When creating Popups or other UI elements, do you often find yourself having to decide between a modal or modeless behavior?
If that’s the case, do you wonder what’s the difference? Even more, which behavior is the right one to choose in each situation?
Let’s find out what is modal and modeless popup behavior and clear the differences, shall we 🙂
Table of Contents
- Modal behavior
- Modeless
- Modal & Modeless in Marketing
- Popups for Divi for Modal
- Divi Areas Pro for Modeless
- FAQs About Modal and Modeless Popups
- Conclusion
Modal behavior
In UI design, we call something “modal” when it forces the user to interact with it. A modal popup requires immediate interaction, meaning that you can’t dismiss the popup if you want to continue browsing the website.
For example, when you click on the link below to see modal behavior in action, you will notice that you cannot click anywhere or scroll the page while the modal box is visible:
A modal Popup is very likely to interrupt your visitors’ workflow and distract them. In traditional software development, those dialogs were used to get the users’ confirmation before proceeding with an action.
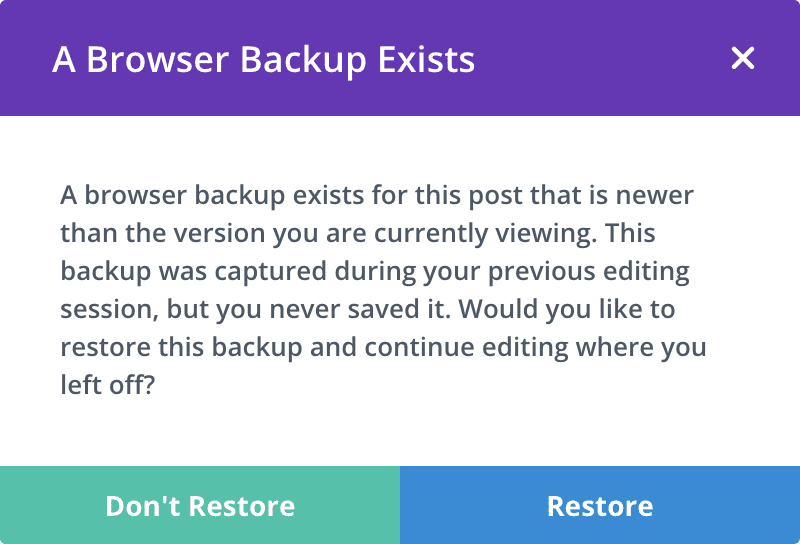
Say that you wrote a text document in Word and then quit without saving it: The application needs confirmation before taking any action.
Was it an accident, or did you intend to discard the draft? That is a typical scenario where a modal dialog makes perfect sense.
But did you notice that Divi also uses some modal dialogs in particular cases? Watch out for it next time you work on one of your pages! For example, such as this one:

Modeless
A “modeless” (or “non-modal“) Popup allows you to continue working without interacting with the Popup. The modern standard for software- and web development is to keep everything modeless unless it’s really needed.
Modeless dialogs are very common in today’s web applications (like WordPress and Divi), but people rarely take notice of them simply because they work in the background and do not interrupt the user.
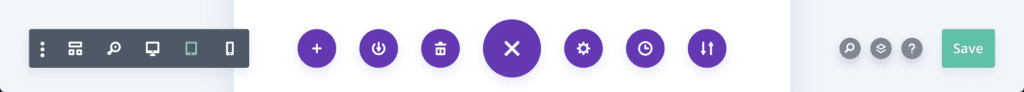
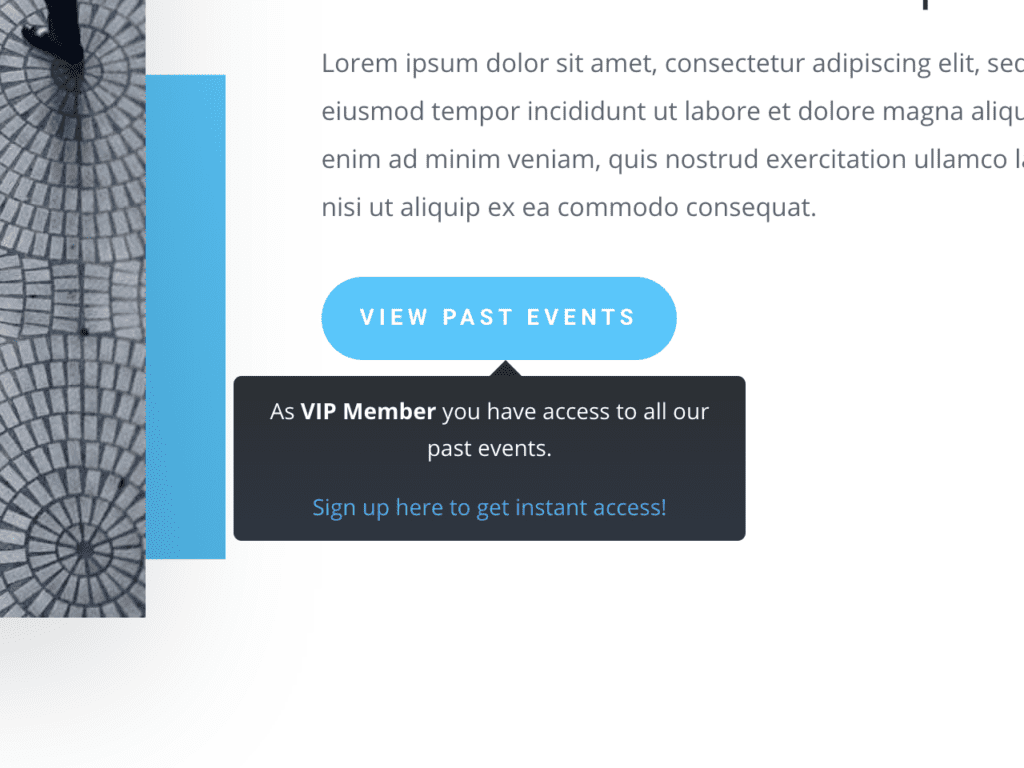
Here is an example of a modeless element in Divis’ Visual Builder, where you don’t have to press the “X” after saving the page, and you can simply continue to work on your layout:

Modal & Modeless in Marketing
There are two main perspectives when it comes to marketing:
- Visitors hate modal dialogs
- Advertisers love them
The truth is that users find them very distracting simply because they need to stop what they are doing and start interacting with the modal Popup instead.
In fact, modal dialog boxes are so common in blogs and websites nowadays that regular online users have developed a kind of “Popup blindness” and simply close the Popup without reading it.
However, users that browse websites sporadically are often overwhelmed and distracted by those Popups. In turn, they are a lot more likely to bounce back to Google or simply close your site.
Now, on the other hand, advertisers love them because they are very effective in grabbing users’ attention, even if it’s only for a fraction of a second.
When a user searches for the close button, they at least scan a few words of the headline or see the teaser image in the Popup. But this comes at a cost: When a web page throws more than one modal Popup at a visitor in a short time, users will become annoyed by the website as being spammy.
Remember…

You should always use modal Popups sparingly, as they are powerful conversion tools.
But be careful! When used too often, they quickly frustrate your visitors, and you might lose some of them as a result.
If you have captivating and unique content on your website, visitors will be more tolerant to those distractions.
Take YouTube for example: YouTube started to include advertisements into many videos (those ads are “modal”, as you cannot ignore them). But still, people watch thousands of hours of videos every day, simply because those videos are unique or hard to find on other platforms.
Popups for Divi for Modal
All Popups that you create in Popups for Divi are modal: They cover the screen and prevent users from scrolling the page until they close the Popup. Here is the most basic version of such a Popup.
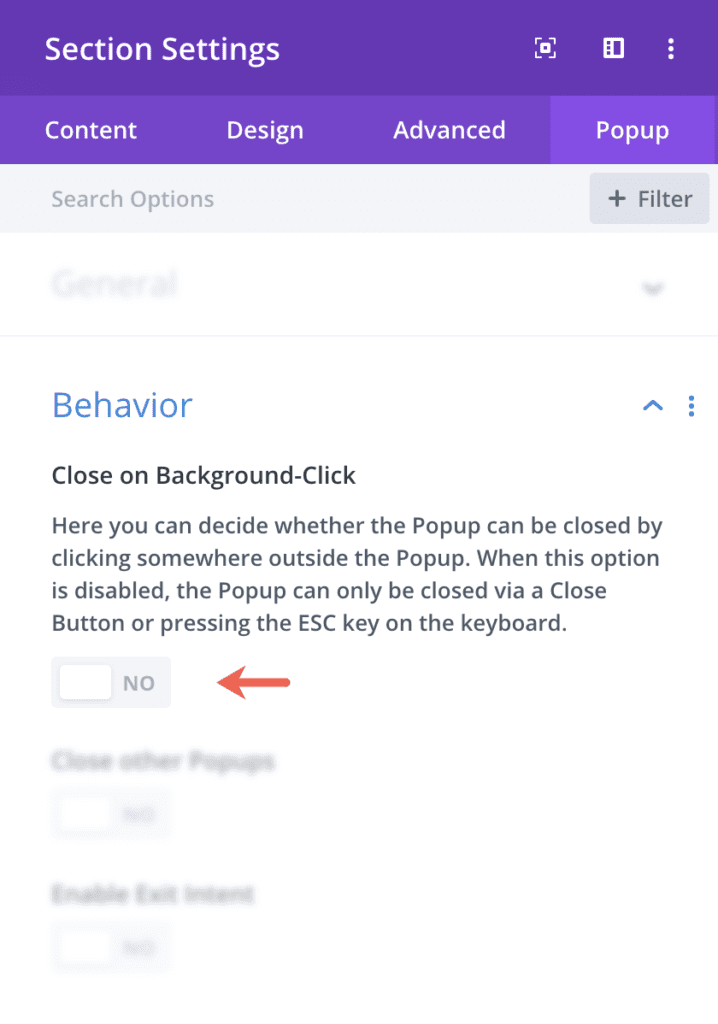
The Popup has a close button in the top right corner. But, notice how you can also close the Popup by clicking on the background overlay. I call this behavior “soft modal” where users can very quickly close it by clicking anywhere.
However, if you want to keep users engaging with the popup, the Popups for Divi plugin allows you to apply a strict modal behavior by disabling the background click.

