Designing and launching a website is much more than visual design and web development. It also includes other important aspects such as branding strategy, UX, content creation, and SEO.
The intersection of these fields creates an effective website strategy that will keep the users engaged and come back for more.
Every business that is serious about its web presence must focus on a powerful web design strategy. Your website is the backbone of your efforts, which means that every move online starts from there.
To put things in perspective, here are some statistics that stand as proof of just how important the web experience is:
- It takes only 50 milliseconds to gain a customer or lose one online when they browse your website.
- Slow-loading website can cost major companies up to $2.6 billion in sales every year.
- Slow-loading images are why 39% of people will stop interacting.
- 42% of consumers say they’ll leave a poorly functioning website.
- There are 6 million people that purchase something online every minute.
- 75% of consumers form opinions about an e-commerce website on design alone.
- Granted 15 minutes, 59% of consumers prefer a well-designed website.
The statistics above illustrate that design and strategy are fundamental for today’s business success.
So, without further ado, let’s outline the seven steps to building a powerful website strategy.
Table of Contents
- 1. Start with Your Goals
- 2. Define Your Target Persona
- 3. Figure Out the Customer Journey
- 4. Investigate Your Competition
- 5. Develop a Branding Strategy
- 6. Create Structured Content
- 7. Invest in Mobile-Responsive Design
- 8. Make Use of Popups
- Wrapping Up
1. Start with Your Goals

You develop your website for a reason. This is why defining goals before the development process ensures that you’ll have a roadmap for making important decisions such as user flow, on-site funnel, proper content, and excellent design. There are several critical areas in which your website goals fall into:
- Sales and Revenue: A goal of generating sales and qualified leads through your website.
- Customer Service: Strategizing on making your website provide immaculate customer service.
- Cost Savings: How can your website save money for your business? It’s a significant business advantage and ROI improvement.
- User Interaction: How will you use your website to communicate with your potential customers?
- Brand Building: What kind of experience would you want your target users to have with your brand when browsing your website?
The way you measure your website goals must be a balance between meaning and numbers, which means that you need to be able to track the goal while at the same time assessing whether the KPI builds your business forward.
Once you set your website goals, you can formulate the tactics for achieving them. For example:
- More Sales: Generate better leads by showcasing portfolio and experience.
- Better Client Service: Provide better online support for online customers.
- Customer Interaction: Providing online sign-up options and registrations.
- Brand Building: Promoting unique product case studies and work on various channels.
By defining your tactics for achieving the website goals, half of your work is already done for you!
2. Define Your Target Persona
While many web design aspects and trends seem to change quickly, defining a target persona for your website is a task that stood the test of time. Before you create even one page of your website, it needs to be looked at through the eyes of your target customer.

When you know your target customer, you have a great sense of what visitors want to find on your website. Then, you can create a strategy that will make that information accessible to them, leaving them with more time to focus on the crucial areas of your site.
So, what would the right target persona look like for your website? Well, it should include the following:
- Fictional Name: A name that defines how the persona is called.
- Demographic Data: Average age, education, income, and other relevant information.
- Goals and Objectives: What are the persona’s goals, and how your site helps achieve them?
- Pain Points: What challenges prevent the persona from reaching the goals?
- Desired Experiences: What type of experiences and solutions does the persona desire?
Like your website goals, your target audiences are important because defining them informs the strategy that will guide your site’s entire content architecture and the UX.
3. Figure Out the Customer Journey
If you genuinely want to build relationships with your potential customers, you need to know how-to guide them through the key steps on your website that can help them decide and purchase one of your products/services.
The user journey on your website outlines the customer’s complete interaction and experience with your website. It starts from the moment someone discovers your website and lasts to the point of purchasing or benefiting from your services.
When used properly, a mapped-out customer journey can help you highlight how the potential customer sees your website and what is the thought process behind the customers’ decision-making process.
Mapping out the customer journey can provide you with a detailed overview of the purchasing experience and help you predict what your potential customer needs, which also leads to reaching new customers and coming up with better practices for serving your existing customers.

