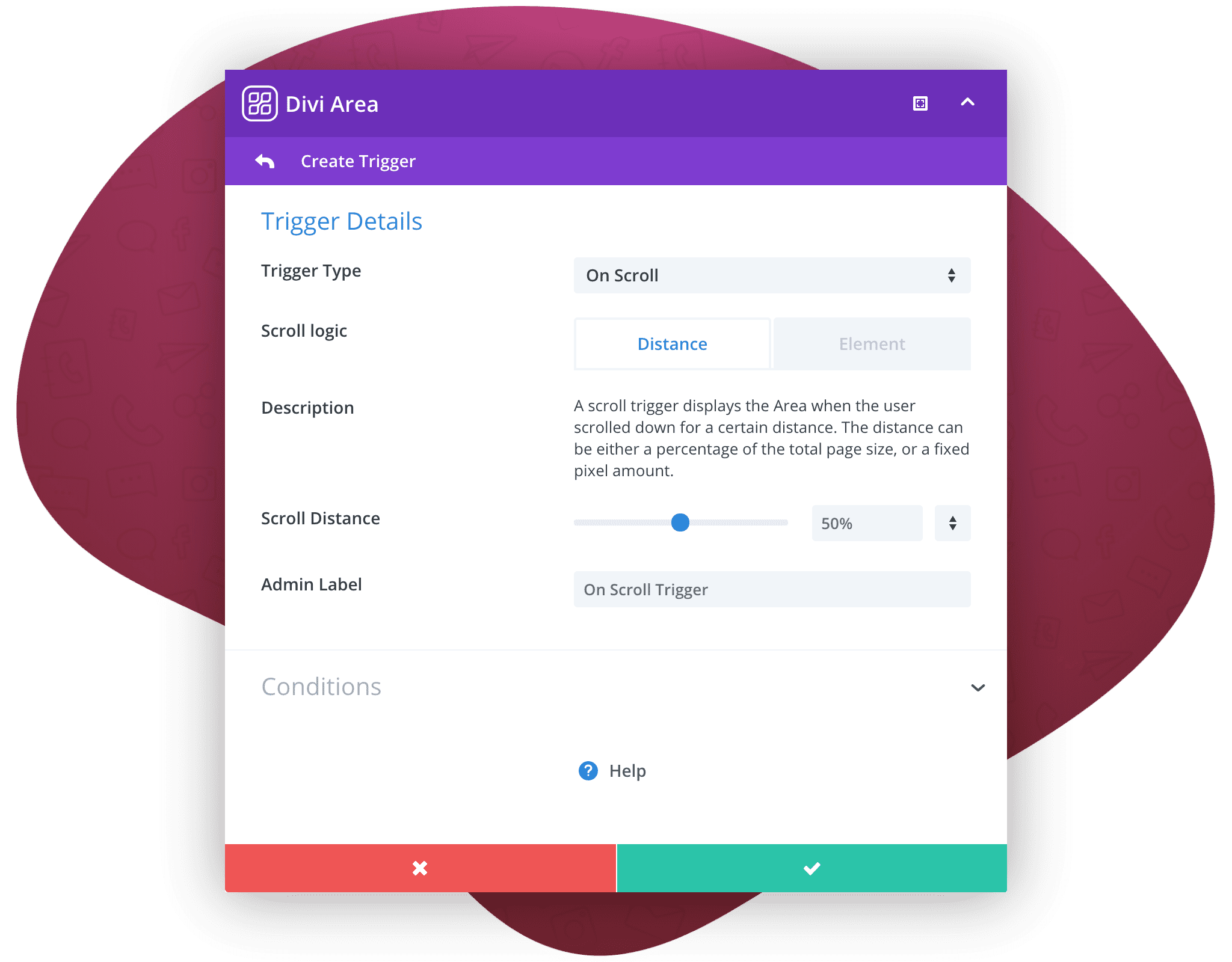
Built-In Triggers
Select any of the built-in Triggers:

Trigger Description
Every trigger shows a brief description that explains how it works or what’s special about it.
Trigger Options
Every trigger has different customization options. Use them to fine-tune the trigger behavior to your needs.
Trigger Conditions
You can choose to define custom conditions that only apply to a single trigger.
Available conditions:


Modern UI
The clean and familiar UI combines the best practices of WordPress and Divi.
You feel at home, right from the first click!
What’s new?
Stay up-to-date with the integrated changelog and news feed.
Widgets
Smart widgets help you keep an overview of your content.
Customize your Dashboard by rearranging or collapsing widgets.
Helpful content
Documentation and online help right where you need them!
The dashboard displays useful links to your divimode account, knowledge base, and more.
Knowledge Base
Access the plugins Knowledge-Base via the built-in help beacon.
Four Layout Types. Infinite Possibilities.
With Divi Areas Pro you can do much more than just Popups. Click any icon to see a demo.

