An optimized website conversion funnel can mean a ton when you’re trying to market your online store. As a matter of fact, it can make all the difference between making a profit and breaking even.
So, if you have an eCommerce website, we can assume that you already have a conversion funnel whether you’ve defined it already or not, and that is in line with your goal to get visitors to take action towards purchasing your products.
However, when it comes to conversion funnels, most of us have a lot of work to do to get our sites primed for taking visitors to the ‘Buy’ button. That is why we are here to show you how to create a conversion funnel with Divi.
Table of Contents
- FAQs About Conversion Funnels
- What Is a Conversion Funnel?
- Understanding Divi
- How to Create a Funnel Website with Divi
- Over to You
FAQs About Conversion Funnels
What role does content play in a website funnel?
Content plays a crucial role in a website funnel at various stages:
- Awareness Stage: Engaging and informative content such as blog posts, social media content, or educational resources can attract and educate visitors, creating awareness of your brand or offerings.
- Interest Stage: Content that showcases your expertise, addresses customer pain points, and highlights the benefits of your products or services helps generate interest and build trust with visitors.
- Consideration Stage: Comparative content, customer testimonials, case studies, or product/service demonstrations can help visitors evaluate and consider your offerings over competitors.
- Conversion Stage: Persuasive and compelling content, such as persuasive product descriptions, limited-time offers, or testimonials, can motivate visitors to take the desired action and convert.
- Retention Stage: Content that provides ongoing value, such as newsletters, educational resources, or personalized recommendations, helps retain customers and foster long-term engagement.
How can I track the effectiveness of my website funnel?
Tracking the effectiveness of your website funnel involves analyzing relevant metrics and implementing tracking tools. Some common methods include:
- Website Analytics: Utilize tools like Google Analytics to track website traffic, user behavior, conversion rates, and goal completions. Monitor key metrics at each stage of the funnel to identify drop-off points or areas for improvement.
- Conversion Tracking: Implement conversion tracking codes or pixels to track specific actions, such as purchases, form submissions, or newsletter sign-ups.
- A/B Testing: Conduct A/B tests by creating variations of elements within your funnel (e.g., headlines, calls-to-action) to determine which versions perform better and drive higher conversions.
- Funnel Visualization: Use funnel visualization reports in analytics tools to visualize the flow of visitors through each stage of the funnel, identifying bottlenecks or areas where visitors drop off.
- Customer Surveys and Feedback: Collect feedback from customers or website visitors through surveys, interviews, or feedback forms to gain insights into their experience and identify areas for improvement.
What are common reasons for high drop-off rates in a website funnel?
High drop-off rates in a website funnel can be attributed to various factors, including:
- Poor User Experience: Complicated navigation, slow-loading pages, or a lack of mobile optimization can frustrate visitors and lead to abandonment.
- Lack of Clarity: Unclear messaging, confusing calls-to-action, or a lack of value proposition may leave visitors unsure about what to do or the benefits of proceeding further.
- Friction in Conversion Process: Lengthy forms, complex checkout processes, or mandatory account creation can deter visitors from completing the desired action.
- Lack of Trust: Insufficient trust signals such as security badges, customer testimonials, or clear privacy policies can erode trust and lead to drop-offs.
- Irrelevant or Inadequate Content: Content that does not address visitor needs, lacks relevance, or fails to provide the necessary information can discourage further engagement.
- Technical Issues: Technical glitches, broken links, or errors can disrupt the user journey and result in abandonment.
- Competitor Comparison: Visitors may exit the funnel to compare offerings, prices, or reviews with competitors before making a decision.
- Distractions or External Factors: External distractions, time constraints, or other factors outside of your control can cause visitors to leave the funnel.
How can I re-engage visitors who drop off in the website funnel?
To re-engage visitors who drop off in the website funnel, consider the following strategies:
- Remarketing Campaigns: Implement remarketing campaigns using tools like Google Ads or Facebook Ads to target and display ads to those who have previously visited your website. Tailor the ads to remind them of your offerings or present compelling offers to encourage their return.
- Email Marketing: Capture email addresses early in the funnel and utilize email marketing campaigns to nurture leads, provide valuable content, and encourage them to return and complete their desired action.
- Abandoned Cart/Checkout Recovery: For e-commerce websites, send automated emails to users who abandon their shopping carts or checkout process, offering incentives, reminders, or personalized recommendations to entice them back.
- Personalized Offers or Discounts: Provide personalized offers, discounts, or incentives based on visitor behavior or preferences to motivate them to return and convert.
- Exit Intent Popups: Use exit intent pop-ups that appear when a visitor is about to leave your website. Offer special deals, discounts, or valuable content to entice them to stay or return in the future.
- Customer Support and Assistance: Provide live chat or customer support options on your website to assist visitors who may have questions or concerns, helping them overcome barriers and reconsider their decision to drop off.
How can I optimize the retention stage of my website funnel?
To optimize the retention stage of your website funnel, consider these strategies:
- Personalized Communication: Implement personalized email marketing campaigns, recommend relevant content or products based on user behavior, and utilize targeted messaging to enhance customer engagement.
- Loyalty Programs: Create loyalty programs or rewards programs that incentivize repeat purchases or engagement, offering exclusive benefits or discounts to encourage customer retention.
- Relevant Content and Resources: Continuously provide valuable and relevant content, such as blog articles, tutorials, or educational resources, to keep customers engaged and foster ongoing relationships.
- Social Media Engagement: Actively engage with your customers on social media platforms, responding to comments, addressing concerns, and sharing relevant updates or promotions to maintain a connection.
- Upselling and Cross-selling: Identify opportunities to upsell or cross-sell products or services based on customer preferences or purchase history, maximizing their lifetime value and enhancing retention.
- Customer Feedback and Surveys: Collect feedback from customers to understand their needs, preferences, and pain points. Use this information to improve your offerings, address concerns, and enhance the overall customer experience.
What Is a Conversion Funnel?
Before we show you how to create a conversion funnel with Divi, we need to tell you what the conversion funnel represents and what the funnel’s main goals are.
A conversion funnel is a way to visualize the path that turns website visitors into paying customers.
As simple as that! These visitors can arrive at your online store through various methods such as SEO, content marketing, social media, paid ads, and even cold email outreach.
If you can understand and analyze the conversion funnel process, then you can take appropriate action to improve its flow.