To start creating a customer journey map for your website, think about the micro interactions that potential customers have with your business, whether on social media, via email, or directly on your website. These micro-interactions are the customer touchpoints that form the user journey.
For example, one customer touchpoint would be when customers see one of your ads, followed by another interaction when they visit your website. However, keep in mind that customer journeys on every website are not one-dimensional.
The journey from the first interaction to the purchase or benefiting of the service is rarely linear, since users often make sort of back-and-forth interactions before they make the final purchase.
So, how do you successfully map out a customer journey on your website? Well, there are six sure-fire steps to achieve that:
- Set clear user map motives.
- Target your user personas.
- Focus on the interactions.
- Plan the customer journey.
- Make the customer journey.
- Make the necessary changes.
4. Investigate Your Competition

Paying attention to your competitors is essential if you want to succeed in business. What do your rivals do well in the marketplace?
Are there any improvements that you bring to the market that your competitors haven’t brought yet? How will you present your products/services on your website to differ from the competition?
Needless to say, there are many advantages for your website when investigating your competition, such as:
- Uncovering the drawbacks that they have and finding ways to counteract those flaws.
- Finding out how you can satisfy certain marketplace needs, which your competitors haven’t.
- Discovering what can make your website unique in consumers’ eyes and how you can position your unique value proposition.
Examining competitors can ensure that your website has all the content and functionality necessary to compete in the industry and that important features are not left out of your project.
The methods of the competitive web design analysis can vary depending on the challenges you want to resolve.
One method is to use usability testing on the different websites with the same testing scenarios. You can also ask a group of test users to complete the required tasks on competitive websites and make decisions according to the user path that the design provides them with.
If you notice that they have difficulties in getting to the end goal or learning a particular information, then you can make an adjustment on your website to make sure that you don’t have the same mistake.
When using a testing group to investigate how your competitors’ websites work and feel, make sure that everyone is comfortable with the user testing and competitive investigation methodology.
5. Develop a Branding Strategy

The importance of branding is massive, and a powerful branding strategy always results in a better web presence, among the other benefits that lead to business success. This is because your branding speaks about what you stand for as a business and the type of experiences that you provide.
Branding sets expectations for the users, which means that users will go with the experience that they enjoy the most. Here’s how you can approach your branding strategy and implement it within the design of your website:
- Maintain Color Consistency: Keep colors across your website consistent. Users should identify your brand whenever they open your website or social media accounts. Make sure that your logo is positioned properly and recognizable on all the pages.
- Communicate With Visuals: The visuals on your website should communicate your brand message. Subtle graphics and images can add creative flair and aesthetics. Always place your HQ photographs in places where the audience can understand that your brand is about without reading the content.
- Keep the Tone Uniformed: The tone of your entire design and copy should reflect your brand’s voice and character. For example, if you’re running a corporation, the tone should be formal and more serious. If you’re running a more down-to-earth business such as a coffee shop, the tone should be fun and relaxed, especially if you have a younger target audience.
- Focus on The Customers: Present your UVP in the most precise manner possible for your target customers. Tell the story of a great customer experience, and make sure that the target market associates with your brand. Let your potential clients know that your solution is right for them.
From key elements to particulars, everything is important when it comes to incorporating branding and letting your audience know what to expect from you when they open your website. A cohesive branding strategy will make people trust more in your product and in the quality that you provide.
6. Create Structured Content

Well-structured content information on your website does not only support your overall strategy, it can also affect the user experience and your SEO efforts.
The better you structure your pages according to importance and topics, the more intuitive the UX will be, leading to Google rewarding your site with better rankings.
Take your website’s navigation as an example. How would you simplify and align your menu items to fit your business goals? Will the navigation make sense, or do you need to continuously reorganize it to fit your goals?
When designing a website, you should plan how to structure the content on each of the pages, and you must create and update the pages and posts you need to be aligned with your website strategy.
- Outline the pages for guiding the users towards your website goals.
- Create content that speaks to your target audience.
- End each page with a CTA that brings users into the next stage of your funnel.
- Delete pages that don’t serve your sales funnel.
Also, think about what type of website structure modifications you can make to enable website visitors to find what they need on your site and make the next step towards reaching their goals.
Ultimately, your content should create a path towards a site structure that balances with the page that you’ll create and the pages that will be necessary to execute your business strategy.
Think about every type of content/information that users want to learn on each of your pages and what the next step would be after they learn that information.
7. Invest in Mobile-Responsive Design

