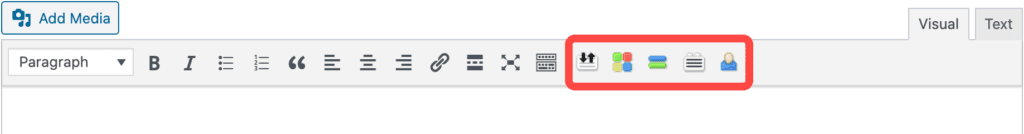
If you are familiar with the old-school classical editor, you have possibly noticed, how Divi adds a bunch of colorful buttons to the toolbar. They are annoying for multiple reasons:
- The UI is bad. Those buttons are way to colorful and do not integrate into the surrounding WordPress design.
- They are useless for most users. Honestly, I have never used one of those buttons in over 5 years.
- There’s no setting to turn them off. Every admin, editor, contributor will see those buttons.

Let’s solve this.
Disable the toolbar buttons globally
Luckily, it does not require much code to disable those buttons for all users. We can stop Divi from registering any of its custom buttons during the init action (and possibly even earlier):
<?php
/**
* Remove custom Divi buttons from the tinyMCE toolbar for all users.
*/
function dm_remove_mce_buttons() {
remove_action( 'admin_head', 'et_init_shortcodes' );
}
add_action( 'init', 'dm_remove_mce_buttons', 11 );Note: You can remove the et_init_shortcodes action as early as init, prio 11.
Divi registers the hook during init, prio 10
Disable for non-admin users only
You can also disable those buttons for certain user roles. All it takes, is a check for the currently logged in user role in the beginning of the function, like this:
<?php
/**
* Remove custom Divi buttons from the tinyMCE toolbar for users that do not
* have the 'Administrator' role.
*/
function dm_remove_mce_buttons() {
$user = wp_get_current_user();
// When the user is not logged in, there's nothing to do.
if ( ! $user || ! is_user_logged_in() ) {
return;
}
// Do nothing, when the current user is an administrator
// i.e., keep the buttons in place.
if ( in_array( 'administrator', (array) $user->roles, true ) ) {
return;
}
// At this point, we know that the current user is logged in, and is
// NOT an administrator -> let's remove those buttons.
remove_action( 'admin_head', 'et_init_shortcodes' );
}
add_action( 'init', 'dm_remove_mce_buttons' );Remove a single button only
Let’s keep exploring the possibilities: It’s very easy to only remove the two buttons “Box” and “Tab” from the toolbar, without changing the other buttons. For that, we use the WP filter mce_buttons. This code snippet shows, how to do that:
<?php
/**
* Modifies the toolbar buttons to strip out Divis "Box" and "Tab" buttons.
*
* @param array $buttons A list of all toolbar buttons.
* @return array The modified list of the toolbar buttons.
*/
function dm_change_mce_buttons( $buttons ) {
$buttons = array_diff( $buttons, [ 'et_box', 'et_tabs' ] );
return $buttons;
}
add_filter( 'mce_buttons', 'dm_change_mce_buttons', 20 ); // Notice: This is a filter!In case you want to remove any other button, here is a list of all button-IDs that are added by Divi:
- et_learn_more
- et_box
- et_button
- et_tabs
- et_author
Notice, that even if you remove single buttons from the toolbar, Divi will still load the full JS for all of its buttons.