At the beginning, potential customers become aware of your business in the Awareness stage. Then, they look for an additional information about your products during the Interest stage.
When they move to the Desire stage, they want to buy something from your business after they’ve developed connection with your brand. Finally, in the Action stage, the customer finishes the buying process and proves that you’ve created a compelling conversion funnel.
Last but not least, you should not forget about the Retention stage where you need to connect with customers even more and turn them into loyal buyers.
The biggest advantage of setting up a conversion funnel is that you’ll save time and effort and focus on high-end customer experiences that bring you more sales and leads as a result.
Steps for Creating a Conversion Funnel
The following are the four main steps in the conversion funnel process:
- Step: Your potential customer becomes aware of your website or your product.
- Step: Then, you build interest in your service or products.
- Step: You need to get people to desire your product or service. At this stage, the funnel gets smaller because you can’t expect everyone interested to desire your product.
- Step: Finally, you need to ask for an action. The action might be to buy something or sign up for an email list. This is the smallest part of the funnel.
Creating a conversion funnel is excellent. First, however, you need to understand the most critical steps you can take to optimize each step of the funnel for a better conversion rate.
- Top of the Funnel (Awareness): Optimizing for the Awareness stage involves inspiring interest from potential customers, including tactics such as advertising, SEO, social media, and every other form of marketing available that can bring more visitors to your Divi website.
- Middle of the Funnel (Interest): The Interest stage is all about connecting with potential customers and creating the content or posts that will nudge them forward to the ‘Buy’ button. This is where you need to focus on strong content, email marketing, knowledge base, and optimizing FAQ pages to make sure that no question is left unanswered.
- Bottom of the Funnel (Action): At this stage, you need to ensure that everything is ready and looks great for the customer to purchase. Each button, page, media, and checkout segment must be clear.
Now that you know what a conversion funnel is, let’s look at how to create a funnel website with Divi.
Understanding Divi
Before you embark on the journey of creating a conversion funnel with Divi, it’s essential to have a solid understanding of what Divi is and why it’s an excellent choice for your online business.
Divi is not just a theme; it’s a powerful website builder and a versatile theme framework for WordPress. Here’s why Divi stands out:
User-Friendly Interface: Divi is known for its user-friendly interface, making it accessible for users with various levels of technical expertise. Whether you’re a seasoned web developer or a complete beginner, you’ll find Divi easy to work with. Its drag-and-drop editor allows you to build and customize your website visually, eliminating the need for complex coding.
Extensive Customization Options: Divi offers a vast array of customization options, ensuring that your website looks and functions exactly as you envision it. You can customize everything from layout and color schemes to fonts and spacing, allowing you to create a unique and branded online presence.
Responsive Design: In today’s mobile-centric world, responsive design is crucial. Divi ensures that your website looks and works seamlessly on various devices, including desktops, tablets, and smartphones. This responsive design capability is essential for providing an optimal user experience and improving your website’s search engine ranking.
Pre-Made Templates: Divi comes with a library of pre-made website templates and layout packs that you can import and customize. These templates cover a wide range of industries and use cases, saving you time and effort in the design process. Whether you’re building an eCommerce site, a portfolio, a blog, or a corporate website, Divi has templates to suit your needs.
Robust Community and Support: Divi boasts a thriving user community and excellent customer support. You can tap into this community for advice, tips, and inspiration. Additionally, Divi provides extensive documentation, tutorials, and a dedicated support team to assist you in case you encounter any issues or have questions.
Regular Updates and Enhancements: Divi is continually evolving, with regular updates and feature enhancements. This ensures that your website remains up-to-date with the latest web design trends and technologies. With Divi, you can future-proof your online presence and adapt to changing digital landscapes.
eCommerce Integration: If you run an online store, Divi seamlessly integrates with popular eCommerce platforms like WooCommerce. This means you can create a visually appealing and fully functional eCommerce website with ease, complete with product listings, shopping carts, and secure payment gateways.
In summary, Divi is more than just a WordPress theme; it’s a versatile and user-friendly website builder that empowers you to create stunning and functional websites without the need for advanced coding skills.
Whether you’re starting a new online venture or looking to revamp your existing site, Divi provides the tools and flexibility to bring your vision to life. Now that you have a grasp of what Divi is, let’s delve into how to harness its power to create an effective conversion funnel.
How to Create a Funnel Website with Divi
Building an effective sales funnel is easy when you’re using Divi for your online store. It’s even easier if you’re using the right plugins.
Let’s see how to create a 3-step Divi sales funnel using a free plugin called Funnel Builder by CartFlows.
CartFlows Installation and Setup
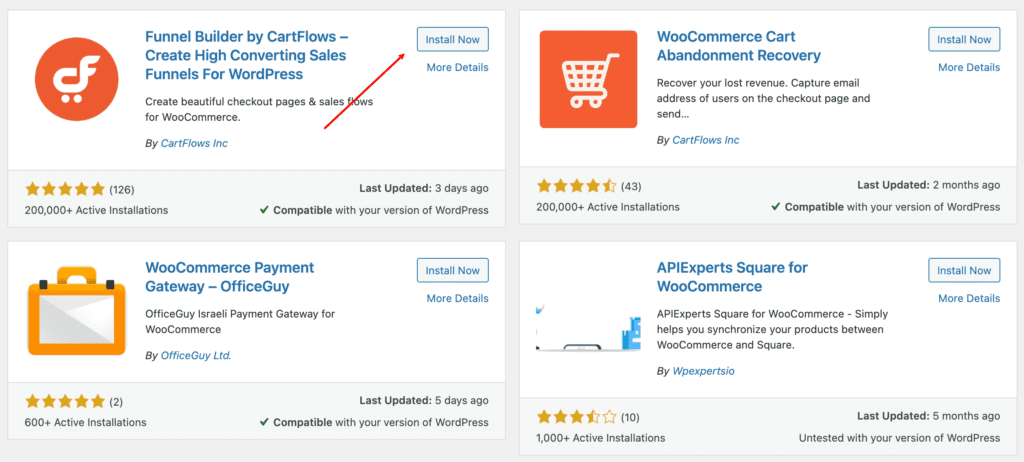
We’ll use three plugins to create our Divi sales funnel, but let’s start by installing the first one in the WordPress plugins area. Search for and install Funnel Builder by CartFlows.

