This guide walks you through all steps of creating a new Popup inside a Divi Page. This is possible with both the Popups for Divi plugin and with Divi Areas Pro.
→ For this example, I have created a demo page and imported the template “Meetup – Landing Page” from the Divi Template Library. You can do the same if you’d like to 😉
Create the Popup Section
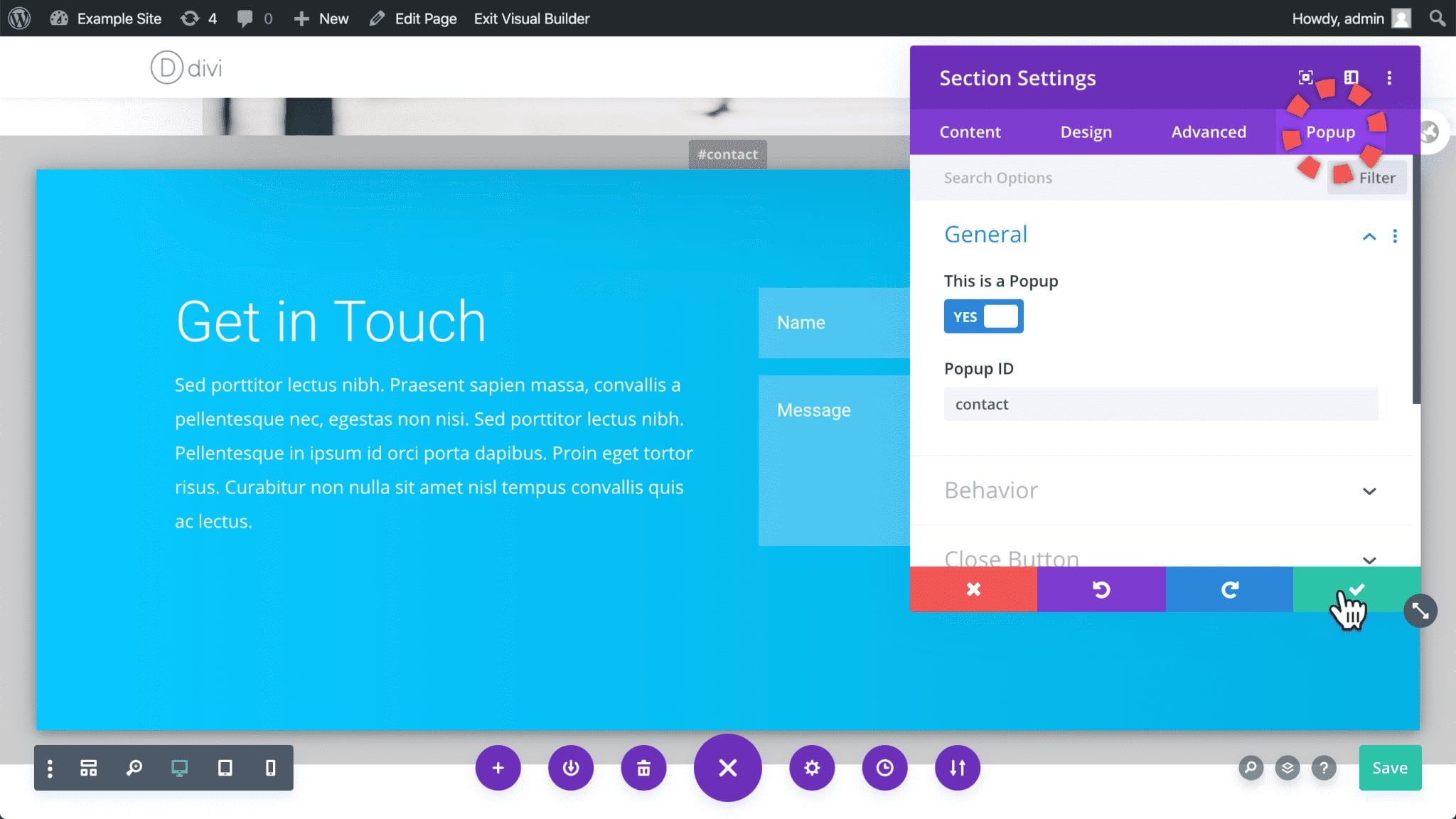
Open your page in the Visual Builder and either create a new Section or locate the Section you want to turn into a Popup. Now open the Settings-Toolbox of the Section, and you will see the Popup-Tab. There you can enable the Popup Mode and assign a Popup ID.
