Table of Contents
- The Basic Layout of a High-Converting Popup
- The Importance of a Mobile Design
- The Best WordPress Plugin to Use to Create a Popup
- Creating High Converting Popups in a Nutshell
- What Are Some Aspects Of A High-Converting Popup?
It can be really hard for some business owners to turn visitors into actual leads on their WordPress website. Many business owners are wondering what the secret might be in turning visitors into leads. What if I told you that you can easily turn your website, and visitors, into proper leads by creating high-converting WordPress popups?
A WordPress Popup, that is designed and created with the Best WordPress popup plugin, can be the secret to your success. Popups can help you promote products, drive sales, improve your email list, and more.
In this article, we will talk about all the best practices needed to create high-converting WordPress popups. I will show you exactly how to create beautiful popups, perfectly optimized for mobile users as well.
The Basic Layout of a High-Converting Popup
A High-Converting WordPress popup always has a certain layout that will allow your visitors to convert. This includes using images and other visual elements that play an important role in drawing visitors to take action. Colorful popups and web pages are generally more appealing to website visitors.
Make sure you always include visual elements that fit your brand, are attention-grabbling, and stand out from the rest of your website. Sometimes including a more exciting background pattern can do the trick.
When it comes to your call-to-action, make sure you let them stand out by using plenty of contrast. This way, your users can see where they are supposed to click.
The last and final aspect of a high-converting popup design is to make sure people can easily close the popup. Avoid closing elements that are excessively small, close to the side of the screen, or otherwise hard to use. People can easily get annoyed.
The Importance of a Mobile Design
One of the most important factors of a high-converting WordPress popup is to make sure that you have a mobile-specific design. In 2024, your entire site must be mobile-optimized. This also goes for popups.
To make sure that your mobile users have a good time:
- Reduce form fields to a minimum
- Shorten copy and Calls-to-Action
- Avoid loading-intensive images
The Best WordPress Plugin to Use to Create a Popup
You’ll need to get the Popups For Divi plugin, the best WordPress popup plugin, to be able to create attractive and effective popup campaigns.

This is how you can easily install the plugin and create high-converting WordPress popups:
- Log into your Admin Dashboard and find the Plugin Popups for Divi. Install and activate it.
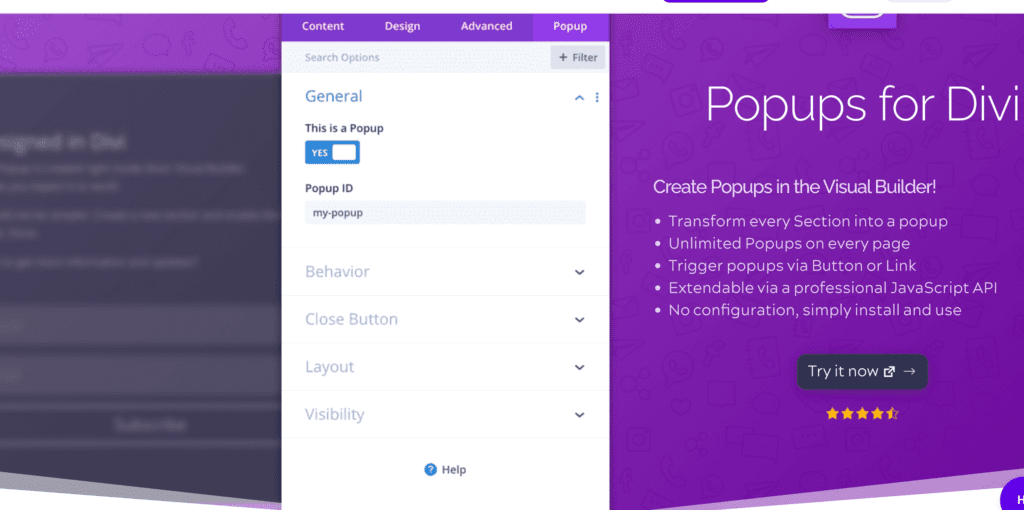
- Define The Popup – Enter the Visual Builder and add a new section. In the Section Settings, enable the option “This is a Popup” and set the popup ID to “sample“.
- Trigger the popup – Simply add a new button to a different section and set the link URL to “#sample“. Simple!
- Now save your page and load it without the Visual Builder – your popup is ready!
You can learn more about the different available popups from Popups for Divi to see what is on offer.
Creating High Converting Popups in a Nutshell
So now that you have installed the best WordPress popup plugin to create your high-converting WordPress popup, you are on the right track! If you take all the necessary steps to make sure your popup is designed with responsiveness in mind and more. You will get new leads in no time.
If you need help designing your popups, we’ve got you! You can read some of our other blogs on this topic.
What Are Some Aspects Of A High-Converting Popup?
A high-converting popup typically possesses several key aspects that encourage user engagement and increase conversion rates. Here are some important elements to consider when designing a high-converting popup:
- Attention-Grabbing Headline: Craft a compelling headline that quickly captures the visitor’s attention. It should clearly convey the value proposition or offer of your popup in a concise and persuasive manner.
- Clear and Concise Message: Keep the message within the popup focused and easily understandable. Avoid using excessive text or complex language. Use bullet points or short sentences to convey the key information effectively.
- Appealing Visual Design: Design your popup with attention to aesthetics. Ensure that it matches your website’s overall branding and has an appealing visual layout. Use eye-catching colors, fonts, and images to draw attention to the popup.
- Strong Call-to-Action (CTA): Include a clear and prominent call-to-action button that encourages visitors to take the desired action. Make sure the CTA stands out and uses action-oriented language. For example, use phrases like “Get Started Now” or “Claim Your Free Trial.”
- Value Proposition: Clearly communicate the benefits or incentives visitors will receive by engaging with the popup. Whether it’s a discount, free resource, exclusive content, or any other value-add, highlight it prominently to entice users to take action.
- Timing and Triggering: Determine the optimal timing and triggering for displaying the popup. It should appear at a moment when the visitor is most likely to engage with it, such as after spending a certain amount of time on the site, scrolling to a specific section, or intending to exit the page.
- User-Friendly Interface: Make sure the popup is easy to navigate and dismiss if the visitor chooses to close it. Provide a clear close button or an easily identifiable X icon for quick closure. Avoid intrusive or obtrusive popups that hinder the user experience.
- Mobile Responsiveness: Ensure that the popup is mobile-friendly and displays correctly on various screen sizes and devices. Mobile responsiveness is crucial as a significant portion of website traffic comes from mobile users.
- Social Proof: Incorporate social proof elements such as testimonials, reviews, or user ratings to establish credibility and build trust. People are more likely to take action if they see that others have had a positive experience with your product or service.
- A/B Testing and Optimization: Continuously test different variations of your popup to identify the most effective design, messaging, and placement. A/B testing allows you to make data-driven decisions and optimize your popup for maximum conversions.
The effectiveness of a popup may vary depending on your specific target audience, industry, and website context. It’s crucial to analyze user behavior and data regularly to refine your popup strategy and achieve higher conversion rates.

Try Divi Areas Pro today
Sounds interesting? Learn more about Divi Areas Pro and download your copy now!
Many pre-designed layouts. Automated triggers. No coding.
Click here for more details






