When you search for new information or browse a website, do you mostly do it on your mobile device or your laptop? I am sure you answered mobile device. Well, the truth is, most people use their mobile devices to browse for information these days. This is something a lot of business owners forget, and it is a big problem. The big thing is that it might sound quite scary to think that you have to build a website and optimize it for mobile. Guess what, it is not that difficult at all!
I am here to ease your mind. Whether you are a business owner building your website or a new website developer, I am going to give you some easy tips on how to optimize your Divi site for mobile. Let’s go!
Table of Contents
How To Optimize Your Divi Website For Mobile
Optimizing your website sounds like a difficult job but it does not have to be. Below, we will take a look at a few ways that you can optimize your Divi site for mobile responsiveness.
Make Use Of Divi’s Built-in Mobile Features
When you choose to build your website using the Divi Theme, you are smart. Why? Because the Divi Theme is already mobile responsive. Although this is true, you still need to build your website with mobile and tablet devices in mind.
The Divi Theme makes this very easy with its already built-in features. While building your website layout, you can go to the Tablet and Mobiles views to make sure the layout works on those devices too. If you want it to appear differently, you can create separate layouts just for those devices.
How? This may sound a little weird, right? Well, with the Divi builder, you can choose to hide certain layouts on certain devices. This feature is great if you want to create layouts for different devices.
Below, I will show you how this works.
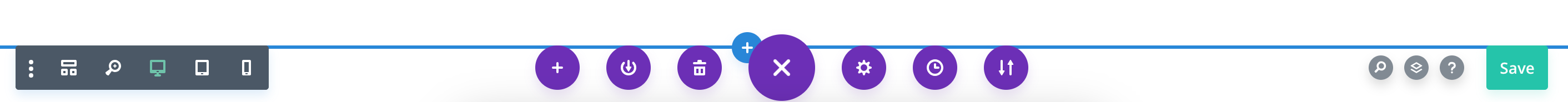
Once you open your Divi Builder, you will the three different screen options to build on, in your left corner at the bottom. See the screenshots below.


All you have to do is to make sure you choose the right screen view to edit when your module, section, or row settings are open. You can see in the screenshot below that I clicked on the mobile option. This means that the padding I am editing will only show on mobile devices.

You can use this method with the Divi Theme to make sure that your website is mobile-friendly. You can build your pages to have individual layouts for mobile, desktop, and tablet.
The Divi theme is created with responsiveness in mind, so you should be okay from the start, but what you should keep in mind is to design your website with mobile in mind.
Design Your Website With Mobile In Mind
Mobile accounts for more than half of the global Internet traffic, and by 2025, the number of active mobile devices is expected to reach over 18 billion! Approximately 86% of the world’s population uses a smartphone, which is way more than the percentage of people with a PC or laptop access.
So, the smart thing to do will be to just design your website with this in mind. How? Well, think realistically. Do not use too many videos, flashy content, or unrealistic elements as part of your website plan.
You should also keep in mind that certain aspects just can’t work with mobile. A good example of this is the hover effect. Remember, hover effects just don’t work that well on devices without a mouse, so you need to have an alternative to hover effects for your mobile layouts.
Make Sure Your Website Speed Is The Best It Can Be
We have actually written a separate article on this topic. You can read our full article on “How to improve your Divi website speed” and use that as your guide.
There are lots of amazing Divi features already available to you to help you speed up your WordPress website. The Divi Theme is actually one of the fastest WordPress Themes available in today’s market.
Wrapping Up
The above Divi mobile optimization tips are essential if you want to create a mobile-friendly Divi website for your business. If the majority of your website’s traffic is from mobile devices, settling for an average mobile experience is no longer acceptable.
Frequently Asked Questions
Is the Divi theme mobile-friendly?
The Divi Theme is automatically mobile-friendly, so you don’t have to worry too much. But, by following the tips we mentioned above, you can create the ultimate responsive site.
How do I optimize my Divi website?
- Choose The Right Hosting.
- Reduce TTFB.
- Optimize JS Performance.
- Remove Unused CSS or Optimize CSS Delivery.
- Minify and Combine Your Code.
- Optimize Your Images.
- Lazy Loading Images and Videos.
- Use a CDN.

Try Divi Areas Pro today
Sounds interesting? Learn more about Divi Areas Pro and download your copy now!
Many pre-designed layouts. Automated triggers. No coding.
Click here for more details