→ In this example, I use the Section “Get in Touch” of the Meetup Template.

Notes
You can save the page now and open it in a new browser tab. Your modified Section is not visible anymore because you have turned it into a Popup!
Next, you will add a click trigger to the page to make the Popup visible.
Create a Popup Trigger
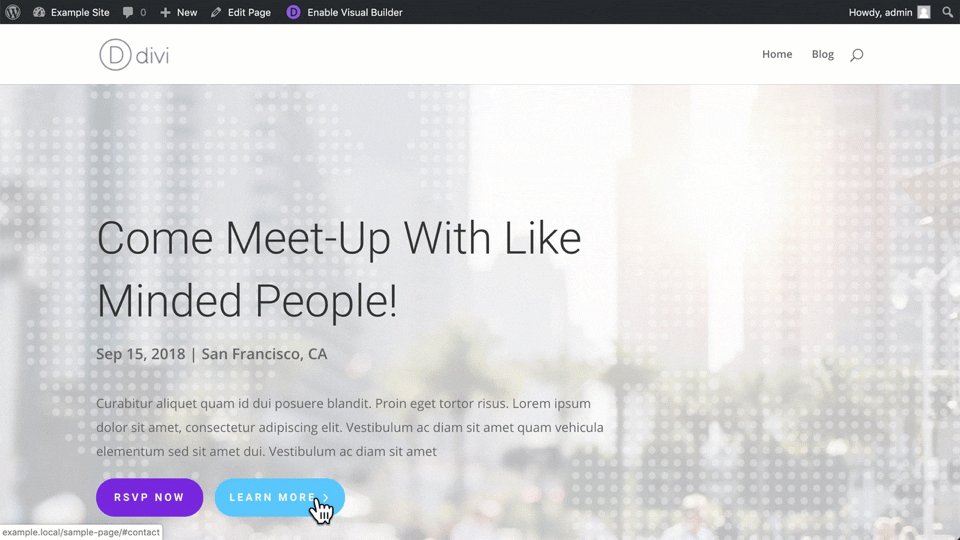
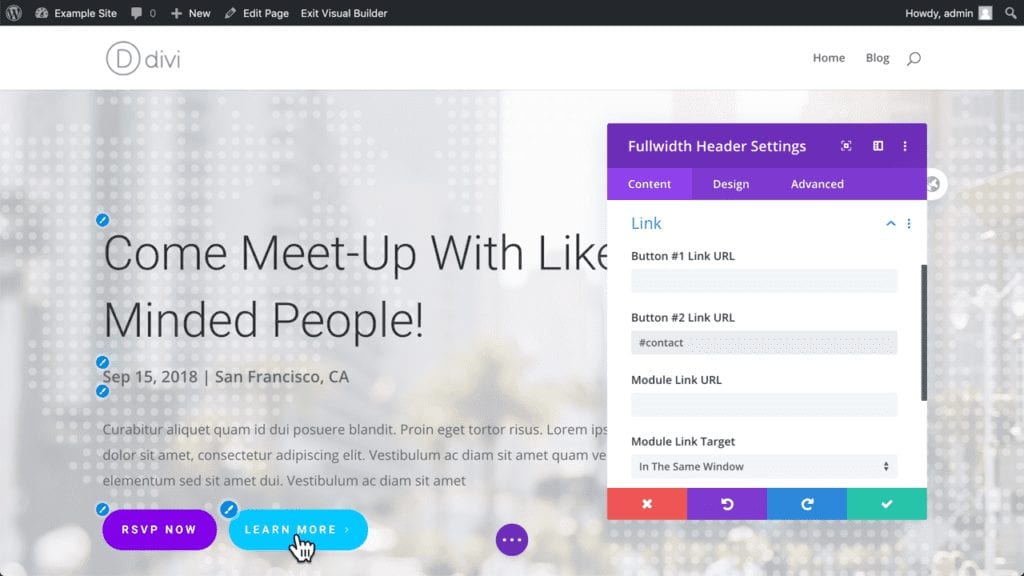
Note the Popup ID, which is displayed right above the Popup Section. You will need it in a moment to create the trigger: Add a Button Module to your page and edit it. Set the Button Link URL to the Popup ID (including the “#”, e.g., “#contact”).

Congratulations!
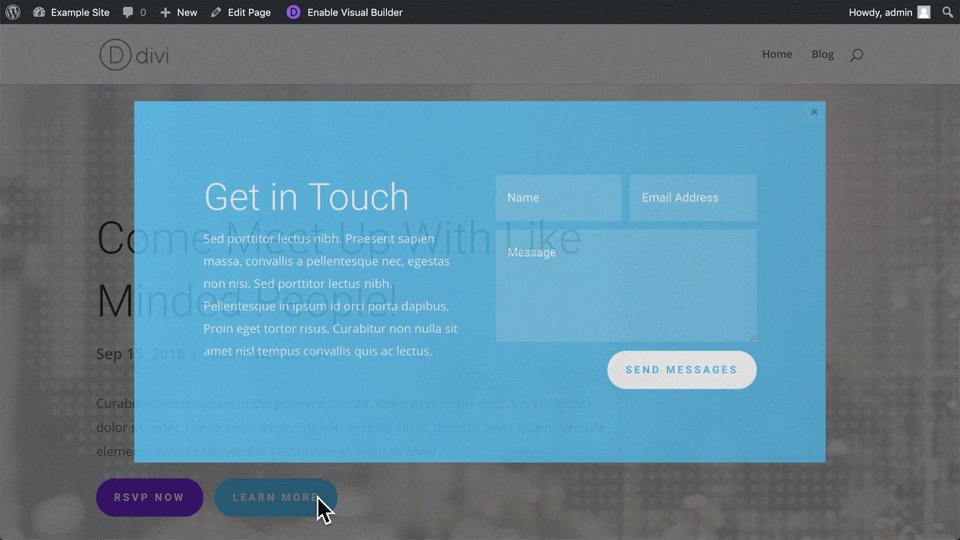
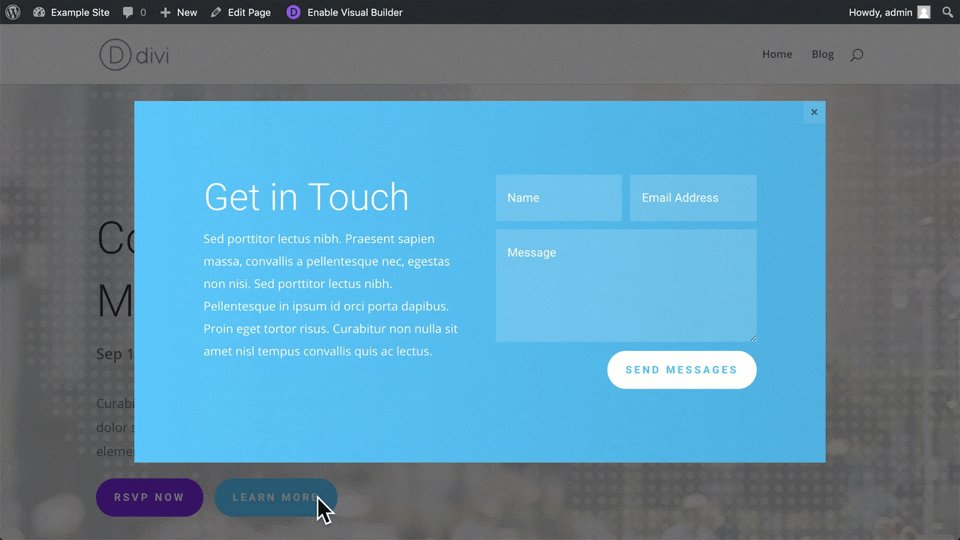
That’s all. Save the page and open it without the Visual Builder. Click your Button to see the Popup in action, like this here: