Just like with any other WordPress Theme, Divi offers different customization options. Luckily, with the Divi Theme, it is very easy to customize your website and create the website you dream about. In this article, I will show you how to edit your Divi footer and customize it to fit your brand. Let’s begin! 🙂
Table of Contents
- Your Divi Footer
- The Default Divi Footer
- How To Customize Your Divi Footer
- Creating A Custom Divi Footer
Your Divi Footer
The Divi Theme allows you to edit multiple sections and areas of your Divi footer. You can customize your Divi footer to fit the look and feel of your brand and business. You can add elements like social media icons, a search box, and links to your Divi footer.
You can also choose to create a custom Divi footer to replace the default Divi footer. The Divi builder makes it especially easy to build the footer of your dreams. You can easily drag the elements to the sections where they will fit in best with your vision and design.
RELATED ARTICLE -> HOW TO ADD MENUS TO YOUR DIVI FOOTER
The Default Divi Footer
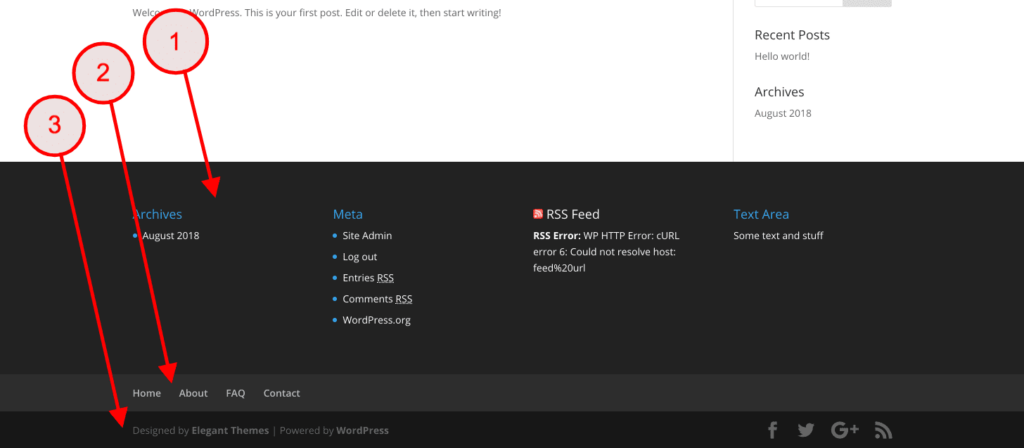
The default Divi footer is divided into three sections: the main footer section, the menu section, and the bottom section. The bottom section is used to place the credits and social media icons. The main footer section is used to place WordPress widgets.

How To Customize Your Divi Footer
Let me show you step-by-step how you can customize your Divi footer to fit your brand look & feel.
Choose Your Footer Layout And Set Your Footer Background Color
Before you add elements to your Divi footer, you need to decide on your footer layout. The main section of your Divi footer is the most important. You can choose one of the 20-footer layouts offered by the Divi Theme. You need to choose the layout that will fit in with the elements you want to add to your website footer.
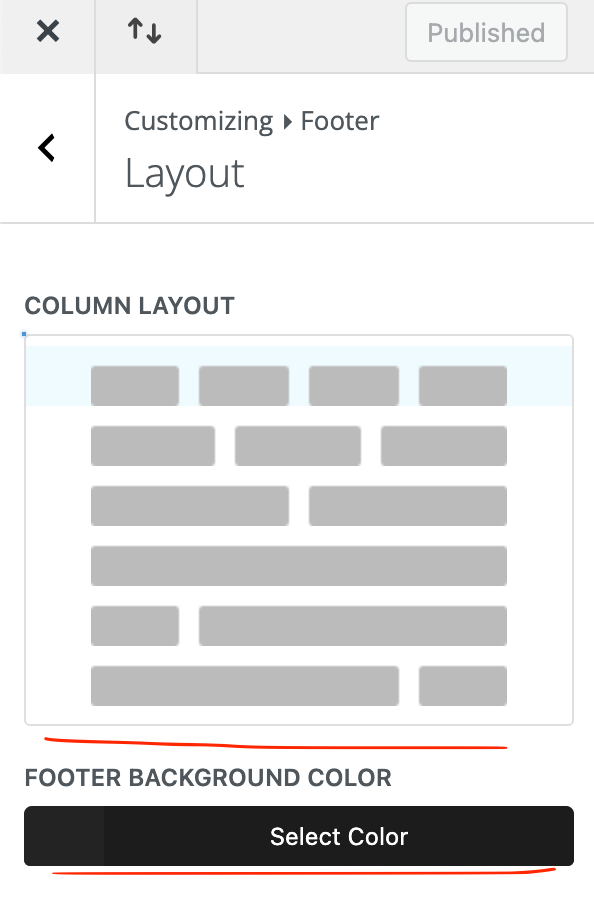
To select a layout, go to the theme customizer (Appearance -> Customize). On the theme customizer page, click the Footer menu and open the Layout block. Select the layout you want to use on the COLUMN LAYOUT option.
To change the background, you can click the Select Color button to open the color picker. Click the Publish button to apply the changes.

