There are so many ways to trigger a Popup or Divi Area. This document gives you a short overview of all available triggers. The examples below show you how to display a Popup with the ID #sample-area as seen in the screenshot below:

Module Link
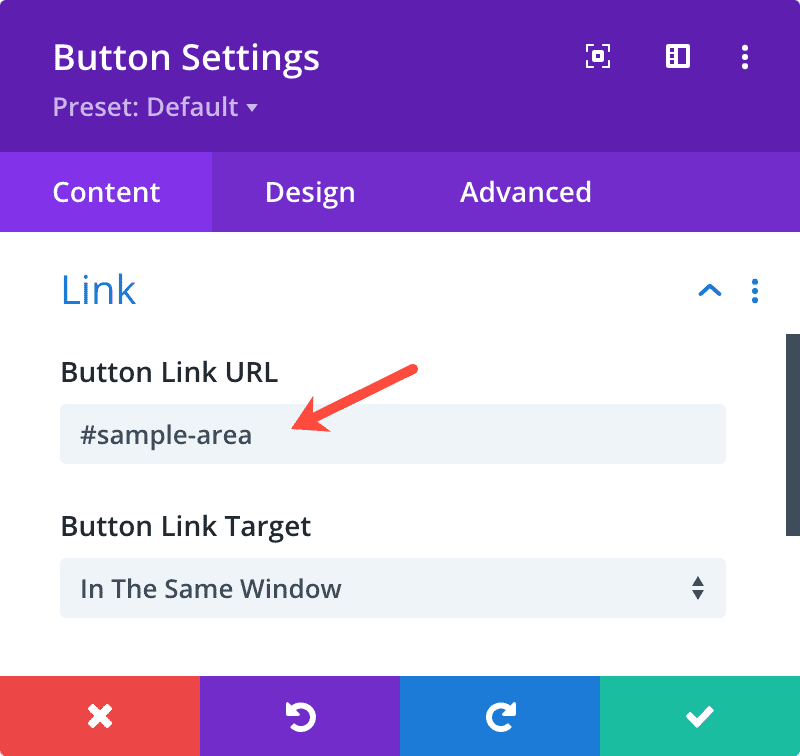
Create a click trigger by setting any Module Link to the Area ID #sample-area. This works for all Divi Modules, even for Sections and Rows.

Custom Links
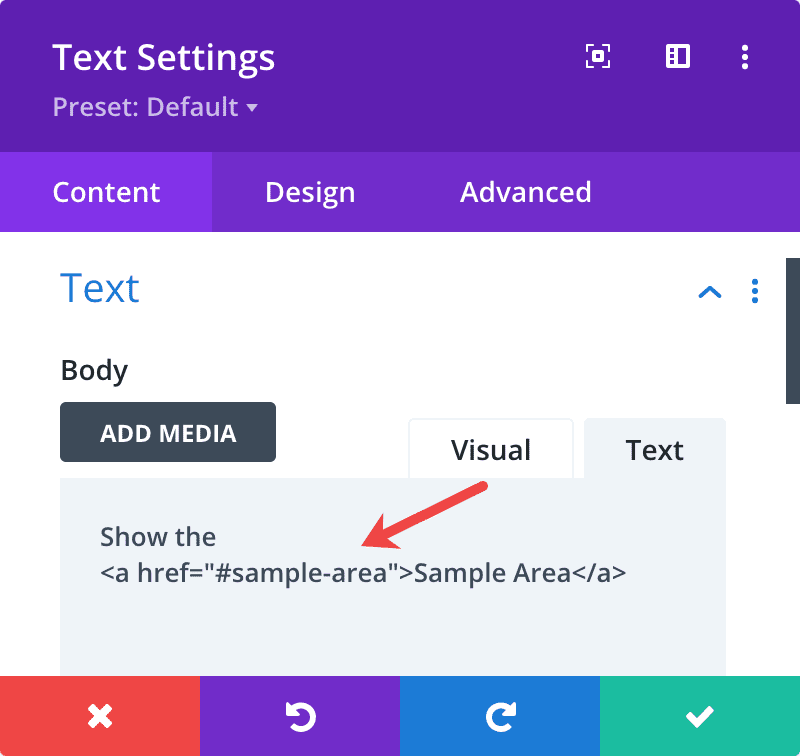
Any link that you place on your webpage that points to a valid Area ID will trigger that Popup. For example:
<a href="#sample-area">Show the Sample</a>
Take care when using a link trigger in a global element, such as the main menu because the Area has to be present on every page. Either configure the Page Rules (Pro) of the Area accordingly, or insert the Popup into the header or footer template via the Theme Builder.
