The Divi Theme provides us with endless opportunities. Whether you are a freelancer, a small business owner, or a big company CEO, you can do anything with Elegant Theme’s famous Divi Theme. This article will show you how to add a Divi footer menu to your Divi footer.
Add Menus to Your Divi Footer
- Add Menus to Your Divi Footer
- Add a Footer Template in the Theme Builder
- Edit the Divi Footer WordPress Menus on the Front-end With the Divi Builder
- Watch the Elegant Themes Video Tutorial

Add Menus to Your Divi Footer
Create Your Menu
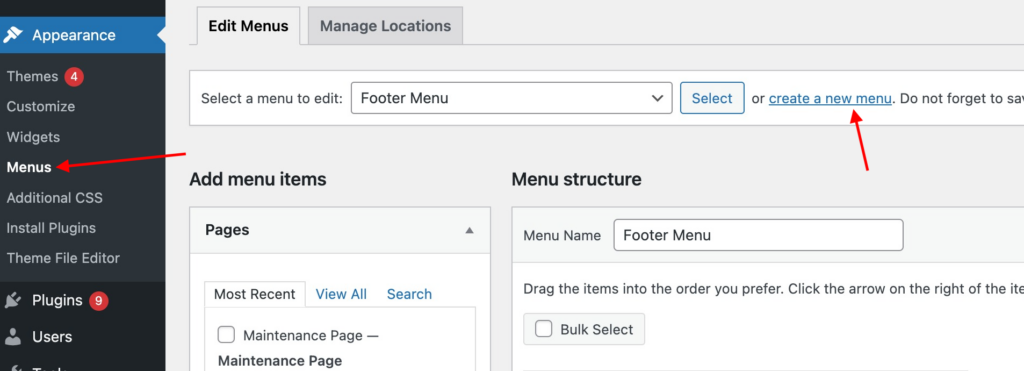
Let’s start by adding a menu to the WordPress Footer Menus Area. The first step is to navigate to Appearance -> Menus -> Create A New Menu. You won’t need to set your menu as a footer menu because you will select them within the Divi Builder.

After you create the menu, you can click “save”. Next, you can add the pages you want from the options given. Afterward, arrange the pages in the order you wish to display them. When you’re ready, click Save Menu.
*Related Article – How to Customize Your Divi Footer
Add The Footer Widgets

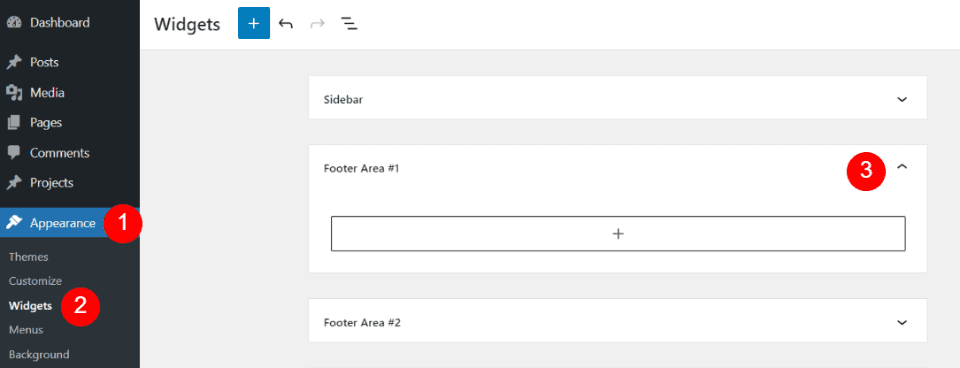
Next, you should add the menus you created to your footer widgets. You will do this by going to Appearance -> Widgets in the WordPress dashboard. Select the Footer Area that you’re not using. Divi has six Footer Areas to choose from and you can add a new widget area using the tool at the bottom of the page if you need to.
Within the Footer Area, you want to use, you need to click the plus symbol to open the list of blocks and search for “menu”. Select the Navigation Menu from the list of your choices.
Add a Footer Template in the Theme Builder
First, you’ll need a footer template. You can create your own or upload one. You can find Divi Footer Templates in the Divi blog by searching for “free footer”. Download the template and unzip it.
Next, add the template to the Divi Theme Builder. In the WordPress dashboard, go to Divi > Theme Builder. Select Portability and click Import in the modal that opens. Click Choose File, navigate to the file, select it, and click Import Divi Theme Builder Templates.
*Related Article – How To Create A Global Header With Divi
Edit the Divi Footer WordPress Menus on the Front-end With the Divi Builder
On the front end of your website, select Enable Visual Builder at the top of your screen. Since the footer is global, it doesn’t matter what page you’re on. You will be able to edit your Divi Footer. Hover over the footer and select Edit Footer Template.
Watch the Elegant Themes Video Tutorial
Did you know that you can test Divi for free? Go to this page and click on “TRY IT FOR FREE”

Try Divi Areas Pro today
Sounds interesting? Learn more about Divi Areas Pro and download your copy now!
Many pre-designed layouts. Automated triggers. No coding.
Click here for more details