Building a website with Divi allows excellent flexibility in terms of how you want your website to look and function.
The Divi Theme, in combination with the Builder, provides the best way to present your content across your website.
However, in some cases, you’ll need to create specific content or a page for a particular target group, and this is where conditional logic comes in handy.
Today, we’ll explore how to use conditional inline content in Divi that allows you to display advanced conditional logic and how you might use this feature to grow your website.
Table of Contents
- FAQs About Conditional Inline Content
- Conditional Content in Divi
- Using Divi’s Conditional Logic
- How Can DiviMode Help
- Get Divi Areas Pro TODAY!
- Over to You
FAQs About Conditional Inline Content
What is conditional inline content?
Conditional inline content refers to the practice of displaying or hiding specific content within a document or webpage based on certain conditions or criteria. It allows content creators to personalize the information displayed to users based on factors such as their location, device type, user preferences, or any other relevant data.
How does conditional inline content work?
Conditional inline content works by using programming or scripting languages, such as JavaScript or CSS, to evaluate the predefined conditions and make decisions about which content should be shown or hidden.
These conditions can be based on user input, data from APIs, browser characteristics, or other variables. The content is dynamically rendered on the client side, allowing for a more customized user experience.
What are some use cases for conditional inline content?
Conditional inline content can be used in various scenarios. Some common use cases include:
- Displaying different language versions of a website based on the user’s preferred language setting.
- Showing tailored offers or promotions based on a user’s browsing history or purchase behavior.
- Adapting the layout or design of a webpage to fit different screen sizes or devices.
- Presenting location-specific information or localized content based on a user’s geographic location.
- Offering personalized recommendations based on user preferences or previous interactions.
Conditional Content in Divi
Conditional content is website content that can only appear when a specific condition is met, such as logging in or paying for the content.
Suppose you’re running a financial analysis website such as Seeking Alpha. Authors and users who have paid the premium fee for using the website have full access to all the analyses.
However, free users only have access to a certain number of articles per month, and they are invited to subscribe if they want full access for the rest of the month.

It is one of the most practical and best ways to improve your website’s lead generation and sales performance. With conditional inline content, you can create a tailor-made content experience for every individual user, using data to customize their user journey.
You can set up content restrictions separately when you can to restrict a page view according to a certain condition, or you can set condition rules and use them when you need to restrict a specific piece of content, which can be applied to one or multiple pages.
The Divi Conditional Logic enables you to present certain blocks of content based on a predefined condition. It is one of the most powerful features that the theme provides your business with. The possible conditions include:
- Content/Post Info: Deciding whether the post will be displayed only if it’s on the page and not on the rest of the website.
- Location: Deciding whether the page element will be displayed according to the page or specific content.
- User: Defining whether to show the content to logged or logged-out users, and furthermore, specifying which content to be shown to logged-in users.
- Interaction: Choosing whether the content would be displayed on a page visit, at a defined date and time, whether after a certain post is visited, or after a product is purchased.
- Device: Whether you want the content to be displayed depends on the device the visitor is browsing on, or the operating system/browser that the user is using to navigate the website.
Without further ado, let’s explore how effective this powerful Divi feature is!
Using Divi’s Conditional Logic
Imagine if you could display different types of content on your Divi website based on specific rules.
That’s all made possible with the Divi Conditions Options feature. Let’s see how it works in action!
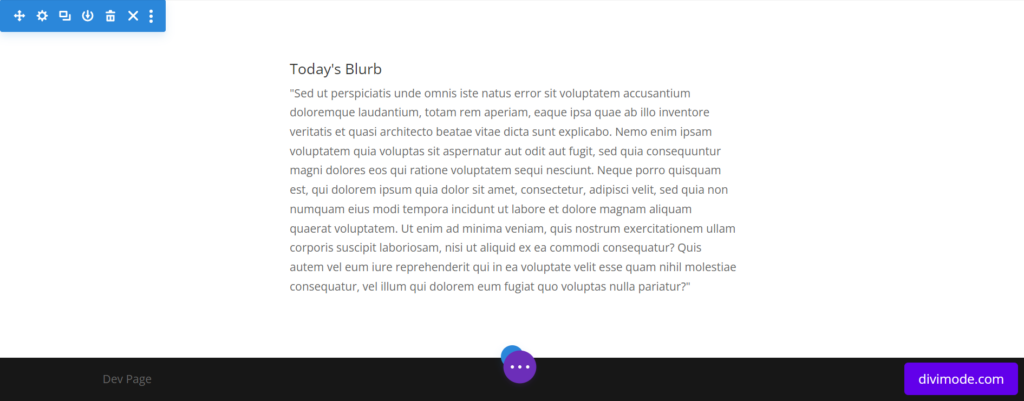
We will start by creating a brand new Divi page, for example, that contains an article or a piece of an article:

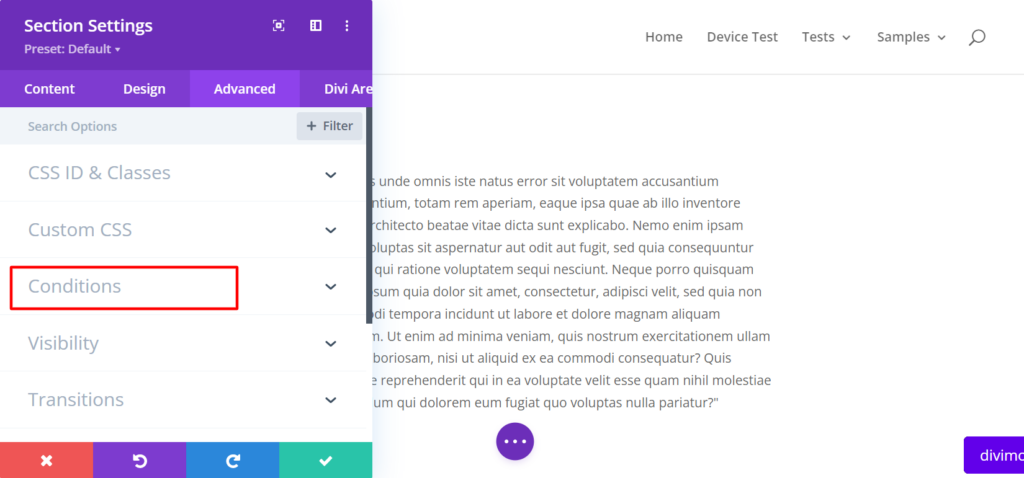
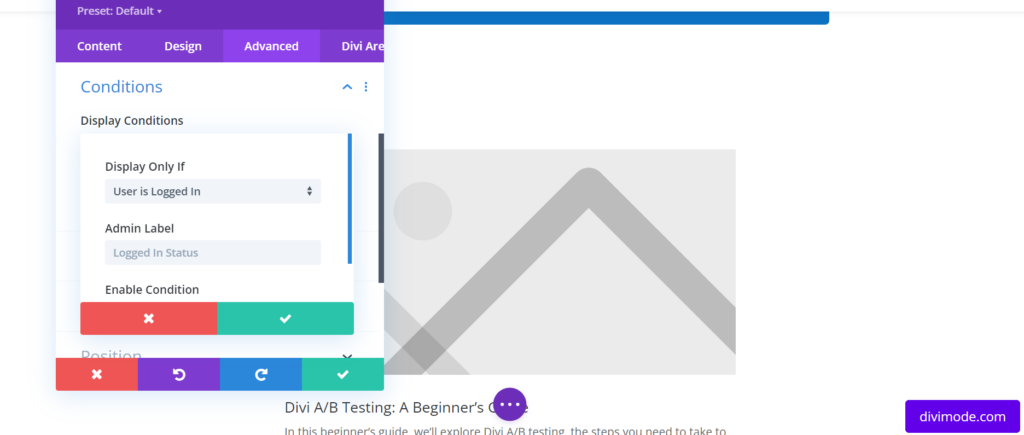
To locate the conditional settings, you need to click on the module settings, choose ‘Advance’, and navigate to ‘Conditions’.

