Popups – the annoying windows that appear as soon as you open a website, stopping you from browsing further without explanation, right?
Indeed, popups can appear obtrusive, and when not done right, they can hurt the entire UX. That is if you decide to ignore what we’ll write about below in this article.
There’s more to pop-ups than meets the eye. A good pop-up can get you more subscribers, promote your products, and when done right, it’s perhaps the best way to improve your conversion rate.
Today, you’ll learn some critical tips for Divi pop-ups that will make converting visitors to subscribers and customers much more effective, and we’ll explore how to add them to your Divi site. Let’s start!
Table of Contents
- Why Using Popups Matters
- 1.Make Pop-ups Fit Right In
- 2. Display Pop-ups at the Right Time
- 3. Include a Relevant and Effective CTA
- 4. Nail the Visual Elements
- 5. Pay Attention to Mobile-Responsiveness
- Looking for the Next Step? We Have the Answer!
- Wrapping Up
Why Using Popups Matters
At first glance, it seems that most users are not fans of pop-ups. However, at their core, popups will always be an effective marketing tool.
You can use pop-ups for various purposes. For example, you can send gifts and coupons, offer an eBook, discount, early access, and get more contact information for lead generation purposes.
Moreover, since users’ behavior triggers them, popups are much more contextual than other tools like chatbots or regular banners.
For example, let’s say that you run an online store and want to promote your new product with a discount. Of course, some users will be ready to take you up on that discounted offer immediately.
However, others might need a bit more convincing, meaning that they need to subscribe first before they purchase. A pop-up is the perfect way to separate both immediate and potential customers.

According to intent and behavior, there are different popup formats that you can use for your Divi website:
- Exit-Intent: A pop-up triggered when a user wants to leave the website. It is excellent for making quick offers that will make people stay or buy immediately before they leave.
- Time-Based: A pop-up triggered after a specific visit duration. If users stay on your website for more than 2 minutes, in most cases, it indicates that they’re interested in a product or an article, and that’s the perfect opportunity to try and convert them.
- Scroll-Triggered: A pop-up triggered when the users scroll a specific page percentage (70-80% of the page). There are similar in usage with time-based pop-ups.
- Click-Triggered: A pop-up activated whenever the user clicks on a particular page link or button. These types of pop-ups are excellent for providing direct offers for interested users.
Now that you’re familiar with the different types of pop-ups and why they have so much contextual importance and CRO potential for your Divi website, let’s see the best practices for optimizing them for better conversion rates.
1.Make Pop-ups Fit Right In
We get it, pop-ups can appear obtrusive and annoying. If you browse the internet regularly as most users, there are many pop-ups that are out of context, poorly designed, and don’t fit with the entire website, which makes the UX unpleasant. So, how can you escape that effect for your Divi website?
By making pop-ups fit perfectly with the rest of your website, of course, including all the critical branding elements such as your logo, typography, colors tone, media, and contrasts. That would make your pop-ups look more like an integral part of your website, as they should be.
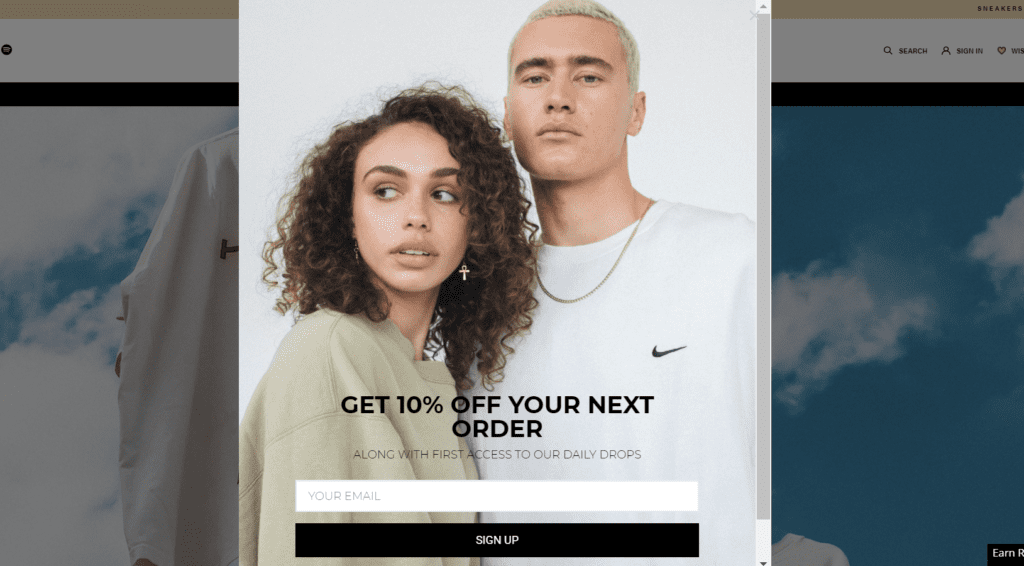
An excellent example of a website that fits its design within the popup is Woden, a clothing retailer.

Their popup matches the rest of the pages without allowing the page itself to disappear, and the black CTA button color differentiates itself enough from the rest of the page, making it stand out in the process. The entire color layout is not intrusive at all, and it makes it more likely that users will click on the CTA button and convert.
2. Display Pop-ups at the Right Time
Time is of the essence, and it’s extremely important for creating highly effective pop-ups. When you display the popup right after the user opens your website, you immediately interrupt the entire user experience. You don’t allow the person even to get a chance to look at the rest of your pages.

As a critical step in any given user journey towards becoming a customer, popups must be timed and aligned with every other step that helps you turn a regular visitor into a customer.
In most cases, people will sign up simply because they are excited about the offer and want to learn more. But still, if you don’t give users enough time to consider the offer, it’s impossible to convert them on the spot with a pop-up. To ensure that you nail the timing just right, optimize the following:
- The number of pages after which users will see the pop-up
- The page scrolling percentage necessary for the pop-up to appear
- The users’ page exit-intent and how to prevent it with a pop-up
- The users’ inactivity and how to stop it with a pop-up.
The more time users spend on your website, the greater are the chances of them signing up to your newsletter or take you up on your offer. Therefore, the more time you allow for popups to appear, the greater the conversion rate would be as a result.
Review the average visit time for your Divi website and align the trigger soon after the average visit time for grabbing more page visitors before they leave.

Timely pop-ups on your website will ensure that they’ll get exactly what’s necessary for them to move to the next stage of the sales funnel.
3. Include a Relevant and Effective CTA
The most important purpose of any pop-up is to motivate users to take action. This is not a blog post, and it’s not a social media post either. Pop-ups are not the place for chit-chats, but they’re the place where either you introduce what you offer or dawdle users’ time.

In essence, you need to get your point across quickly. For that purpose, your CTAs must be crystal-clear and, most importantly, actionable. Users should only stay focused on doing one single thing – click your offer or subscribe to your email list.
Pay attention to the perspective from which you write the CTA button copy. You should always write the entire popup from the perspective of your ideal customer.
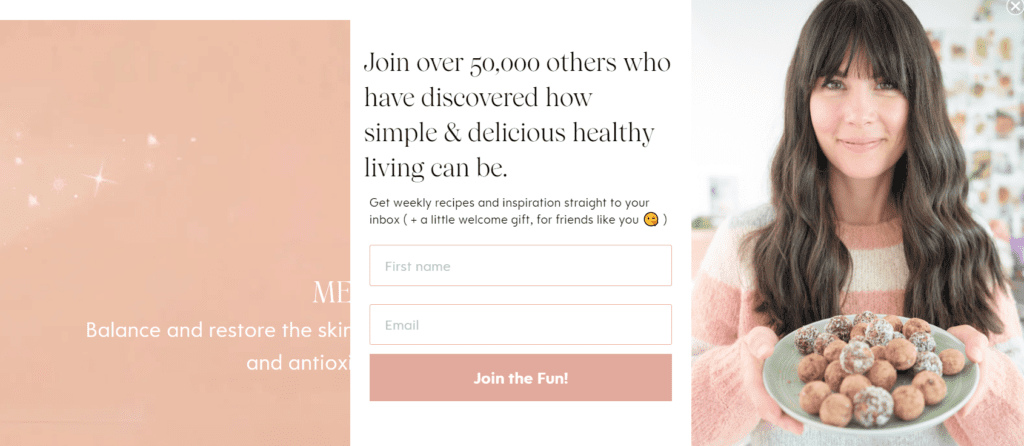
One of the brands that have an impeccable ability to speak to its ideal buyers is BarkShop.

They offer a gift and coupon while presenting you with a visual of a doggo that is amazed by the offer. The design is catchy, and every other element helps the user gravitate towards the CTA. They know their target customers well, and few people that have a dog would refuse this offer.
4. Nail the Visual Elements
When it comes to pop-ups and the content and online communication in general, images are of utmost importance. They are incredibly effective in guiding the users where you want them to be, particularly images with people’s faces. This is applicable for pop-ups as well since compelling visuals make your pop-ups more attention-grabbing and exciting.

Furthermore, the right usage of contrast and colors also plays a key role for popups and their CTAs to stand out. In essence, colors and contrast help you indicate exactly where users should click. As a rule of thumb, if your website has a certain one-color thematic, you need to use different shades for your popup and contrast similar colors to create an attractive appearance.

5. Pay Attention to Mobile-Responsiveness
Today, if your Divi website is not correctly optimized for mobile, you’re doing a major disservice to your audience and profits. When it comes to mobile responsiveness, whatever is applicable for the entire Divi website matters for pop-ups as well.
Since screens on smartphones are a lot smaller than on laptops, Google can punish you for using certain kinds of popups that impede the mobile experience and block access to the content.
For an impeccable pop-up mobile experience, ensure that the form fields are reduced to the bare minimum and that the CTA copy is short.

Keep the copy brief and straight to the point. When what you offer is compelling, there’s no need to explain that in broad detail to the users.
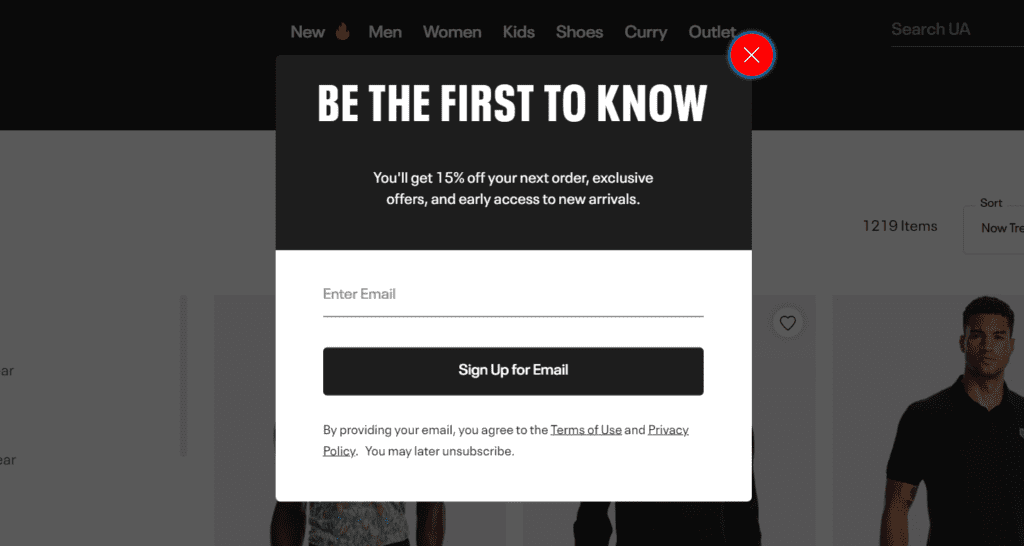
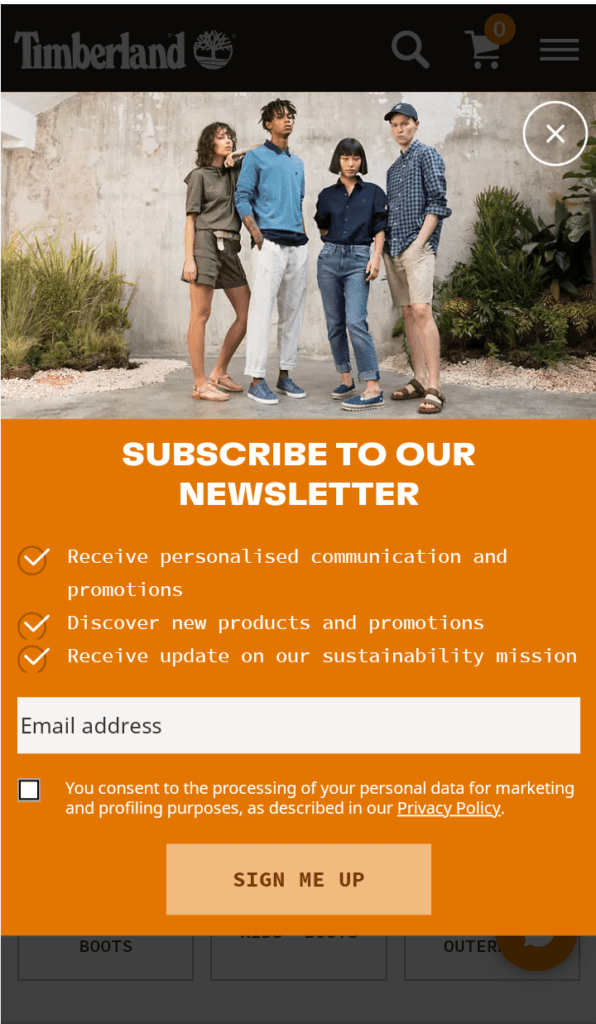
When customizing the popup for mobile devices you need to get creative with visuals, shapes, styles, and colors. Take a look at the following example from Timberland.

Even though they use a photo of models sporting their clothing line, the photograph itself is not as prominent as the color that helps users focus on leaving their contact information and subscribing to the newsletter.
With a combination of color contrasts and visuals, their value proposition is perfectly presented and highlighted, making the copy more focused and readable in the process. For further color inspiration and identifying the right colors for your popup, you can use Adobe’s Color Picker.
Looking for the Next Step? We Have the Answer!
Now that we’ve discussed the tips for better popups, let’s discuss the solution that can help you put them into practice. By now, you’re probably wondering what plugin you should use to build popups for your Divi website.
Well, as a company that is actively creating solutions for Divi, it would be unfair if we didn’t brag about Popups for Divi, one of the most trusted popup solutions on the marketplace!
The numbers speak for themselves! Users trust Popups for Divi, and it shows. It is successfully used by more than 10.000+ web designers. Since its launch in 2017, it’s been updated monthly, and it’s been downloaded more than 52.000 times since its first release.
We’re more than happy to share all the plugin elements and features that are worth checking out when you choose our plugin.
Popups for Divi:
- Can transform every Section into a popup
- Offers unlimited Popups on every page
- Enables you to trigger popups via Button or Link
- It is extendable via a professional JavaScript API
- Requires no configuration, simply install and use
You can create your first popup within a minute. All you need to do is install the plugin, define, and trigger the popup, and you’re all set, as outlined on our demo page.

Popups for Divi is as intuitive as it should be. It’s simple to use, and it presents your popups exactly when you need them. Each line of code is optimized for loading your page and popup faster, and it’s fully compatible with the Divi Builder and WooCommerce plugins.
Let’s not forget that devs love Popups for Divi, simply because we provide a stable JavaScript API and possible customizations with WordPress filters, and the frequent updates to the plugin mean that you can count on regular bug fixes (if any), stable code, and frequent improvements to the plugin.
The plugin is free, and it comes with a complete GPL-compatible license. For more about Popups for Divi’s features, FAQ, and demos, please visit the plugin’s main page.
Wrapping Up
Popups help you grow your email subscribers list, improve sales, recover cart abandonment, and have the power to transform the entire UX of your Divi website.
We hope that the advice above will prepare you well for using pop-ups effectively on your Divi website. And with Popups for Divi, that has never been easier.
With the smallest of changes, they can make a massive difference. Trying different versions, figuring out what type of pop-up, CTA, and visual works will help you get the best conversion rates.
🚀 Want to Learn More About Popups? Here’s Your Chance!
If you’re curious about harnessing the power of popups for your website, we’ve got the perfect opportunity for you. With every purchase of a Divi Areas Pro license, you’re not just enhancing your website’s capabilities; you’re also embarking on a journey of learning and mastery.
As a special bonus, we’re offering exclusive access to the Popup Master Class course, meticulously crafted by our founder, Philipp Stracker. This isn’t just another course; it’s your gateway to understanding the art and science of effective popups, straight from an industry expert.
Discover Popup Secrets Today – Your journey to popup mastery awaits!

Try Divi Areas Pro today
Sounds interesting? Learn more about Divi Areas Pro and download your copy now!
Many pre-designed layouts. Automated triggers. No coding.
Click here for more details