Popups for Divi is a free plugin that allows you to create Popups right inside Divis Visual Builder, using all the Modules and styles that you use on the rest of your website.
If you use Divi, then Popups for Divi is an essential plugin to create better websites
→ Install it today – it’s free (also ad-free!)
Divi Areas Pro for Modeless
With our free Popups for Divi plugin, you can create modal Popups with ease, and as mentioned above, those are some of the most powerful marketing tools you have.
But, there are lots of different types of modeless Popups that can be created with our premium plugin Divi Areas Pro:



FAQs About Modal and Modeless Popups
When should I use a modal website popup?
Modal website popups are effective when you want to grab the user’s attention and prompt them to take a specific action or provide important information.
They work well for tasks that require immediate user input or for displaying critical messages that should not be easily ignored.
When should I use a modeless website popup?
Modeless website popups are useful when you want to provide additional information or options to users without interrupting their current workflow.
They are often used to present non-critical information, such as help tips, notifications, or live chat widgets, while allowing users to continue browsing or interacting with the main content.
What are the advantages of modal website popups?
Modal website popups are highly attention-grabbing and can effectively focus the user’s attention on a specific message or action.
They ensure that the user interacts with the popup before proceeding, which can be useful for important tasks or urgent notifications. Modal popups also prevent users from accidentally dismissing them without reading the content.
What are the advantages of modeless website popups?
Modeless website popups provide a less intrusive experience for users as they do not disrupt the user’s workflow.
Users can easily dismiss them if they are not interested or choose to interact with them at their convenience.
Modeless popups are suitable for providing additional information or options without hindering the user’s ability to browse or interact with the underlying content.
Are there any drawbacks to modal website popups?
One drawback of modal website popups is that they can be perceived as intrusive or annoying by some users, especially if they appear frequently or hinder their ability to access the desired content.
Modal popups can also create a sense of interruption and may lead to a negative user experience if not implemented carefully.
Are there any drawbacks to modeless website popups?
One potential drawback of modeless website popups is that they may not receive as much attention from users compared to modal popups since they do not require immediate interaction.
Users may choose to ignore or dismiss modeless popups, potentially missing out on important information or actions.
Can I use both modal and modeless popups on my website?
Yes, it is possible to use both modal and modeless popups on your website. The choice depends on the specific goals and user experience you want to achieve.
You can use modal popups for important actions or time-sensitive information and modeless popups for non-critical information or additional options that do not require immediate attention.
How can I determine which type of popup is best for my website?
To determine the best type of popup for your website, consider factors such as the urgency of the message or action, the impact on user experience, and the goals you want to achieve.
Conduct user testing or gather feedback to understand how your target audience responds to different types of popups and make adjustments based on their preferences and needs.
Conclusion
So, modal and modeless, which one is the better approach to implement for a powerful marketing tool such as popups?
A modal Popup grabs users’ focus and forces them to interact before using the website again.
Yes, it can be frustrating if you overuse modal behavior. But it can result in a better conversion rate than modeless Popups, especially when you want to inform users about something important.
On the other hand, modeless Popups can be either Fly-Ins, Tooltips or inline areas that are displayed without distracting the users’ workflow.
This makes them much more subtle, and thus, less effective when it comes to conversion. Because they don’t annoy visitors as much, you can add multiple modeless Popups to your website at once.
Bottom line, to create various types of modal popups directly with the Visual Builder, you should install the free plugin Popups for Divi.
To create modeless Popups, we have built the premium plugin Divi Areas Pro for you, which greatly enhances the features of Popups for Divi. You can read more about it here.

Try Divi Areas Pro today
Sounds interesting? Learn more about Divi Areas Pro and download your copy now!
Many pre-designed layouts. Automated triggers. No coding.
Click here for more details