Popups
Possibly the most popular Layout Type. Popups display an overlay and disable scrolling of the page.
Show Demo

Hover Areas
Similar to a Tooltip, can be used for Mega Menus. Hover Areas are always positioned next to their trigger-element.
Show Demo

Inline Areas
Displays content like normal Sections somewhere inside your page. Great for Ads or conditional content.
Show Demo
Full Feature List
- Create individual Popups
Turn any Divi Section into a Popups, right inside the Visual Builder. Easy as pie. - Create global Popups
Prepare advanced Popups in a new Admin Area, the plugin automatically inserts the Popups on the pages that need them. - Unlimited Areas
Divi Areas Pro supports multiple Popups, Fly-Ins and other Areas at the same time.
- Fly-Ins
A Fly-In slides into the screen and stays visible without blocking the rest of the page. - Hover Areas
Create Mega-Menus or Tooltips using Hover Areas. They are always attached to a visible element on the page. - Inline Areas
Insert or replace content on any page, using Inline Areas. You could add a banner at the end of every blog post, or insert a message to logged-out users.
Area Behavior
- Time-based triggers
Create Popups that are opened after a certain duration. You can even set the duration to “0.0” to show a Popup instantly when a page is loaded. - Scroll-event triggers
The scroll-event is a clear engagement indicator. Want to show a newsletter subscription form, when the user scrolled down 60% of the page? No problem! Define a scroll-distance either in percent or pixel. - Exit-Intent trigger
Displaying Popups right before a visitor leaves your page has never been easier. Enable the Exit-Intent behavior and Divi Areas Pro will do the rest.
(Exit-Intent works on all devices with a mouse) - Back-Button trigger
Intercept the back-button click and display a Popup or Fly-In instead. Reliably works on every device.
- Click and hover triggers
The classical: Open a Popup when the user clicks a button or image. Or anything else. Specify a CSS ID or Class and sit back. - Keep Area Closed
With only two or three clicks, you can keep a Popup or Fly-In closed for the rest of the day. When your visitor refreshes the page, they will not see the Area again for the defined duration. - Built-in Close Button, or custom Close Button?
There are different ways to close a Popup. Like pressing the Escape-Button on your keyboard, clicking on the background overlay, or using the built-in Close Button in the top corner of the Popup. Of course, you can also disable the Close Button and create a custom Close Button.
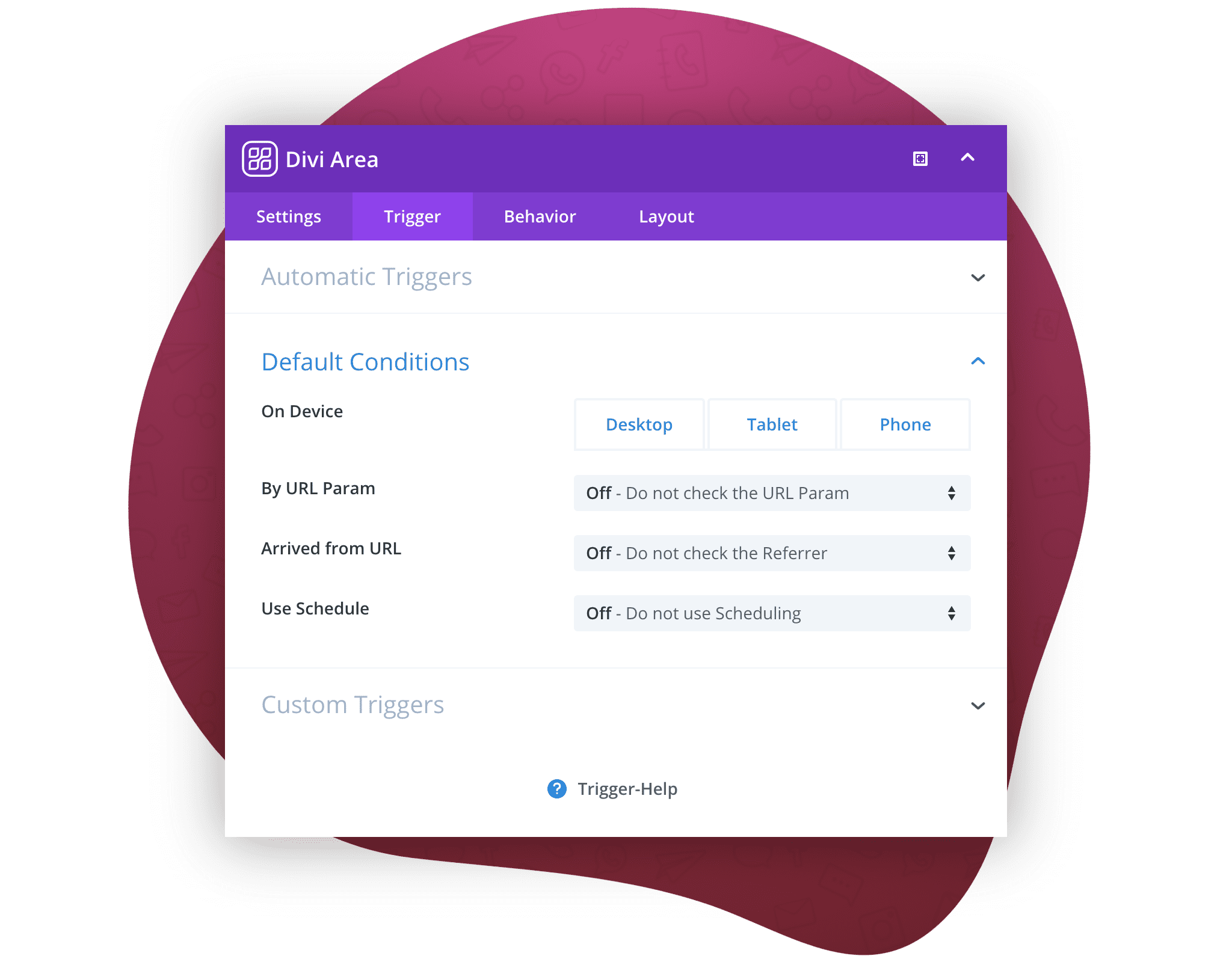
Area Conditions
- Target posts or pages
Select individual pages or posts that should show (or not show) a Popup. - Target devices
It’s easy to disable an Area on a device-type via the familiar “Desktop,” “Tablet,” “Mobile” options. - User Role conditions
Divi Areas Pro allows you to display Areas based on any user role. That way, you can show different content to guests than to logged in members. - URL and Referrer checks
Enable Areas when a certain URL parameter is present, or when the visitor arrives from a specific referrer, like a search engine.
- Powerful Inline Conditions
You have the choice to display Inline Areas “Before,” “After,” or “Instead Of” any other Divi Section. - Flexible Inline Locations
Either replace a section by CSS ID or Class, or by the position, like “After the 1st Section”. You can also inject Inline Areas into Theme Locations, like “Header,” “Main Menu,” “Footer,” “Post Content,” or “Comment Form.” - Date Conditions
Display an Area during a date-range or define a weekly schedule. Date conditions are verified with an Ajax request and are compatible with every caching plugin.
Integrations
- Works with Divi Theme and Divi Builder Plugin
Initially built for the Divi theme, the plugin now works with all themes that use the Divi Builder plugin. - Hooks, Filters, Debug-Mode
As a WordPress developer, you will love the way. You can hook into the plugin core to customize options and features. Turn on the Debug Mode to output un-minified code and see what the JS API is doing (and how to intercept those actions).
- WooCommerce Integration Need to display Popups inside WooCommerce product pages, the shopping cart, or during the checkout? No problem!
- JS API The powerful JS API allows you to use the plugin for anything you like. Here are some things we have seen: Create dynamic Popups via JavaScript, load Popup contents via Ajax request, track Popup interactions in Google Analytics, and more
Use it with Your Favorite Page Builder
Divi All-in-One Theme
Extra Magazine Theme
Divi Builder Plugin
Level up your Divi today
Get Divi Areas Pro!
Single Site
- Use on 1 website
- Access to Divi Areas Pro
- Any future plugin we release
- Academy Courses and Guides
- Private Support
- VIP Facebook Group
- Risk-Free purchase
- Perfect for business owners
Unlimited
- Use on unlimited websites
- Access to Divi Areas Pro
- Any future plugin we release
- Academy Courses and Guides
- Private Support
- VIP Facebook Group
- Risk-Free purchase
- Perfect for web designers and agencies
- Create unlimited Areas
- Use any Module and Divi option inside your Areas
- Access all custom triggers and behavior options
- Our plugins are 100 % GPL compatible
- Priority Support and Live Chat
- 14-Day Money-Back Guarantee
Note: This plugin is an extension for Divi. You need to have a copy of the Divi theme, Extra theme, or the Divi Builder plugin to use it.

14-Day Money-Back Guarantee
Purchasing our plugins should not be a gamble! Get it and test it on your own website. Risk-free and without pressure. That’s how it’s supposed to be.
All plugins come with a GPL license
We have the same license terms as WordPress and Divi: You can use the plugin on an unlimited number of websites for yourself and clients.
Priority Support
We offer priority Support via email and Live Chat to all active members. Have any questions? Hit that chat bubble in the bottom corner and let’s talk…
Divi Areas Pro is a premium WordPress plugin that supercharges your Divi website with professional and smart marketing features!
It is written with focus on ease of use, performance, and flexibility.
Frequently Asked Questions
Do I need to renew my license?
What happens when my license expires?
Can I upgrade my license later?
Do I need to also install Popups for Divi?
Do you offer refunds?
Do you have other questions?
Have a look at the Divi Areas Pro Documentation for more details or contact us for details.
Bring your Divi Experience to the next level, now!
Developed by one of the worlds leading WordPress developers, with over a decade of experience in plugin development and a passion for creating superior user experiences.
* You are protected by a 14 Day Money Back Guarantee
Changelog
Version 3.1.15 19 Jan 2024
- If you’re using WordPress on a Windows server: The plugin will behave correctly again. Sorry for the inconvenience!
Version 3.1.14 25 Nov 2023
- Resolved the pesky “update available” message when your plugin is already up to date.
Version 3.1.13 22 Nov 2023
- Squashed a PHP warning in some wp-admin screens.
- An edge case where popups were flickering on mobile devices is resolved.