Adding Elements To Your Divi Footer
After you have decided on the best layout for your website footer, it is time to add your footer elements.
Adding Your WordPress Widgets
You can add any element to the main section of the footer via WordPress widgets. To add one, go to Appearance -> Widgets from your WordPress dashboard. Drag the widget you want to add to the footer area of your choice.
Adding Your Footer Menu
To add your menu to the menu section of your website footer, you need to go to Appearance -> Menus on your WordPress dashboard. Open the Manage Locations tab and select the menu you want to add from the Footer Menu option.
Changing the Background of Your Menu Section
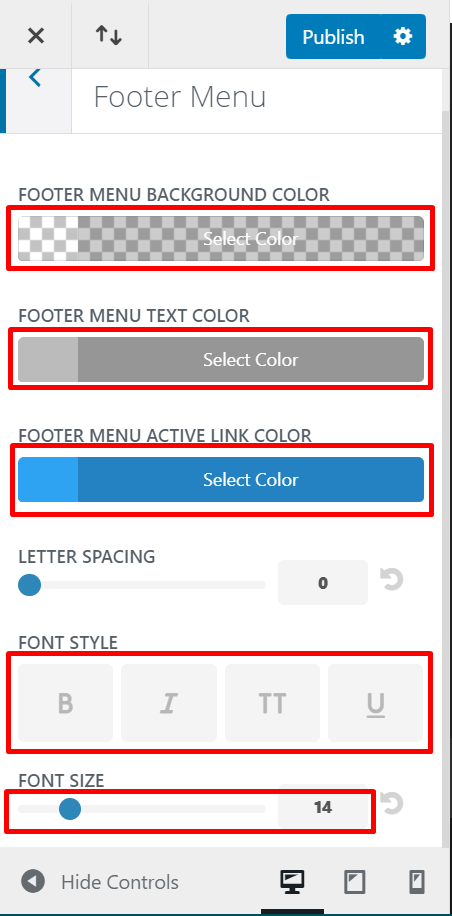
You can change the background color of the menu section in your footer area. In order to do this, you can switch back to your theme customizer. Go to the Footer menu and open the Footer Menu block.
You can change the menu background color on the FOOTER MENU BACKGROUND COLOR option. You can set the menu text color on the FOOTER MENU TEXT COLOR option, the active link color on the FOOTER MENU ACTIVE COLOR option, the font style on the FONT STYLE option, and font size on the FONT SIZE option.

Edit Your Social Icons
The Divi Theme allows you to show or hide social media icons. To do this, you can open the Footer Elements block under the Footer menu on the theme customizer. Simply tick the SHOW SOCIAL ICONS option and click the Publish button.
Changing or Adding Your Credits
By default, your footer contains credits to Elegant Themes (the developer of Divi). To replace it, you can go to the theme customizer. Click the Footer menu and open the Bottom Bar block. You can replace the default text on the EDIT FOOTER CREDITS field. If you want to add a link, you use an HTML tag.
If you want to disable the credits, simply tick the DISABLE FOOTER CREDITS option.
Creating A Custom Divi Footer
If you are not happy with what the default Divi footer offer, you can choose to create a customer Divi footer. You can create a custom footer template using the Theme Builder feature of Divi Builder.

Try Divi Areas Pro today
Sounds interesting? Learn more about Divi Areas Pro and download your copy now!
Many pre-designed layouts. Automated triggers. No coding.
Click here for more details