CSS Trigger
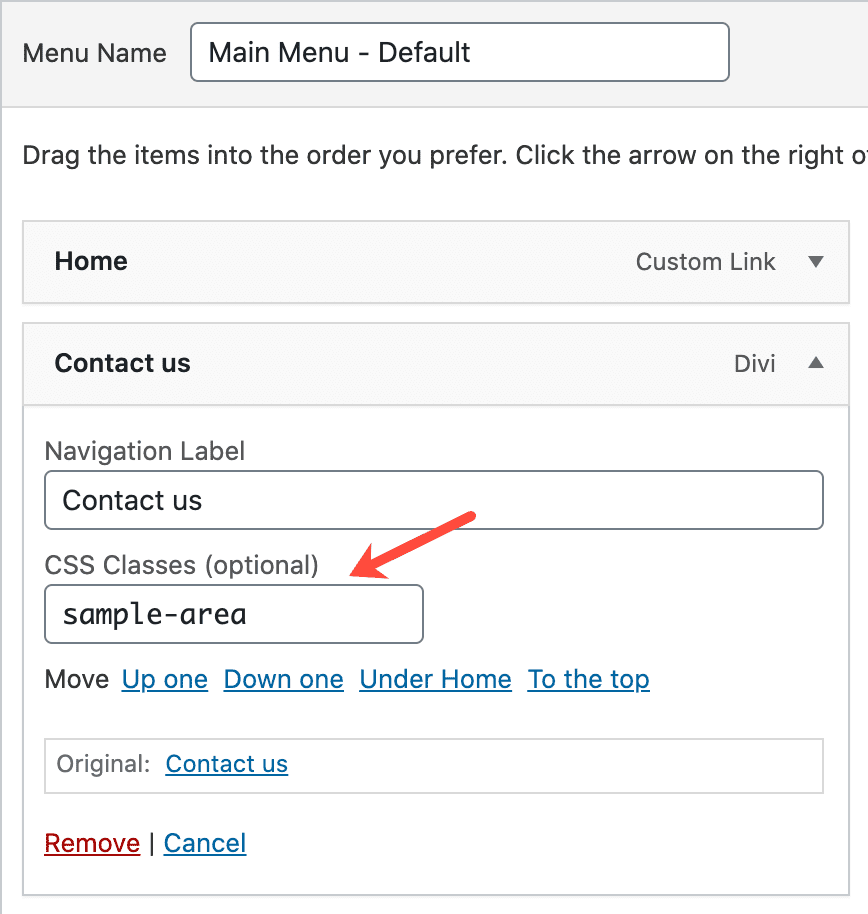
Set the CSS class of any Module to the exact Area ID, such as sample-area, to create a click-trigger. The CSS class trigger is a great solution to trigger an Area from the main menu: When the Popup is present on the current page, it will open; when the Popup is not present, the menu item behaves like a normal menu item.

Hover Trigger
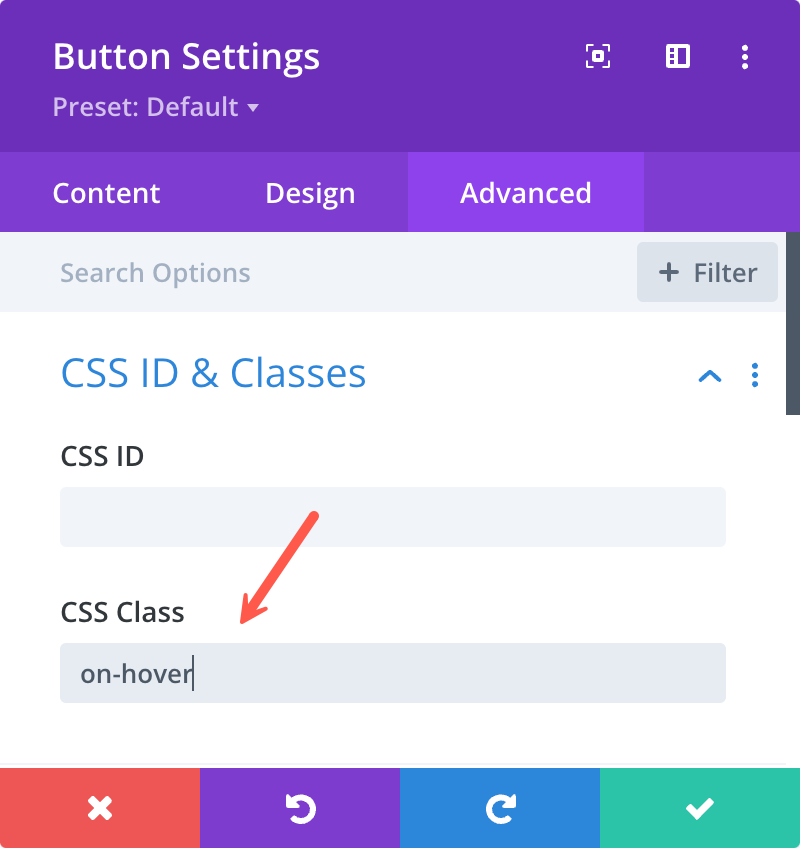
Add the CSS class on-hover to any trigger element (such as a Module, a link, etc.) to change a click-trigger into a hover-trigger, which displays the Popup on mouse contact. For example:
<a href="#sample-area" class="on-hover">Show the Sample</a>
Exit Intent
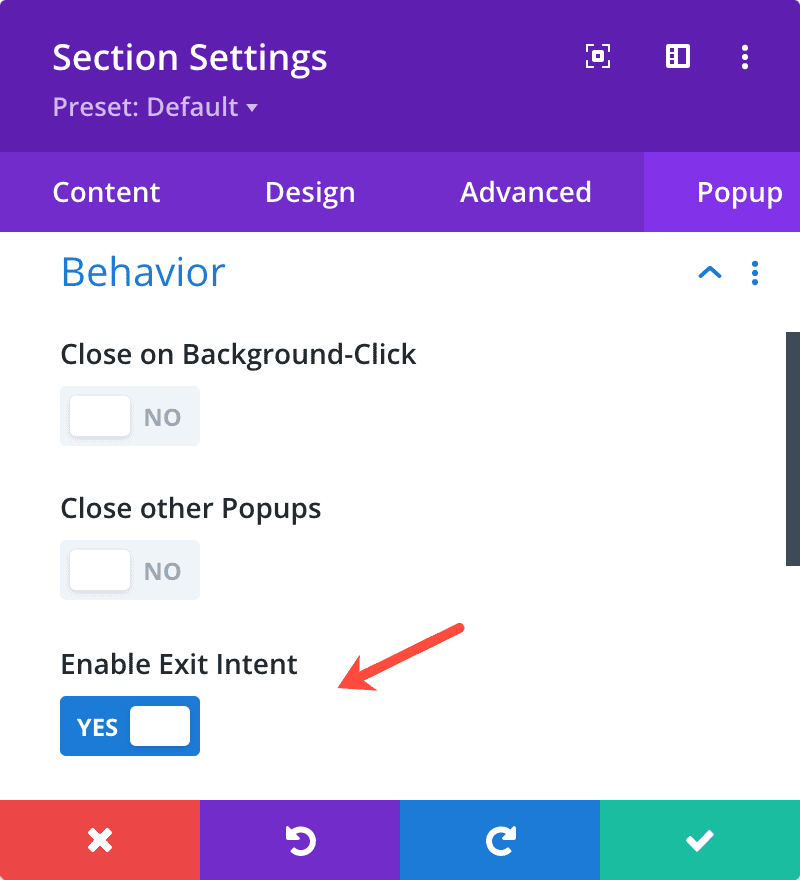
When editing an on-page Popup (i.e., with the “free plugin”), you can use the flag Enable Exit Intent to make that Popup show up when an Exit Intent is detected.
When editing a Divi Area, use the automatic trigger Exit Intent for the same behavior (see below).

Automatic Triggers (Pro)
Use any of the built-in automatic triggers via the Divi Areas meta box: On Click, On Hover, After Delay, On Scroll to element or position, Exit Intent, On Inactivity, On Browser Focus.

