If you’re busy working on your website or are waiting for your site to launch, it’s a good idea to put your site in maintenance mode or display a coming soon page. The question is, what is the easiest way to do this? Well, we always believe the easiest WordPress Website Builder to use would be, the Divi Builder.
When you make use of a coming soon page correctly, it can provide information, attract readers, and even get them talking about your website. If you are not using it correctly, a coming soon page can make your site look unfinished and scare your future readers away.
Table of Contents
- What is a coming soon page?
- Create A Coming Soon Page Using Divi
- Divi Coming Soon Plugin
- Creating the Coming Soon Page
- Divi Coming Soon Layouts

What is a coming soon page?
A coming soon page is very similar to a maintenance mode page. It is also a temporary page that tells people that your website is under construction and will be live soon. It is a great way to create hype and excitement around your website launching soon.
Instead of displaying just a blank screen or the basic domain reservation notice, a coming soon page can include graphics, contact details, links to social networks, CTA’s, a form for joining your email list, and other information that will attract visitors.
Create A Coming Soon Page Using Divi
The thing is, custom coming soon pages are not part of the default WordPress features. You will need an extra plugin to create and activate a coming soon page. I know that there are multiple free plugins available that can work with Divi. The plugin I would recommend is the Divi Coming Soon Plugin.
Divi Coming Soon Plugin
The Divi Coming Soon Plugin is a free third-party plugin for Divi that lets you activate your Divi Coming Soon page.
All of the tools you need are available in the Divi plugin including countdown timers, email opt-in forms, social media follow buttons, videos, images, and more. You can create your own layouts, use one of the many Coming Soon layouts available from third-party developers, or purchase the layout pack from the plugin’s developer.
Installing Divi Coming Soon
To install the Divi Coming Soon Plugin, you need to upload and activate the plugin as normal. The best thing is, you don’t need to set up the plugin. You will just need to create a new page that you will use with the plugin.

Divi Coming Soon Settings
After you have uploaded the plugin, you will see that a new menu item was added to your Divi menu in your WordPress dashboard called Divi Coming Soon.
When clicking the Divi Coming Soon Settings, you will see a single dropdown box where you can search for and choose a post or page to display as the coming soon page.
Choose the page you created from the dropdown and save it. This will activate your page. To stop the website from redirecting to the coming soon page, click the red x and save changes.

Creating the Coming Soon Page
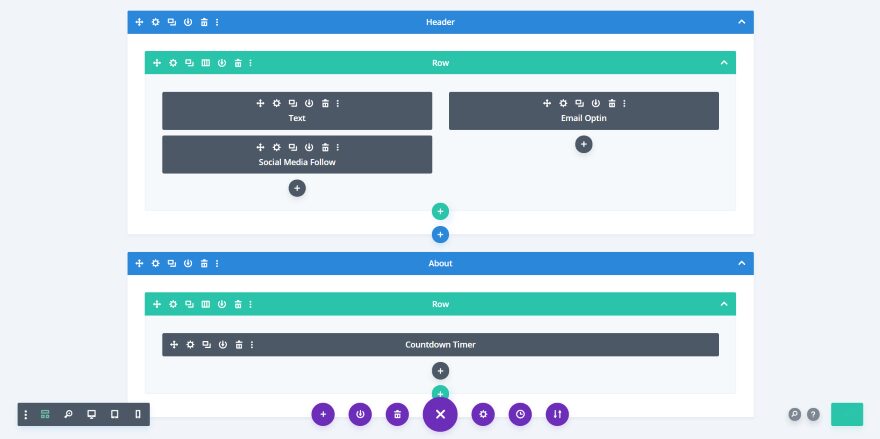
Before you can choose a page, you will need to create your page with your Divi Builder. The Divi Builder will allow you to use a blank page template in order for you to hide your menu, header, and footer. You can use the Divi Builder to customize your page to your liking.
*Related Article – How to Create a Custom 404 Page With Divi

You can even use elements from one of Divi’s built-in layout packs!
Divi Coming Soon Layouts

The plugin itself is free, but there is a premium layout pack to go with it that you can purchase separately.
This Divi Coming Soon plugin could not be easier to use and activate! To use, just go to the menu, and select the page you want to display and your visitors are automatically redirected to the Coming Soon page.

Try Divi Areas Pro today
Sounds interesting? Learn more about Divi Areas Pro and download your copy now!
Many pre-designed layouts. Automated triggers. No coding.
Click here for more details






