If you are looking for ways to design better forms with Divi it is probably because your current forms are not performing well, or don’t have the functionalities you need.
In this post, you will learn 7 tips for creating better forms with Divi, that are visually appealing and functional.
Let’s get started.
Table of Contents
- Use the Spam Protection Service
- Reuse Your Forms
- Use Conditional Logic
- Include Multiple Email Recipients to Your Divi Form
- Install an SMTP plugin
- Keep It Simple
- Design Responsive Forms
- The Bottom Line
Use the Spam Protection Service
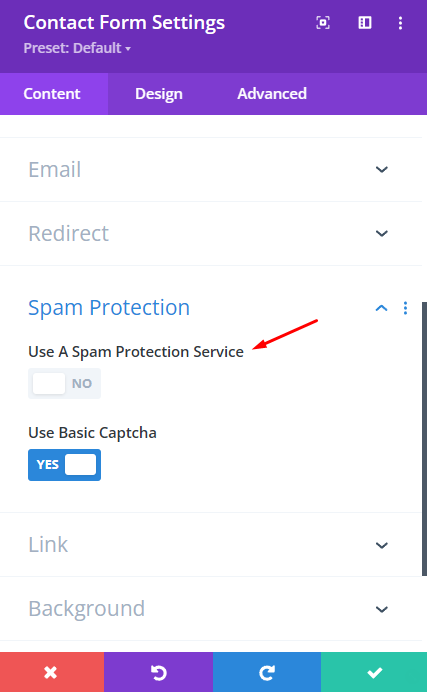
One way to protect your forms modules from spam is by adding Google reCAPTCHA. This service is free and can effectively deter spammers from accessing your forms.
The best part is that visitors won’t need to deal with annoying “I am human” checkboxes or selecting images with specific objects since the validation process happens in the background.
To implement this feature, you only need to log in to your Google account, register your website, and copy and paste your new keys into the forms module settings.
With Google reCAPTCHA, you can say goodbye to spam and the need for unappealing math fields.

*Related Article – Best Spam Protection Plugins For WordPress
Reuse Your Forms
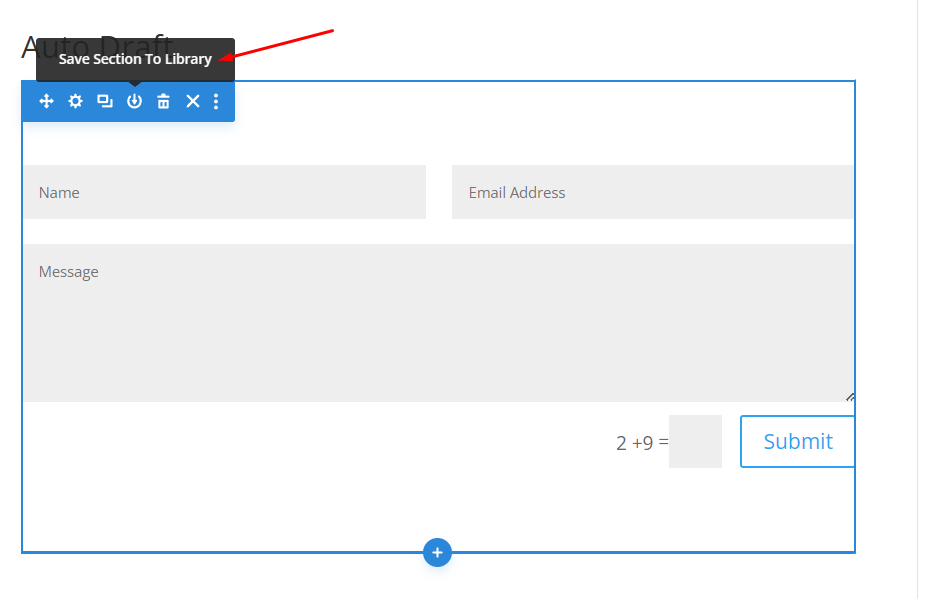
Saving a form into Divi’s library means that you can reuse that form on other pages or sections of your website without having to recreate it every time.
This can save a lot of time and effort, especially if you are designing a website with similar design elements and functionality across multiple pages.
To use this feature you just have to click on the form you want to save and click on the “Save to Library” button. You can choose to save the whole section, row, or module.

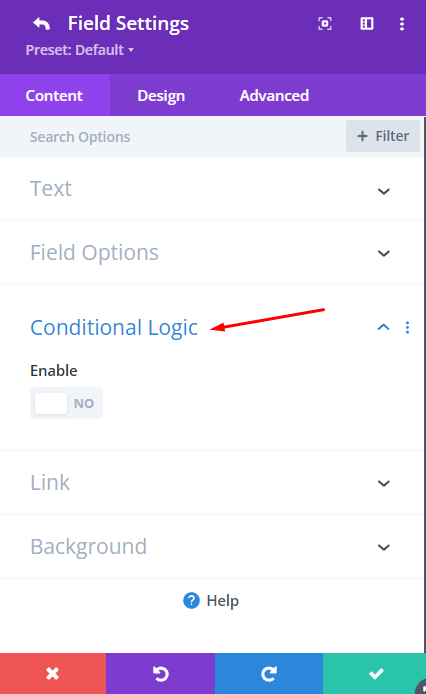
Use Conditional Logic
Conditional Logic is a powerful feature that allows website owners to create more relevant and personalized forms for their users.
By showing or hiding form fields based on user responses, Conditional Logic can customize the form to show only the necessary fields for each user.
This feature is great for increasing the accuracy of the data collected through the form, as users are less likely to skip questions or provide incorrect information.