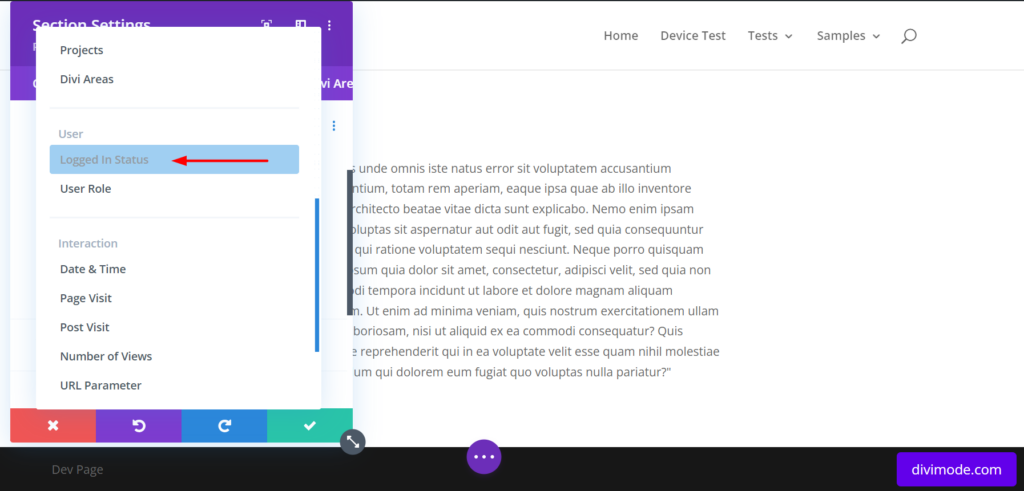
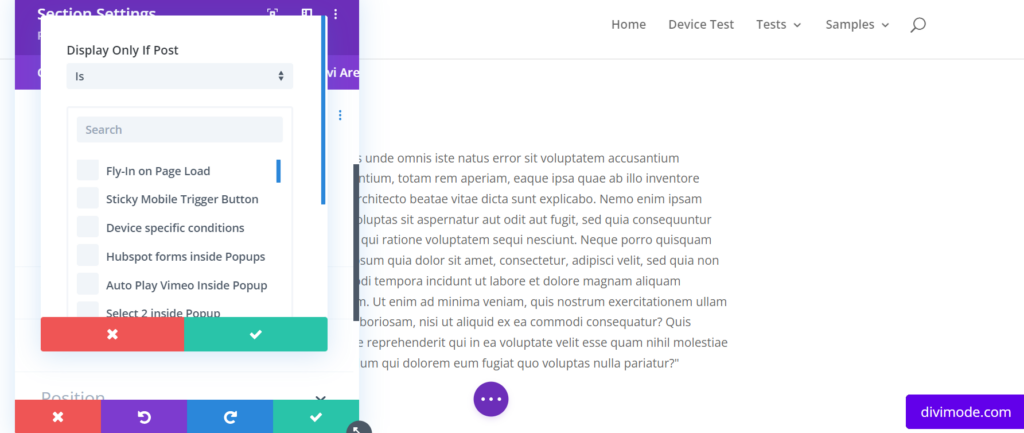
If you choose to click on the ‘Add Condition’ button, all of the possible conditions will be displayed for you, such as ‘Logged In Status’, which will only display this article for logged-in users.

Furthermore, you can choose the ‘Posts’ condition and select if you want the post to be displayed only when ‘If Post Is’, whatever your post is:

Besides entire sections, you can also set conditions on separate rows. Just like with sections, you can navigate to ‘Settings’, click on ‘Conditions’ in the ‘Advanced’ section, and choose the preferred one.
Now, let’s continue with a much more concrete example, such as logging pages.
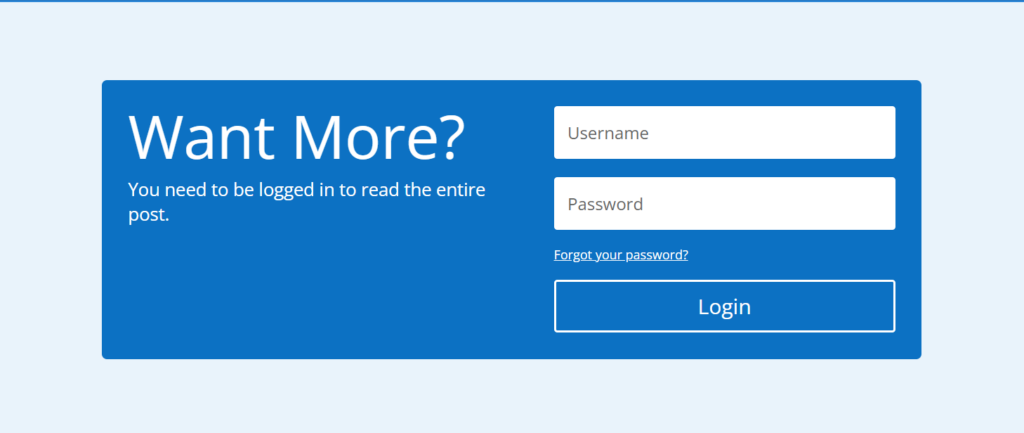
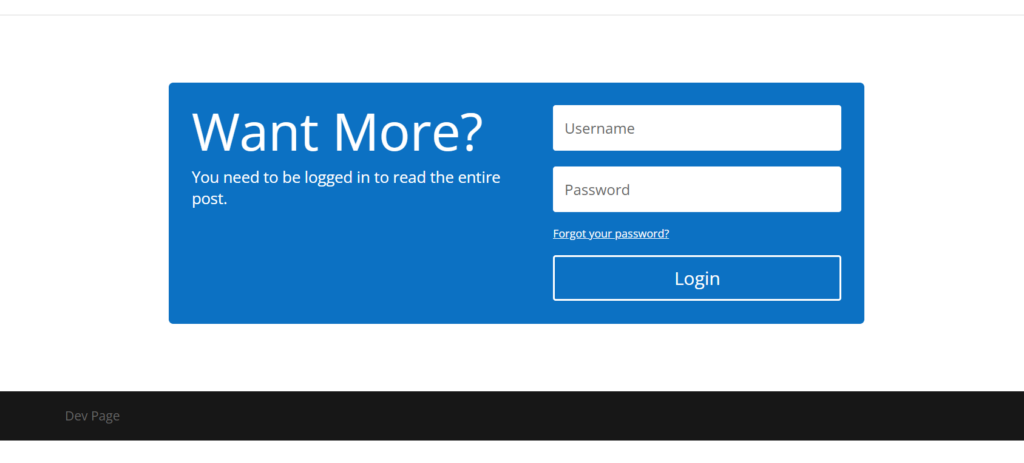
Thus, we begin by adding a login form to the page, where we signify that the user must be logged in to read the entire post.

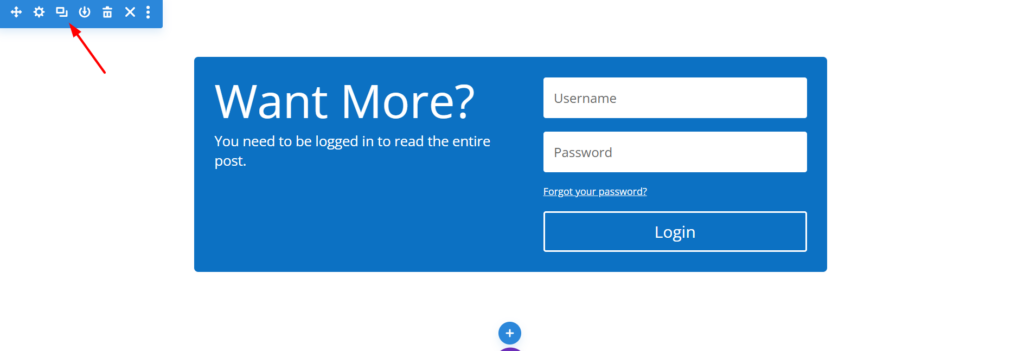
After the login form is created, what you’ll want is to duplicate the entire section in order to have two identical login forms.

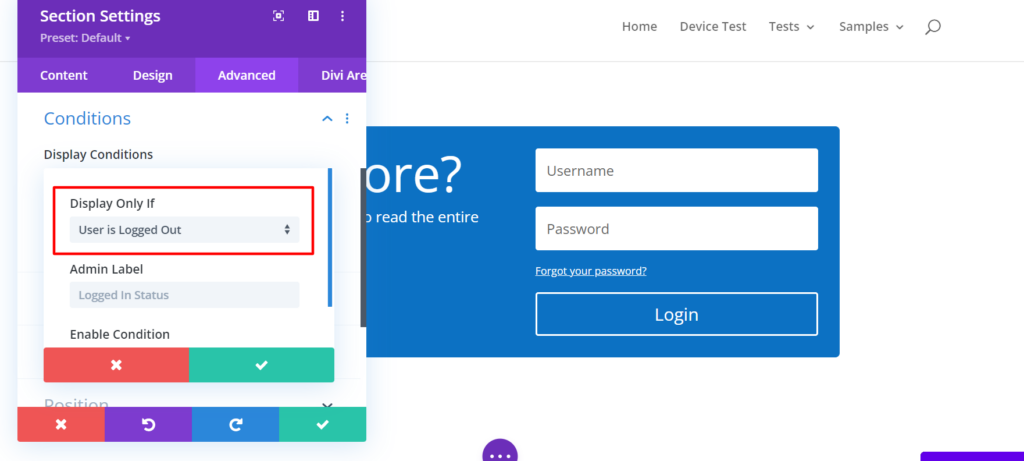
In the top section, go to ‘Settings’ then ‘Advanced’ -> ‘Conditions’, and choose the ‘Logged in Status’ condition. Then, in the display option, choose only if the users are logged out:

In our next section, we go through the same procedure again, except this time, we include the content we want the users to see—for example, a blog post.

Now, you need to set up the condition so that this blog post appears to users that are logged in.
Again, you go over the same procedure with the section settings, except for this time, you select ‘User is Logged In’

Next up, you need to test to see if this is working. Since we’re already logged in, we can see the blog post.
But what if someone is logged out? For this purpose, you can open the page in an Incognito window or open the page in a different browser, where the login form should appear:

If everything looks okay, it means that the login condition for viewing content is successfully set on your page. Congratulations!
The opportunities to use all of Divi’s Conditions are limitless! There are plenty of more Conditions that you can use on your website, so make sure to install Divi and explore them all!
How Can DiviMode Help
Luckily, both of our plugins – Popups for Divi and Divi Areas Pro, are both fully compatible with the Divi Conditional Logic.

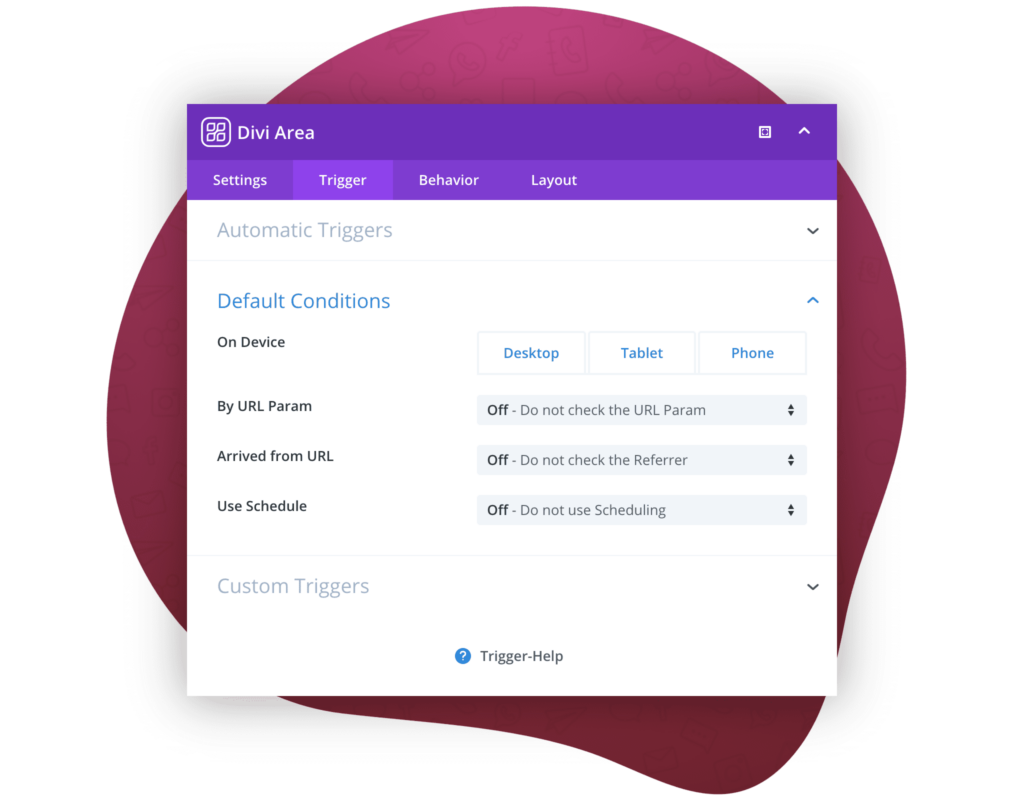
Moreover, our premium Divi Extension – Divi Areas Pro includes the following built-in conditions to display your content:
- Target posts or pages: You can choose individual pages or posts that should show (or not show) a Popup.
- Target devices: It’s easy to disable an Area on a device-type via the familiar “Desktop,” “Tablet,” “Mobile” options.
- User Role conditions: Divi Areas Pro allows you to display Areas based on any user role. That way, you can show different content to guests than to logged in members.
- URL and Referrer checks: Enable Areas when a certain URL parameter is present or when the visitor arrives from a specific referrer, like a search engine.
- Powerful Inline Conditions: You have the choice to display Inline Areas “Before,” “After,” or “Instead Of” any other Divi Section.
- Flexible Inline Locations: Either replace a section by CSS ID or Class, or by the position, like “After the 1st Section”. You can also inject Inline Areas into Theme Locations, like “Header,” “Main Menu,” “Footer,” “Post Content,” or “Comment Form.”
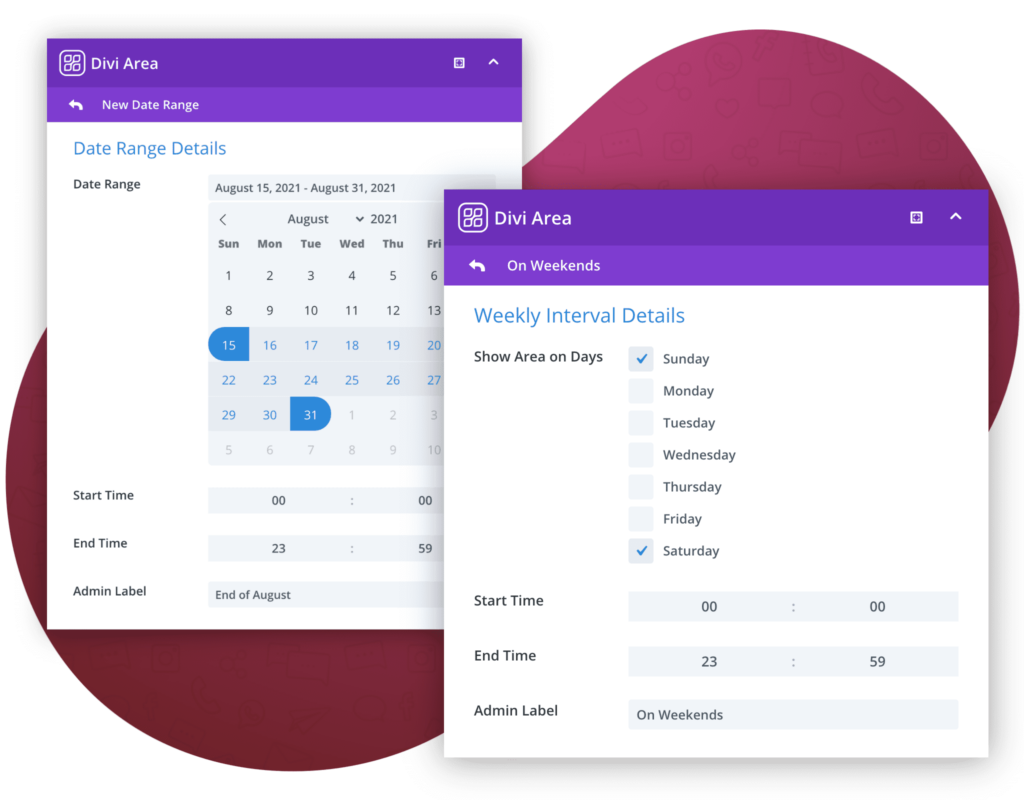
- Date Conditions: Display an Area during a date-range or define a weekly schedule. Date conditions are verified with an Ajax request and are compatible with every caching plugin.

Get Divi Areas Pro TODAY!
The content customization and condition possibilities are limitless with Divi Areas Pro.
Get Started With Divi Areas Pro Today!
Over to You
Thank you for reading our latest Divi tutorial! We hope that you’ve enjoyed learning how to use conditional inline content in Divi based on custom conditions. Share your thoughts below on what other conditions do you want to use to display content on your Divi website.
If you find these types of posts valuable, make sure to subscribe to our newsletter and give our social accounts a follow, where we post articles, tutorials, and discount opportunities regularly.

Try Divi Areas Pro today
Sounds interesting? Learn more about Divi Areas Pro and download your copy now!
Many pre-designed layouts. Automated triggers. No coding.
Click here for more details






