The new background pattern and mask options for Divi make it easy to create eye-catching and unique call-to-action (CTA) sections on your website. You can combine images, gradients, patterns, and masks with lots of customization options to create one-of-a-kind background designs that will draw your visitor’s attention.
In this tutorial, we will show you how to create a unique CTA section with Divi’s new background pattern and mask options.
Table of Contents
How to Create a Unique CTA with Divi’s Background Pattern and Mask Options
Create a New Page with a Premade Layout
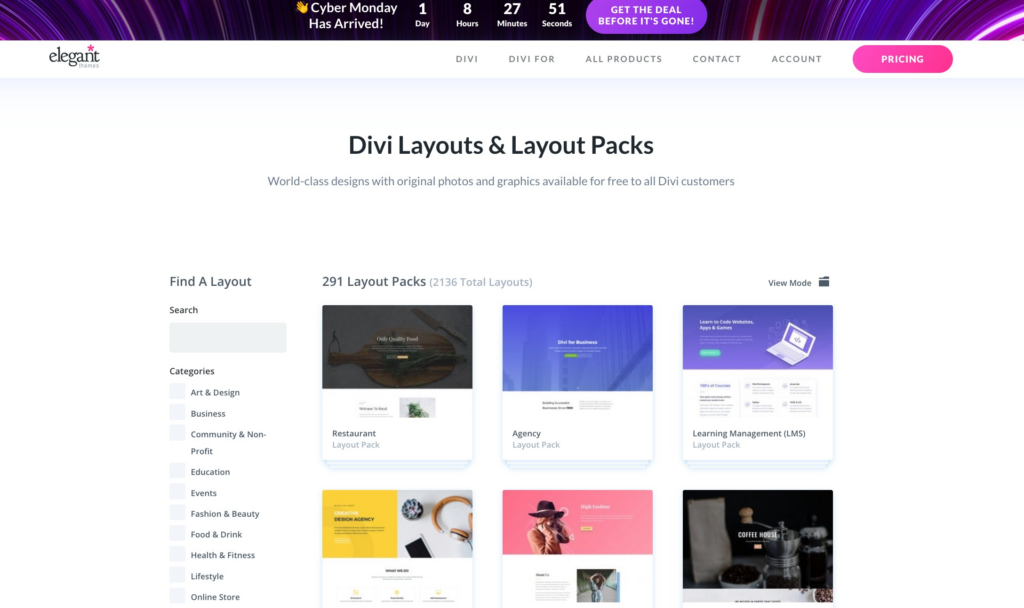
You will start by choosing one of the premade layouts that are available from the Divi library. Yes, you can create your own layout section, but Divi offers amazing premade layouts to help make your life easier.
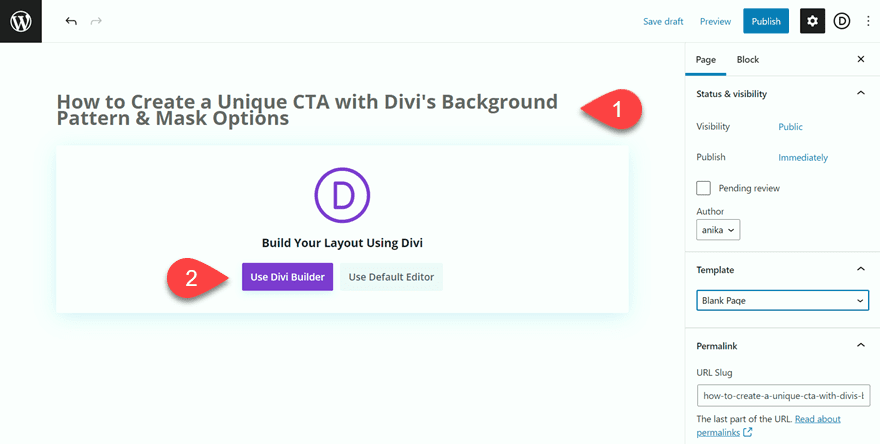
So, to start, you will create a new page on your Divi website, add a title and select the option to use the Divi Builder. You will then have the option to choose one of the Divi Premade Layouts.
*Try The Divi Theme For Free -> Divi Theme From Elegant Themes

After you have chosen your premade layout from the Divi Library, you are ready to start building.

Modifying your Layout for the Background Pattern and Mask
You can modify any background pattern and mask of a CTA section in the Divi Layouts.
*Related Article – How To Create A Global Header With Divi
Open The Row Settings Of Your CTA Layout
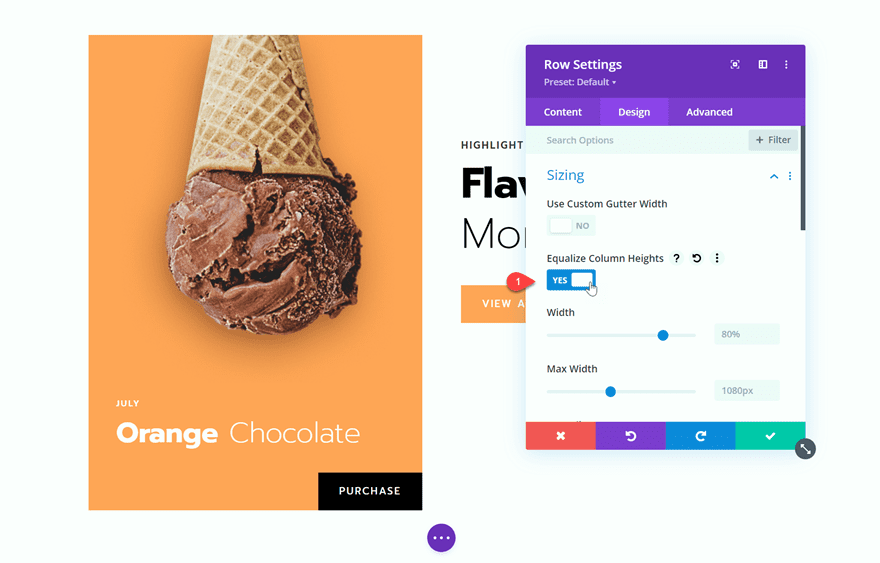
Open Row Settings, then select Design in your layout.
Under Sizing, equalize the column heights.
- Equalize Column Heights: Yes

Column 1 Settings
Under the Content tab for the row settings, you can select the Column 1 settings. Under Background, you delete the background that was included in the premade layout section.
Column 2 Settings
Select the Column 2 settings. Make sure that the spacing is correct in this section. To check and fix the spacing, you can navigate to Spacing and delete the top padding.
Section Settings
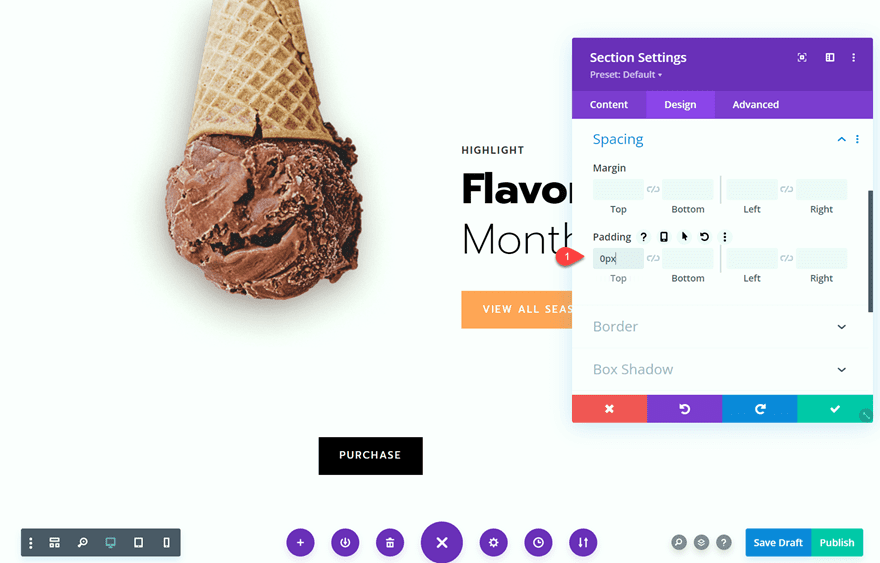
Open the Section Settings of your CTA layout section. Under Design, select Padding. Adjust the section padding until you are happy with how it looks.

Adding a Background Pattern and Mask to the CTA Section
Now that you have modified your layout, you can add your background pattern and mask. You have endless options that you can use for your background patterns and masks. You can create unique designs for your CTA in a few easy steps.
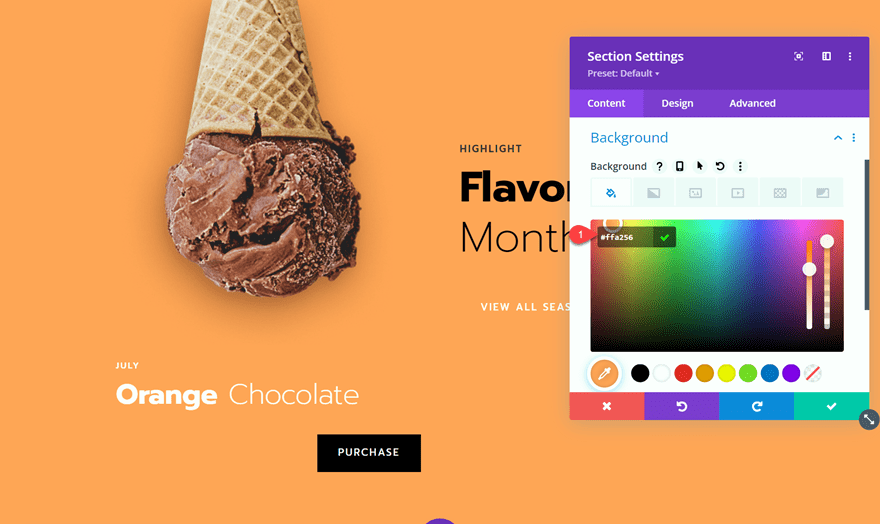
You can use the background color, pattern, and mask settings to create your designs. Start by navigating to the section background settings. Then, under the color tab, add your color background.

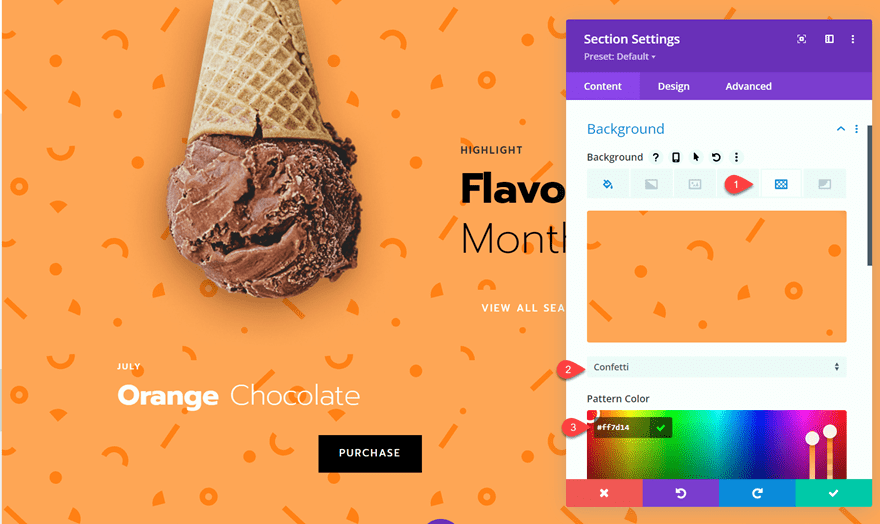
Under the Pattern tab, you can set the pattern shape and color that you want to add on top of the background color.

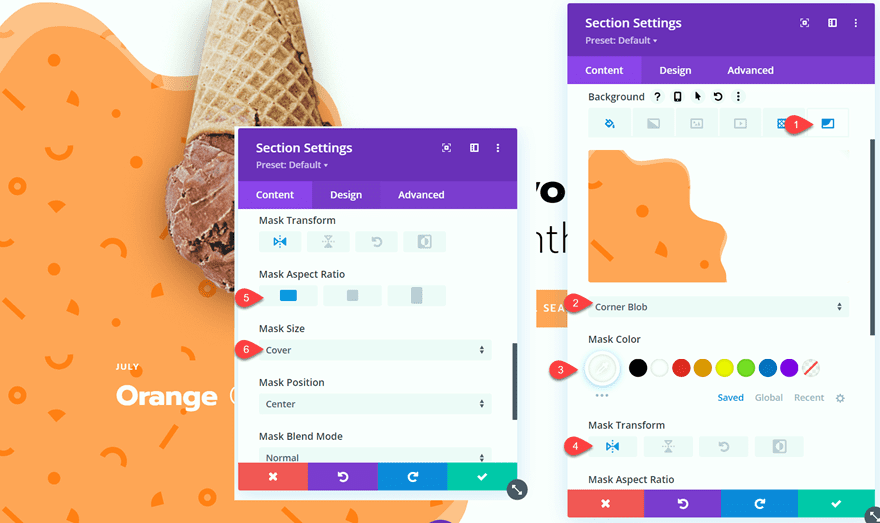
Now you can add the mask. Select the mask tab, then add the settings as you would like. To add a shape you can add settings as in the example below:
Shape: Corner Blob
Mask Color: #FFFFFF
Mask Transform: Horizontal
Mask Aspect Ratio: Landscape
Mask Size: Cover
After you have added these settings it will appear as below:

Conclusion
The above tutorial is a quick summary of how you can create a unique CTA with Divi’s background pattern and mask options.
You can view Elegant Theme’s FULL TUTORIAL on this topic here.

Try Divi Areas Pro today
Sounds interesting? Learn more about Divi Areas Pro and download your copy now!
Many pre-designed layouts. Automated triggers. No coding.
Click here for more details