Include Multiple Email Recipients to Your Divi Form
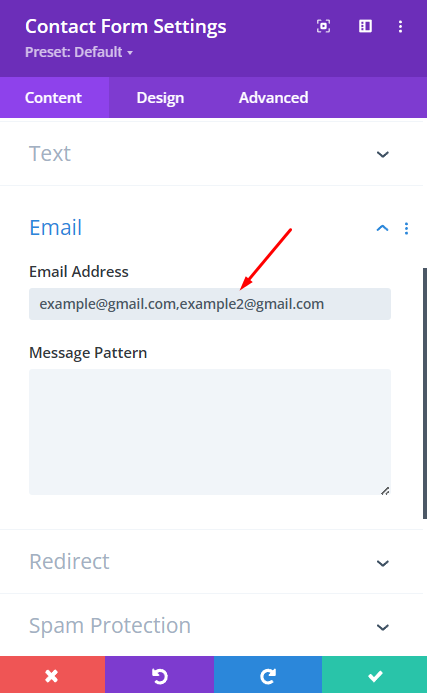
Divi has a built-in feature that allows website owners to send form submissions to multiple recipients simultaneously.
This feature can be easily accessed by opening the form module settings, navigating to the Content > Email section, and adding as many email addresses as desired, separated by commas.
The ability to add multiple email recipients is particularly useful for businesses or organizations where multiple people need to receive form submissions.
For example, a small business might want the owner and the customer service representative to receive notifications whenever a new form is submitted.
By adding multiple email addresses to the form, both individuals can receive the form submission directly to their inbox, ensuring that the submission is not missed.

Install an SMTP plugin
Using an SMTP (Simple Mail Transfer Protocol) plugin is crucial when using Divi forms because it helps ensure email deliverability. While Divi provides built-in email functionality, relying solely on WordPress for email delivery can be unreliable.
SMTP plugins provide a more robust and reliable solution for sending emails from your website.
These plugins allow you to configure your website to use external email services such as Google Workspace, Office 365, ElasticMail, Amazon SES, MailGun, SendGrid, Postmark, Pepipost, SparkPost, or Brevo.
Here are a couple of options to try.
WP Mail SMTP

WP Mail SMTP by WPForms is a WordPress plugin that enhances email deliverability for your website. With over 2 million active installations, WP Mail SMTP offers the ability to connect with the top mailer services, such as Gmail and Outlook, to improve email deliverability.
In addition to its core functionality, WP Mail SMTP includes several useful features. For example, the email logging feature tracks all emails sent from your WordPress dashboard, including any attachments.
Also, the email tracking feature allows you to analyze the performance of different emails by showing open and click rates.
This plugin has several paid plans but also comes with a free plan with fewer features.
Easy WP SMTP by SendLayer

The second alternative that also comes with paid and free plans is Easy WP SMTP by SendLayer.
Easy WP SMTP by SendLayer is a WordPress plugin that enables you to send emails using an SMTP server or one of several transactional mailers, such as SendLayer, Mailgun, or Brevo.
With the help of our Setup Wizard, you can quickly configure your mailer or SMTP provider and start sending emails in no time.
The plugin’s paid version includes several valuable features, such as Email Logs, which allow you to keep track of all emails sent from your WordPress site, including any attachments.
Keep It Simple
The next two tips won’t be about divi specifically, but about designing effective forms in general. As a consequence, these couple of tips will help you design better forms in Divi.
The first tip is to keep your forms simple.
Keeping forms simple is essential because it can significantly impact the success rate of conversions and the number of submissions you receive.
If your form is too complicated or lengthy, people may become frustrated or overwhelmed and abandon it altogether.
Furthermore, simplifying forms can save you time and resources by reducing the number of incomplete submissions.
A real-world success case is Imagescape. They managed to increase their form conversion rate by 120% just by reducing the fields in their contact forms from 14 to 4.
Design Responsive Forms
Designing responsive forms is important because of the increasing usage of mobile devices to access the internet.
With more and more people using smartphones and tablets to browse the web, forms must be designed to be easily accessible and usable on these devices.
Responsive forms are designed to adjust to the screen size and orientation of the device being used, making it easy for users to read and interact with the form.
This means that users don’t have to zoom in or scroll horizontally to see the entire form, which can be frustrating and lead to user abandonment.
The Bottom Line
With these 7 tips for better Divi forms in WordPress, you’ll be able to design useful forms and customize them to suit the unique needs of your business.
Also, always remember to think about how your users will use your forms. Keep them simple and responsive so your users don’t abandon them halfway through.
Good luck!

Try Divi Areas Pro today
Sounds interesting? Learn more about Divi Areas Pro and download your copy now!
Many pre-designed layouts. Automated triggers. No coding.
Click here for more details






