If your website user ends up on a page that is not available, they will see a 404 page. By default, it is just a white page with some text informing the user that the page they are on does not exist.
You can design and display a custom 404 page for your Divi website easily with the built-in Divi Builder. In this tutorial, we’ll show you how to create a custom 404-page template and have it apply to your website right away.
Table of Contents
- What Is a 404 Page?
- What Is the Default 404 Page in Divi?
- Create a Custom 404 Page with Divi: A Step-by-Step Guide
- Frequently Asked Questions
What Is a 404 Page?
A 404 page is where your users will end up if they try to access a page on your website that does not exist.
The purpose of the 404 page is to inform the user that the page does not exist anymore and advise them what their next options are.
*Related Article – What Is Divi?
What Is the Default 404 Page in Divi?
The default Divi 404 page that is shown to your users when they arrive at a URL that no longer exists on your site will say “No Results Found The page you requested could not be found. Try refining your search, or use the navigation above to locate your post.”
Create a Custom 404 Page with Divi: A Step-by-Step Guide
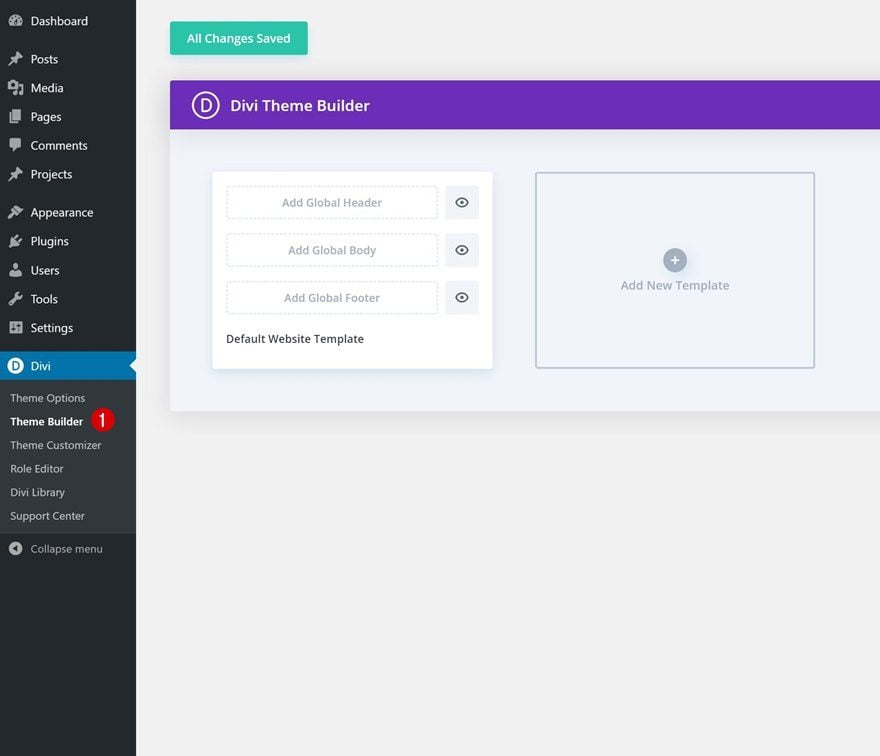
Go to Divi Theme Builder and Create a New Template
To start creating the 404-page template, go to the Divi Theme Builder in your Divi settings.

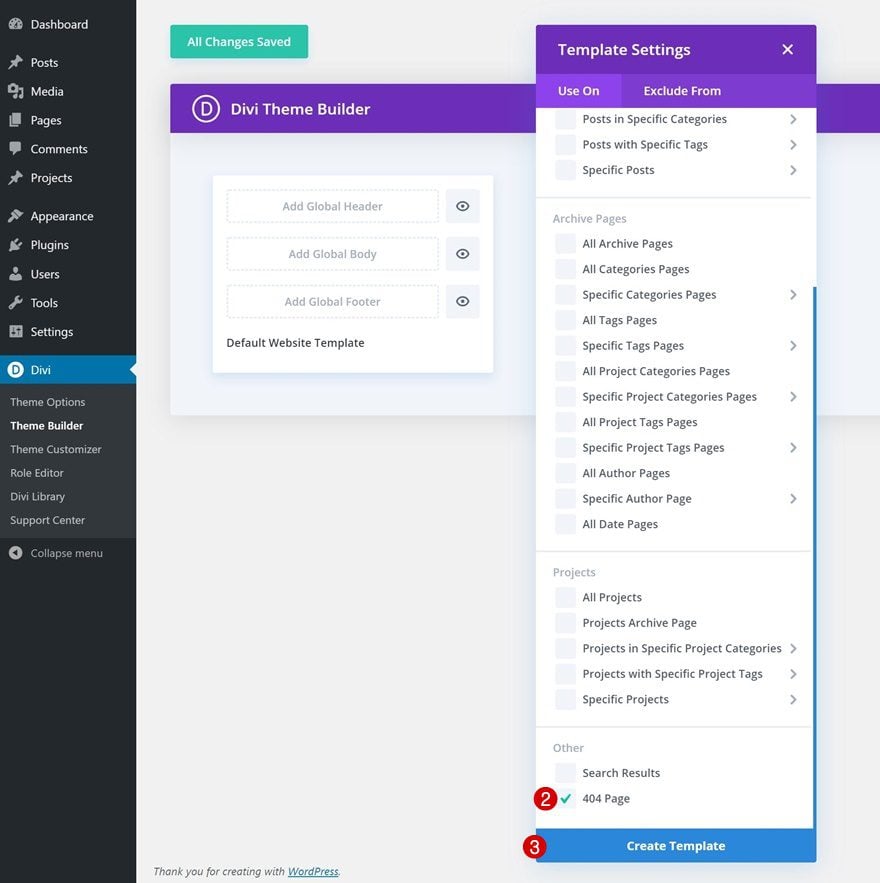
Create New Template
Click on ‘Add New Template’ and set up a new template for your 404 page. Use the “404 Page” Option.