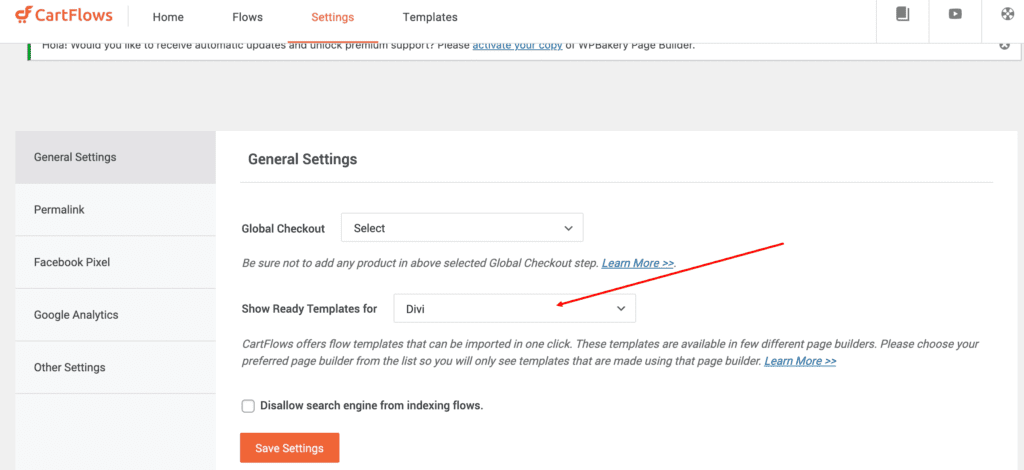
The plugin will automatically take you to a startup wizard or Settings page. Make sure to choose Divi as your builder, which automatically tells CartFlows which templates to connect to.

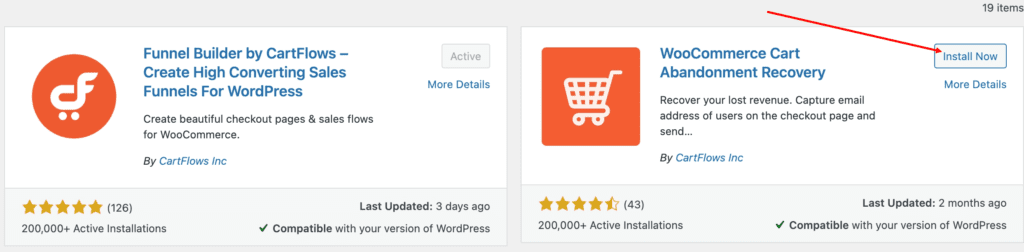
After this step, you can install the WooCommerce Cart Abandonment Recovery plugin. If you don’t have WooCommerce installed yet, you can install this as well.

If you want a free CartFlows training course, you can choose to do so. We would recommend it as it is always a good idea to get a bit of extra education, particularly when it’s free. 😉

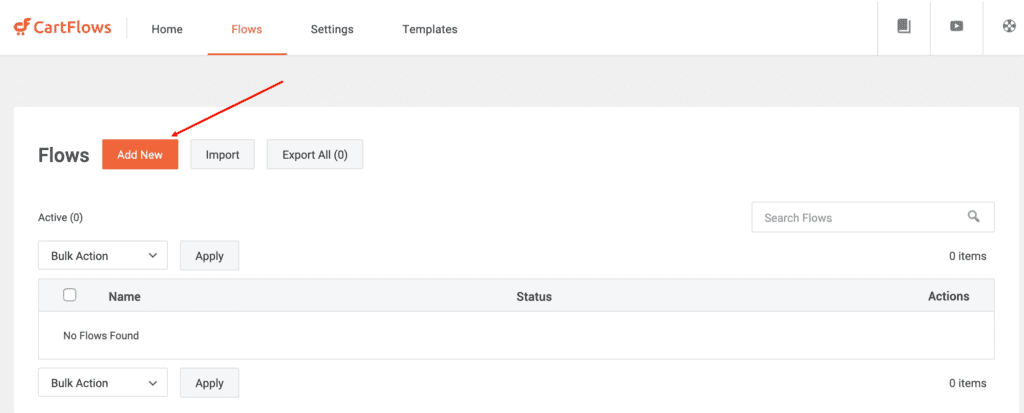
You’re now ready to create a flow. The flow is the sales funnel that includes a landing page, checkout page, thank you page, etc.

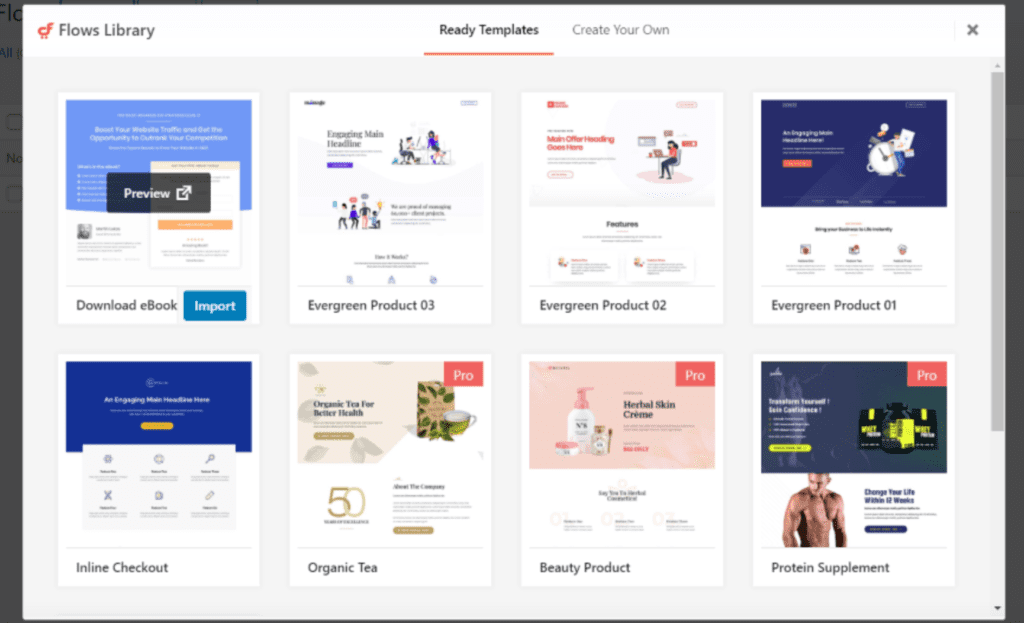
Start by adding a new flow. You can also import ready templates instead of creating your own. The ready templates include multiple pages to create the flow, each of them made with Divi, so you can edit them easily with the Builder.

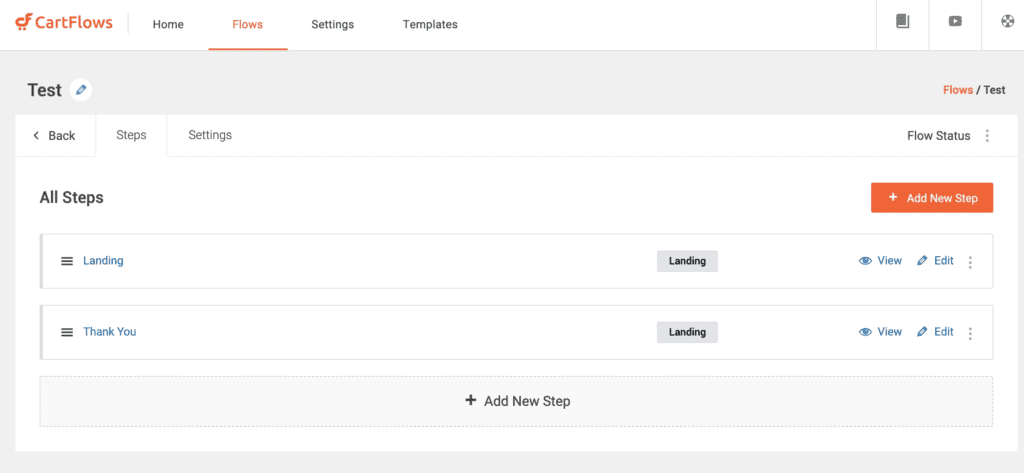
After you’ve imported the template (or created your own), you will be redirected to the Flow post type editor.
This includes the required funnel steps. You can edit them, add new steps, view, delete, or rearrange them. Flow adjustments and settings include the name, text mode, slug, publish, and featured image.
Our steps include a Landing and Thank you page. These steps are shown to the user in this order. They’ll first visit the landing page, and then they’ll be taken to a Thank You page after they opt for the call-to-action.

Each step is made with the Divi Builder and can be customised as you wish. You can create as many steps as you like, with as many actions.
The editor also includes settings for each of the types of steps. These are the optin settings. Here, you can add shortcodes, select a product, design, edit the form fields, adjust settings, and add custom scripts.
You can turn your lead magnet into a full-featured sales funnel by adding a Checkout step as well, which is where WooCommerce comes into play.
Over to You
There you have it. We’ve provided you with an overview of how to create a funnel with CartFlows and Divi. Now you know what a conversion funnel is all about and how to apply the knowledge of the funnel steps to your conversion flow.
Setting up a funnel is an effective way to guide website visitors towards a purchase. Knowing what your target customers want in terms of product and user experience and offering them that will help you understand conversion funnels and thrive through each user journey stage.
To learn more about Divi funnels, you can visit the Elegant Themes blog. 😉

Try Divi Areas Pro today
Sounds interesting? Learn more about Divi Areas Pro and download your copy now!
Many pre-designed layouts. Automated triggers. No coding.
Click here for more details






