Without a doubt, Elegant Themes provided us with a developer-friendly Theme with a wide range of features, layouts, and design elements that allow us to create unique web products.
However, one of the most exciting Divi features that lack the attention they deserve is Background Masks and Patterns, particularly if we know that we can add them to any element on our pages.
In the case of this blog post, we’re talking about the footer, the non-glamourous website element that still holds massive importance for the website’s overall content structure.
With only a few background tweaks, website footers can immediately become where users can quickly scroll to look for more resources than the page they browse.
Luckily, Divi allows you to add different background masks to help retain users on your page. So, without further ado, let’s review how you can add background masks to your Divi footer.
Table of Contents
About Divi’s Background Masks and Patterns
Divi’s background masks and patterns feature is one of the theme’s most versatile design options.
Basically, you can combine each mask and pattern with different colors, images, and gradients to create a unique blend of shapes that interact with the rest of the page in only a few clicks.
The Divi Background Masks are built with SVGs, which means that they’re lightweight and conform with the rest of your page elements immediately.
By flipping, rotating, and inverting the background masks, you can frame backgrounds to fit with the rest of the content of your background.

Apart from adjusting masks’ shapes, you can also customize their colors and blending mode, which means that instead of completely filling out the background with a mask, you can use a blend mode to mix backgrounds and masks together for a unique effect.
Adding Background Masks to Your Divi Footer
We wouldn’t be where we’re at if it wasn’t for Elegant Themes and Divi experts.
Which is why, as a reference point for our tutorial, we’ll use Jason Champagne’s recent background masks tutorial, that you can apply to your own footer as well. Let’s begin.
Since our footer is built as a single section, you must add the background mask for the whole footer section.
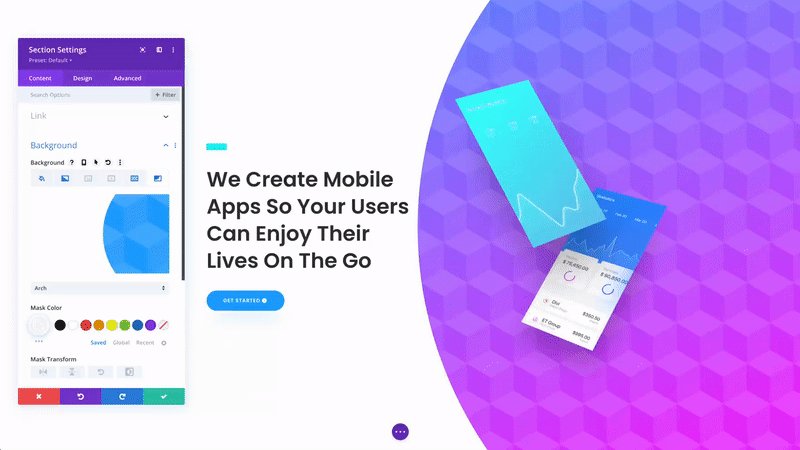
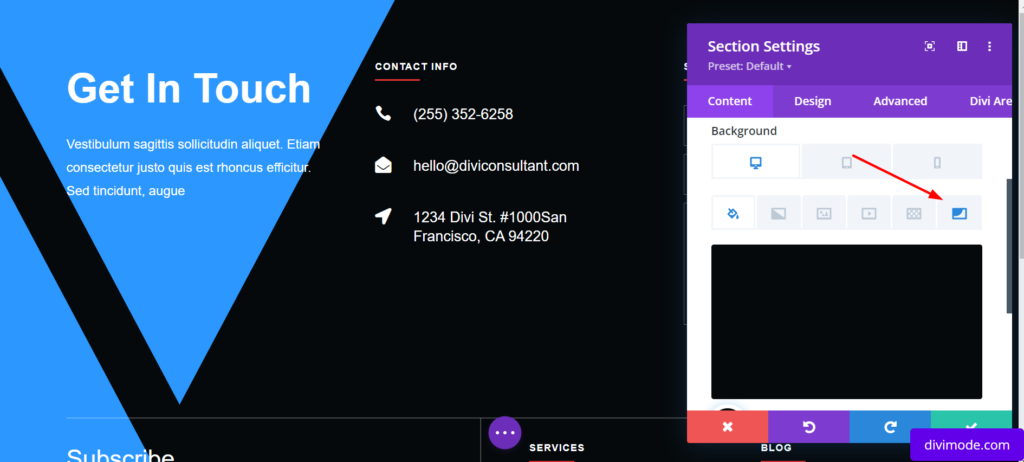
To do this, open the footer layout settings, and when clicking the background options, choose the Mask tab to add a mask background to the section:

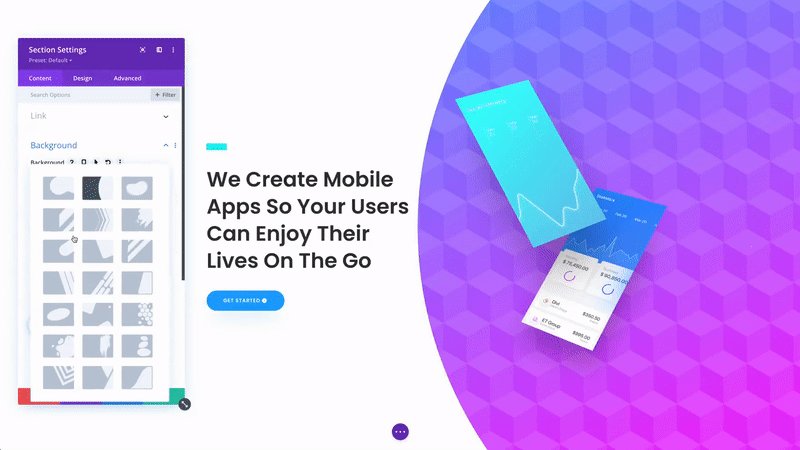
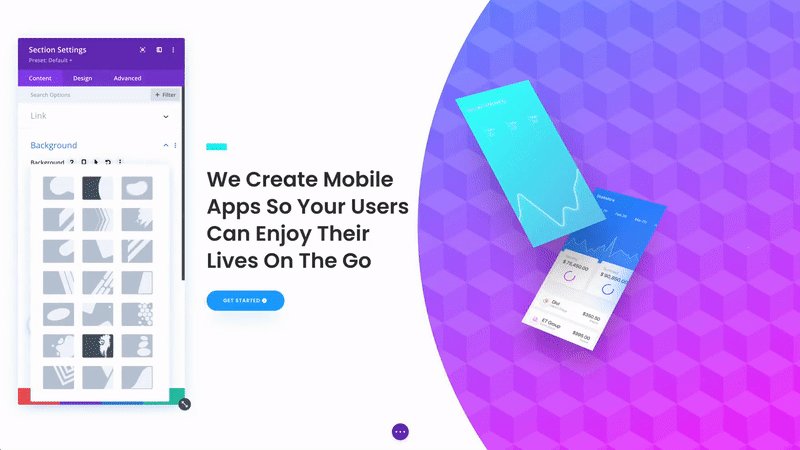
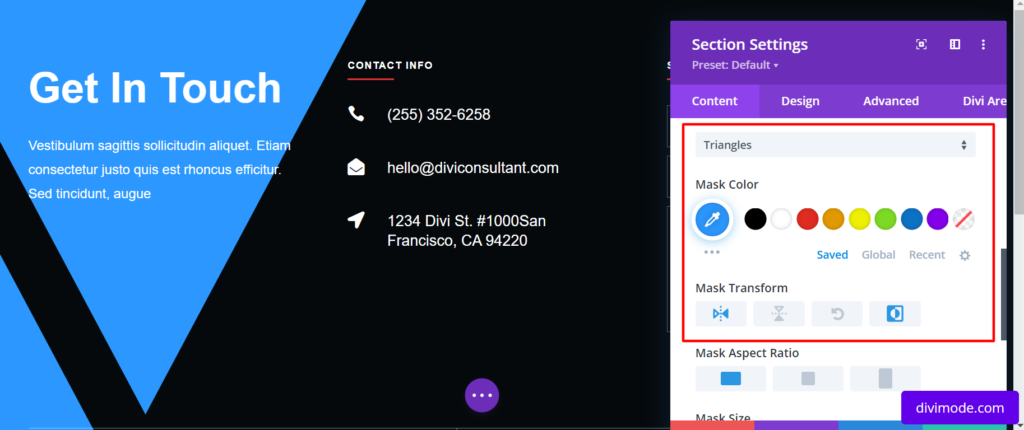
Clicking on the button will enable you to choose your preferred mask and customize it with Color and Transform settings, as well as the mask Aspect Ratio, Size, and Blend Mode settings:

