In the Behavior tab, you can customize the available features of an Area. Available behavior options greatly depend on the Areas layout type.
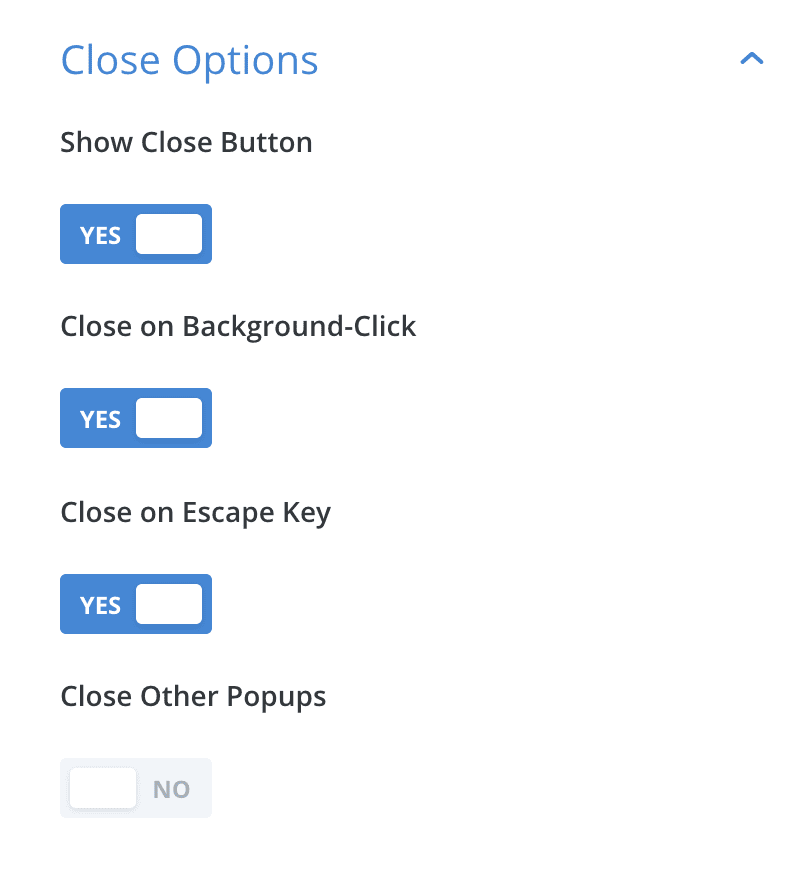
Close Options
This section lets you define, how an Area can be closed.

Options
Show Close Button
For all Areas
Decide, if your Area should display a default close button. This option is available for all layout types (except for static Inline Areas and will add a close button to the top right corner of your Area.
The design of the close button can be customized in the Layout tab .
Close on Background-Click
Only for: Popups
When opening a Popup, a modal overlay is displayed behind that Popup. With this option, you can decide what to do when the user clicks somewhere inside that overlay: The default behavior is, to close the Popup, but by setting this option to “No” you can ignore those clicks and keep the Popup open.
Close on Escape Key
Only for: Popups
Any Popup can be closed by pressing the Escape key on the keyboard. If you want to disable that feature, set this option to “No”, and users are forced to use a close button or click on the modal overlay to close the Popup.
Note, that this option is only relevant for devices that have a physical keyboard (virtual keyboards on mobile devices have no escape key).
Close Other Popups
Only for: Popups
When a Popup is opened, you can choose to first close all other open Popups. By default, this option is disabled, in which case multiple Popups can be displayed at the same time: Only one Popup is visible/focused, and new Popups are stacked on top of them. When the top-most Popup is closed, the next Popup directly beneath it becomes focused and can be used or closed.
Notes
🤓 How Popups can be closed
There are three built-in ways to close a Popup and two options that you can add manually:
- Default close button – can be disabled via the behavior tab.
- Clicking the background overlay – can be disabled via the behavior tab.
- Pressing the ESC key – can be disabled via the behavior tab.
- Custom close button – has to be manually added into the Area.
- The JS API – has to be added via a JavaScript snippet.
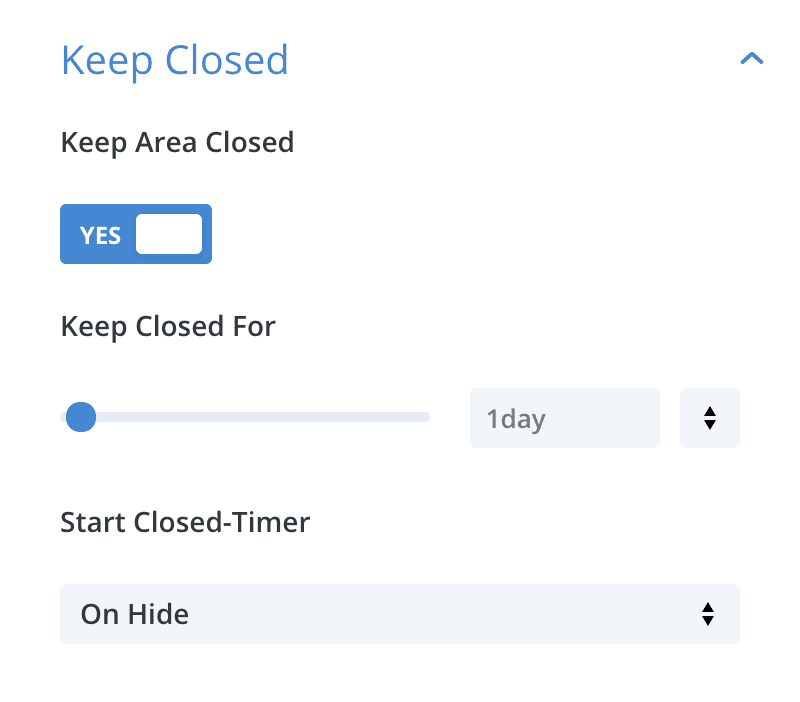
Keep Closed
Only for: Popup, Fly-In, Inline Areas
When an Area is closed that has a “Keep Closed” behavior, it will not open again for the specified duration

Options
Keep Area Closed
Enable or disable the Keep Closed feature
Keep Closed For
Define the duration of how long the Area should stay closed. It can be a time value, like “1 day“, “30 min“, “4 week“, and so on; the lowest possible time span is “0.1 min” (which is 6 seconds).
Available Units:
- min (minutes)
- hour
- day
- week
Start Closed-Timer
Defines, when the “Closed For” timer starts.
Options:
On Hide- This is the default option. It starts the closed-for timer when the Area is closed.
That means an Area that is not closed will be displayed again when the page is reloaded until the user actively closes the Area. It does not matter, whether the Area is closed via a Close Button, clicking the Overlay, via the JS API, etc. On Show- This option starts the closed-for timer at the moment when the Area is displayed.
As an effect, the Area is displayed once per duration regardless of whether the user closes the Area or not.
Notes
🤓 Used technology
The plugin sets a flag in the browser that marks the Area as closed for a given period. That flag is saved in the browsers LocalStorage and expires at the end of the close-for duration. When the browser does not support LocalStorage, a Cookie is used as a fallback.
The flag contains information on how long the Area should be kept closed for: When you edit the Area configuration and modify the closed-for timespan, it does not affect already closed Areas.
All built-in triggers respect the “Keep Closed” flag and will not open an Area that is marked as closed. However, an Area can be displayed via the JS API even when it is marked as closed. When using the JS API you can check whether an Area is marked as closed by using DiviArea.isClosed('divi-area-123') .
The LocalStorage is a browser-sided API, which makes this feature perfectly compatible with the GDPR. Your website does not know which Areas were closed by the user (unless you employ a different type of tracking).