Divi Areas Pro includes a Layout Library with pre-built and configured Area templates. This article explains how you can import and use those templates in your projects.
Preparation
Before you can use the Layout Library, you need to install it on your website. Don’t worry, that sounds a lot more complicated than it really is. See for yourself:
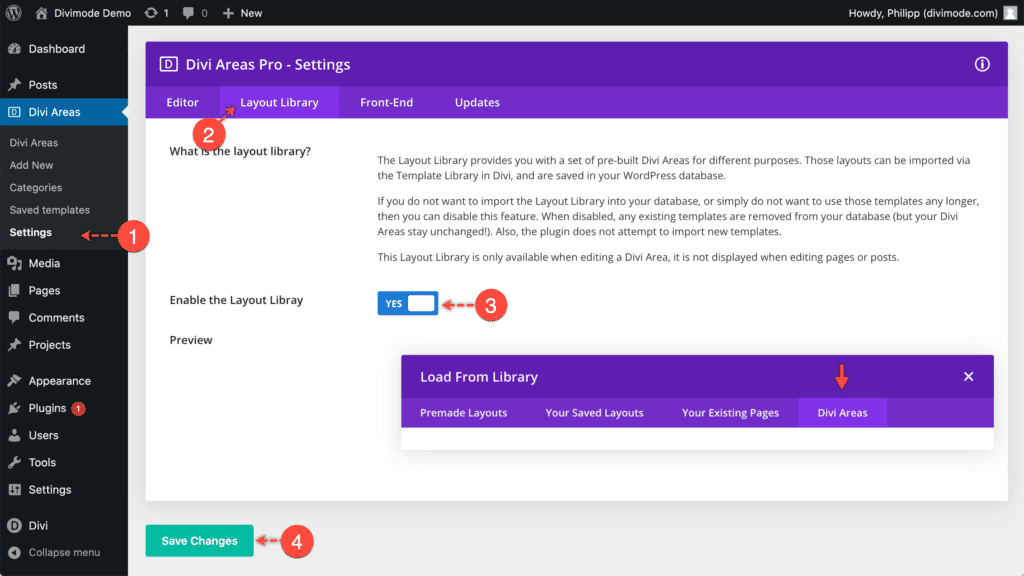
- Visit the Divi Areas Settings page in your wp-admin dashboard.
- On the Settings page, switch to the tab “Layout Library“.
- Turn the flag “Enable the Layout Library” to “Yes”.
- Save the Settings and wait a minute or two while the templates are downloaded.
Once you enable the Layout Library, all available Layout templates are downloaded to your website so you can use them in your Divi Areas. The plugin will check once per day for new or updated templates and automatically download all changes to your website.

Use a Layout
After you confirmed that the Layout Library is enabled and the templates were installed, you can follow these steps to use any template in your Divi Areas:
- Create a new Divi Area, or open an existing one (it will be overwritten)
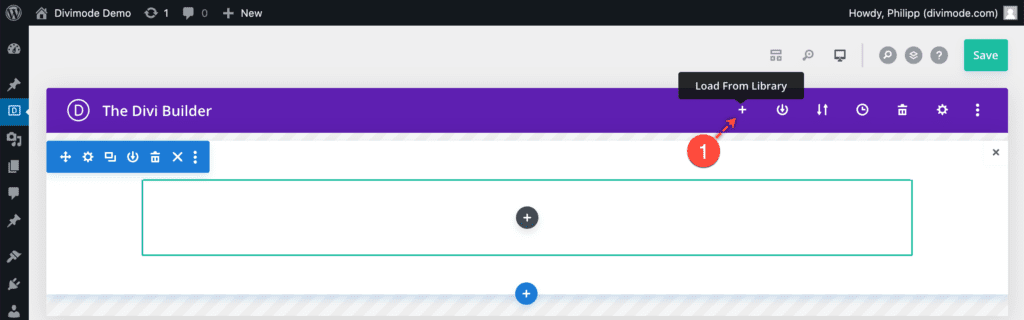
- Click the “Load From Library” button in the Visual Builder header (the plus-icon)
- Once the Library modal has loaded, you will see the new tab “Divi Areas“. Switch to that tab.
- Now you can see all available templates. A single click on any template will import it to your current Divi Area editor.
- Adjust the template to your needs, double-check that Automatic Triggers are set up, and publish the Area. Done!