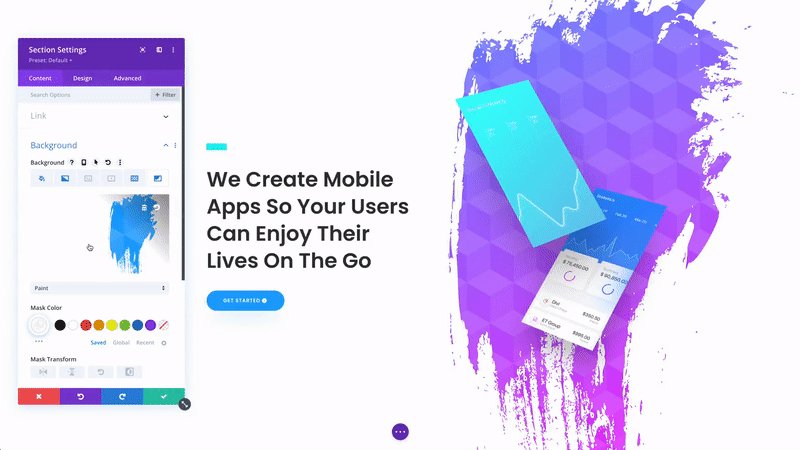
For the purposes of our tutorial, we’ll use the following settings:
- Mask: Corner Blob
- Mask Color: #8300e9
- Mask Transform: Horizontal Flip, Invert
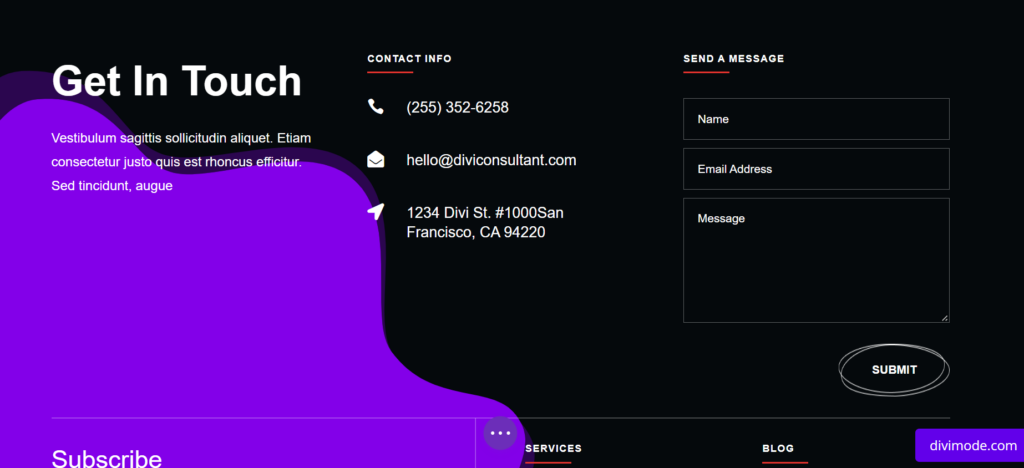
This provides us with the following result:

Now, we know that this background mask for our footer can look well on desktop devices. We see it throughout the customization settings and layout preview.
However, we need to ensure that the mask for our Divi footer looks great on mobile devices too.
So, our next step would be to make several adjustments to our background footer mask.
Navigate to the layout background settings again, choose the Mask icon, and choose the following options:
- Mask Transform: Rotate
- Mask Size: Fit
- Mask Position: Top Right
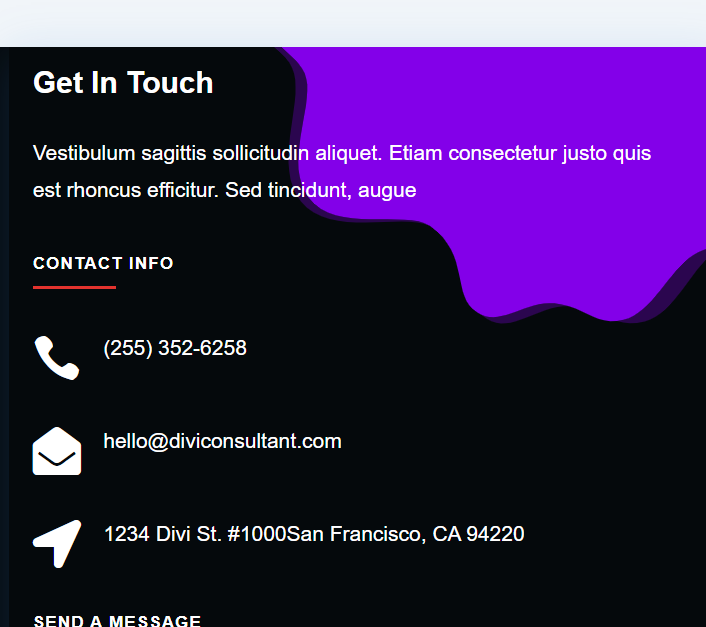
Now, our background footer mask fits nicely on mobile devices too.

Let’s not forget that you can customize the background mask as you will and according to your brand’s colors.
You can even try out new types of mask designs and layouts, including Blades Mask, Diagonal Lines, Triangles, and Honeycomb.
Over to You
Bottom line, setting up a great-looking background mask for your Divi footer is straightforward with Divi’s built-in background options and the Theme Builder.
Keep in mind that designing a great-looking website footer requires careful branding and elements planning.
Footers are critical not only for the entire user experience, but also for search engine bots that look for the most important links and information of your Divi website.
Just choose your preferred mask design and transform it according to your brand’s preferences. We hope that this short tutorial will be helpful for your Divi website.
With Divi’s Visual Builder, you can build unique website backgrounds faster than ever before. Good luck with your efforts!

Try Divi Areas Pro today
Sounds interesting? Learn more about Divi Areas Pro and download your copy now!
Many pre-designed layouts. Automated triggers. No coding.
Click here for more details