Mobile accounts for more than 50% of the global Internet traffic, and by 2025, the amount of active mobile devices is expected to reach over 18 billion!
If your target market primarily uses the smartphone to get information and purchase products, then you need also think about the website’s design from a mobile POV.
Of course, the Divi theme provides you with numerous mobile responsive features for customizing your pages, including:
- Responsive Editing and Hover: A feature that enables you to display different types of content on your website according to the device on which users browse your website.
- Divi Mobile Customizer: The Divi Mobile Customizer, which can be found in the Theme Settings, allows you to develop specific global styles for mobile traffic.
- Srcset Support for Images: The native Divi SRCSET support allows the theme to make your images responsive automatically and display the right image size for every device.
But, regardless of the options available to you, to achieve mobile-responsive design success, you need to continue testing and improve. Here’s what you need to pay attention to:
- Navigation: Browsing on a different device means that the website’s navigation bar can change too. Make sure that it’s accessible and doesn’t contain any excessive pages or elements non-essential to the users.
- Fonts: Visually appealing mobile website designs make use of fonts and typefaces for presenting the content to users. These fonts must transform to fit different devices and screens to ensure a flawless mobile UX.
- Speed: Ensure that the website loads with the ‘speed of light’ to ensure that you won’t frustrate the users when accessing the site on their smartphones.
- Alignment: We’ve all accessed a website on a smaller screen where the form is out of alignment, and we can’t click on the menu from the first try. To ensure flawless responsive design, ensure that the element’s alignment is on point and if everything renders correctly.
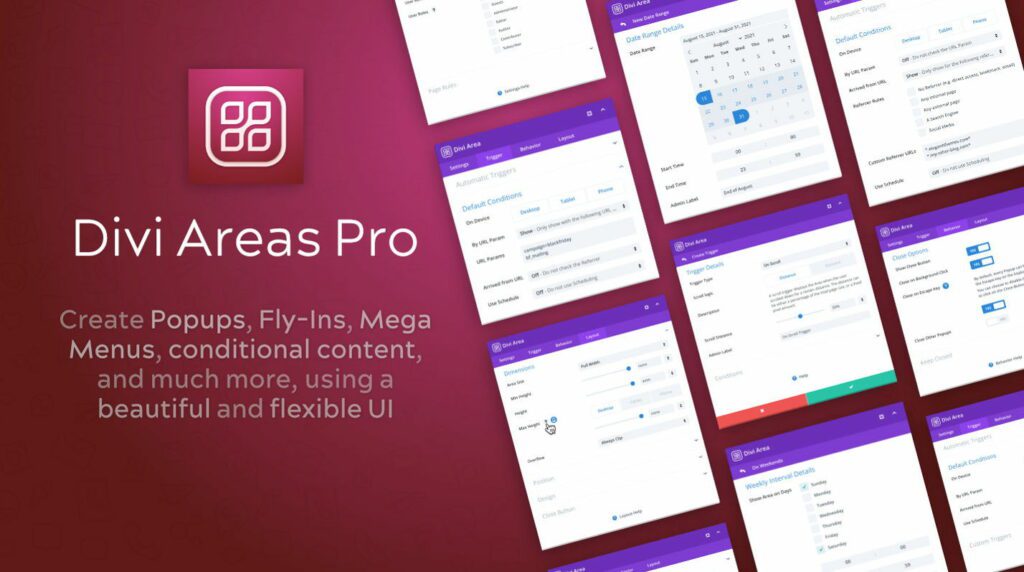
8. Make Use of Popups
One strategy that has proven to be a game-changer in engaging visitors, capturing leads, and driving conversions is the use of Divi Areas Pro.

Here’s why Divi Areas Pro should be a key component of your web design strategy for success:
- Lead Generation: By offering valuable content, exclusive deals, or newsletter subscriptions, you can entice visitors to willingly share their contact information. This creates a pool of potential leads to nurture and convert into loyal customers.
- Visitor Engagement: Whether it’s promoting a limited-time offer, announcing a new product, or asking for feedback, Divi Areas Pro can help you ensure that your message grabs the visitor’s attention, increasing the likelihood of a response.
- Reduced Bounce Rates: Exit-intent popups, for example, can display when a user is about to leave the site, offering them a reason to stay or explore further.
- Personalization: Your popups can be highly personalized based on user behavior, preferences, and demographics. This personal touch can make visitors feel valued and understood, increasing the chances of conversion.
- Improved User Experience: Divi Areas Pro popups can be designed to enhance the user experience. For instance, offering a discount code in exchange for an email subscription not only benefits the user but also contributes to your site’s overall success.
- Mobile Optimization: As mobile usage continues to surge, ensuring your Divi Areas Pro popups are mobile-friendly is essential. Responsive designs and non-intrusive popups that don’t disrupt the mobile experience are crucial.
- Conversion Boost: Ultimately, well-designed Divi Areas Pro popups can significantly boost your website’s conversion rates, whether it’s for sales, lead generation, or other desired actions.
Incorporating Divi Areas Pro as a web design tool should be a thoughtful and strategic process. They should align with your brand’s voice, offer genuine value to visitors, and be delivered at the right moment.
By doing so, Divi Areas Pro can be a dynamic tool and influential component of your web design, contributing to the overall success of your website and business.
Wrapping Up
We hope we’ve provided you with a better understanding of what a website strategy is about and what aspects you need to consider making for your web design strategy to work. A well-crafted strategy connects all the dots between your web presence and the products/services that you provide, and the two of them must stay excellent for ongoing success.

Try Divi Areas Pro today
Sounds interesting? Learn more about Divi Areas Pro and download your copy now!
Many pre-designed layouts. Automated triggers. No coding.
Click here for more details