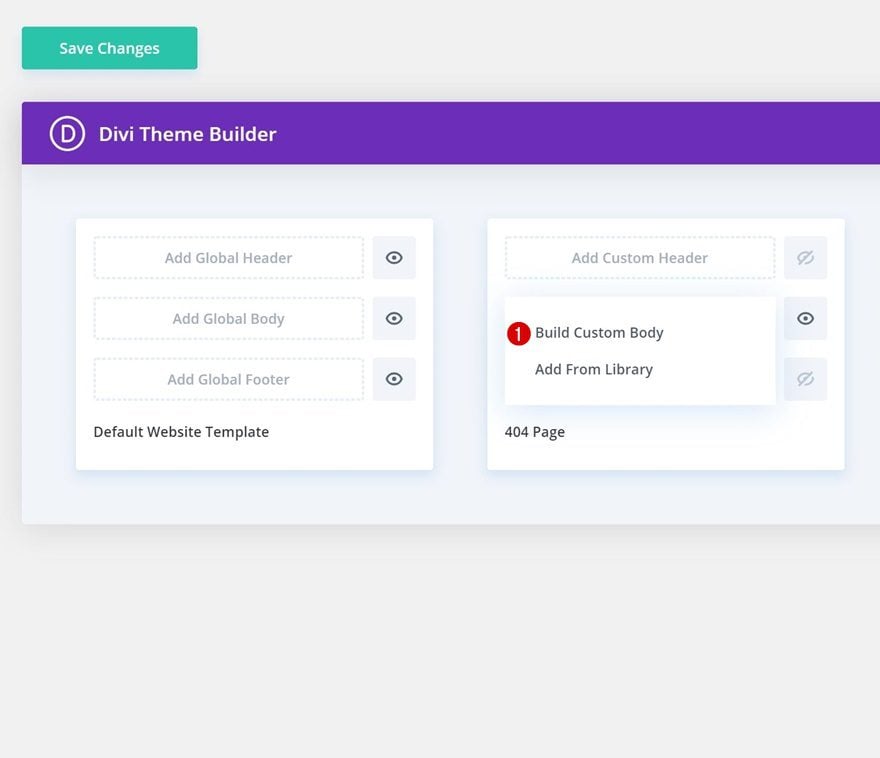
Hide Header & Footer Area
Continue by hiding the custom header and footer of your 404 page by clicking on the eye icon.
Build Global Body
Once you’ve gone through all previous steps, you can start building the 404-page body by selecting ‘Build Custom Body’.

Building Your 404 Page Body
The template is created, but it does not have any content so you will need to build your page body by adding a header, a body, and a footer. Although, most 404-page templates will only need a body. If you have a custom header and footer already set it will automatically be added to the template.
Click on the Add Custom Body and then either select Build Custom Body or Add From Library. By clicking on the Build Custom Body option, the Edit Template window will open where you can create your template using the Divi sections, rows, and modules.
*Related Article – How To Add In-line Buttons in Divi
Watch The Full Video Tutorial
You can watch the full video tutorial created by Elegant Themes below.
Frequently Asked Questions
Why Should You Have a Custom 404 Page?
A custom 404 page takes away confusion for your website visitors. It lets your user know that there is an error with their request. Perhaps they mistyped the URL, the page is temporarily unavailable, or the page no longer exists.
-> Try our latest ChatGPT Guide for Divi Developers!

Try Divi Areas Pro today
Sounds interesting? Learn more about Divi Areas Pro and download your copy now!
Many pre-designed layouts. Automated triggers. No coding.
Click here for more details