URL Hash (Pro)
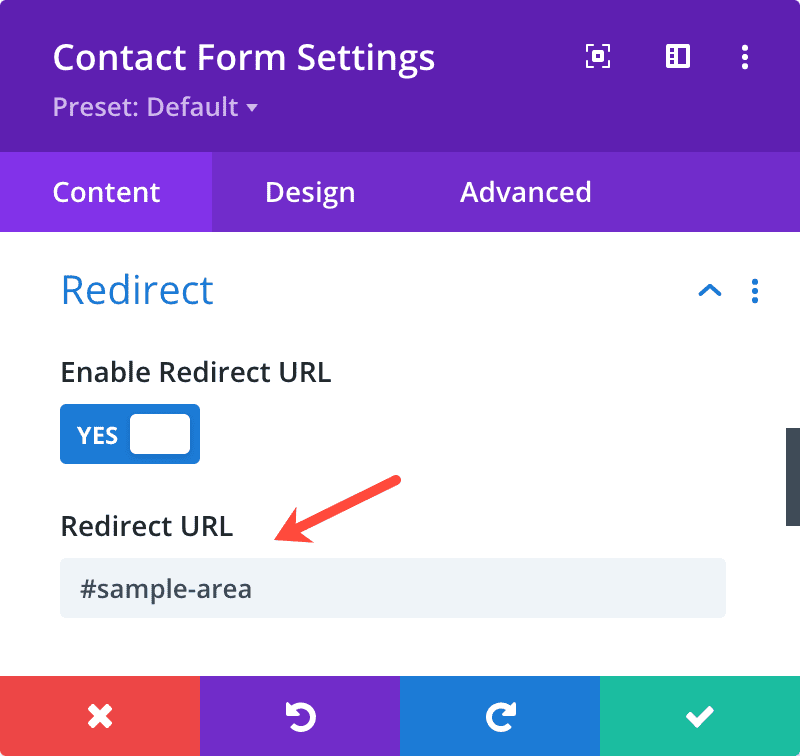
With Divi Areas Pro, you can trigger any Area on the current page by adding the Area ID to the URL, e.g., divimode.com/#sample-area. Note that this works even without clicking a trigger element, but by entering the Area ID into the address bar. This is an ideal solution to trigger a Popup after completing a contact form: Set the contact form “Redirect URL: #sample-area” to achieve this.

Dynamic Content URL (Pro)
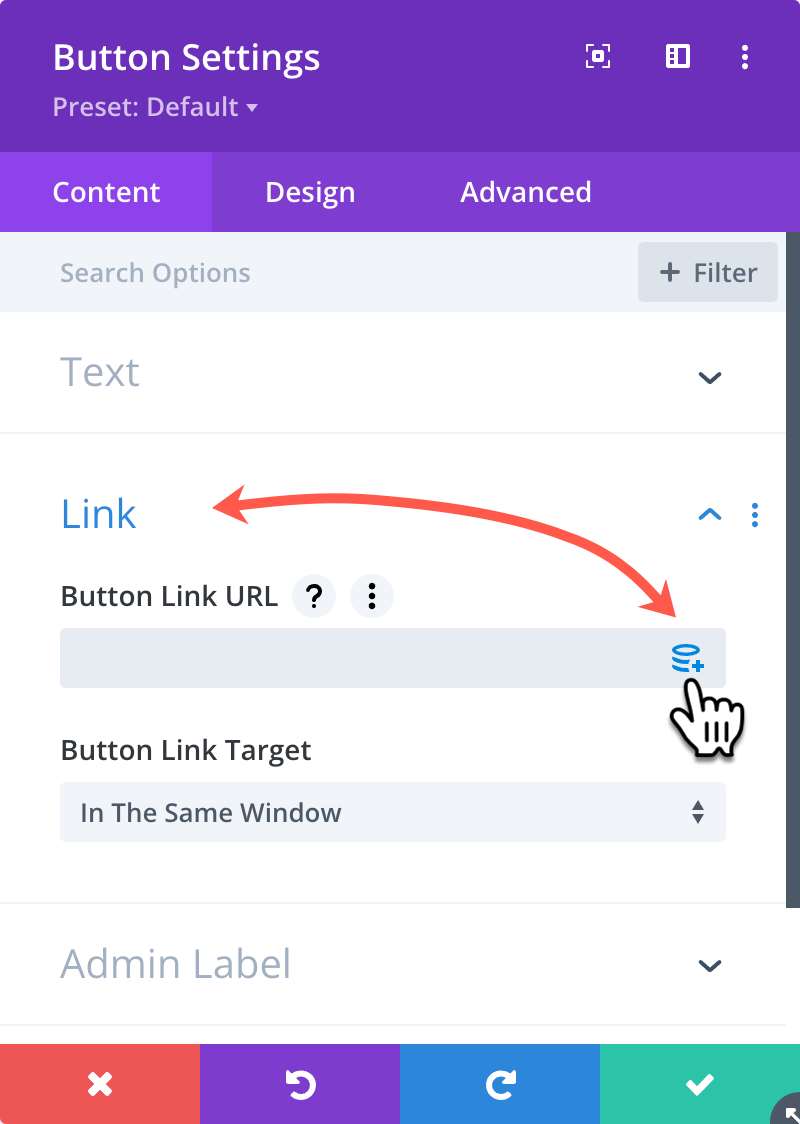
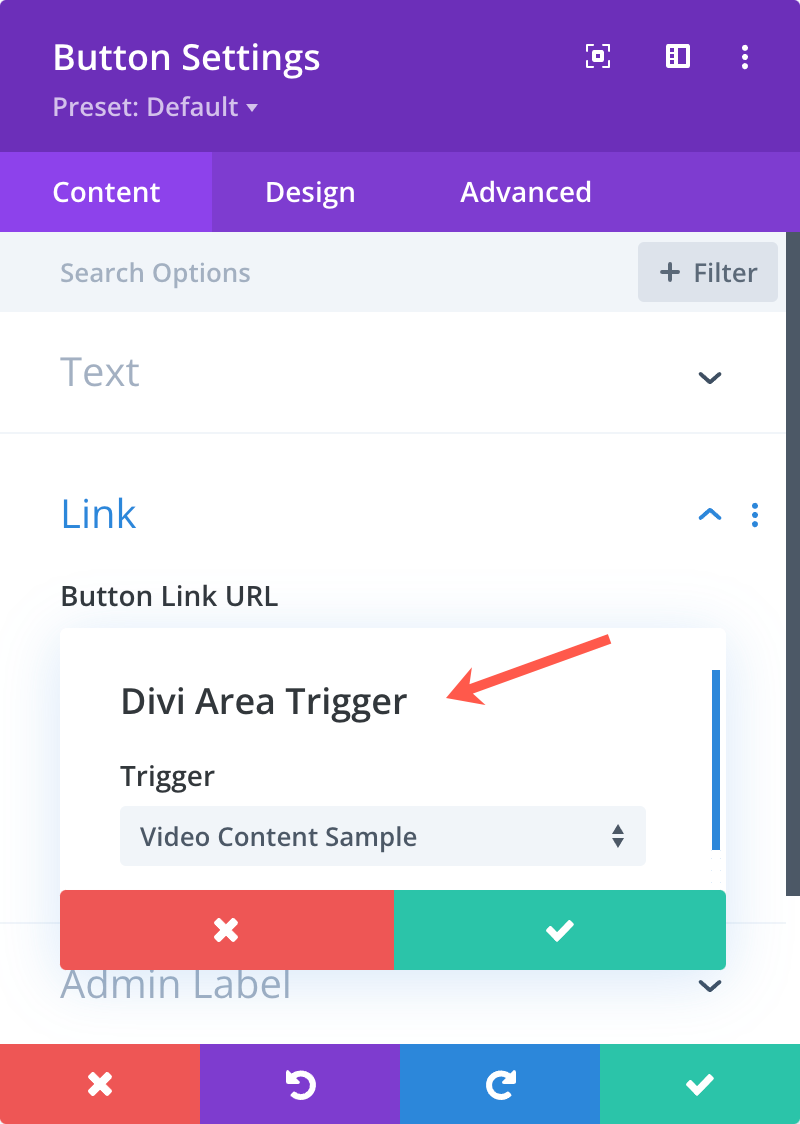
Use Divi’s Dynamic Content feature to insert a Divi Area trigger to any URL field: Hit the “Dynamic Content” icon, select the type “DIvi Area” and then choose the Area you want to trigger.
Special plus: When using this trigger method, the Area is automatically loaded on the page, regardless of the “Page Rules” you defined for the Area.


JS API
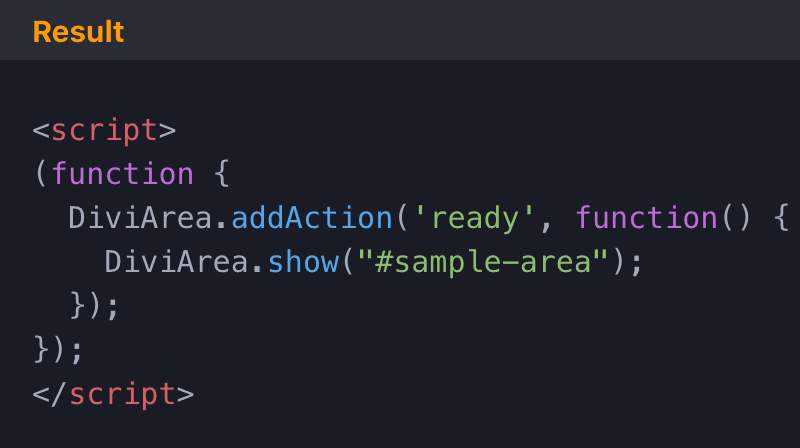
You can create custom triggers by using the plugins JS API. To trigger an Area, use the command
DiviArea.show("#sample-area")A complete, working snippet could look like the following: