There are millions of websites on the web these days. This makes it extremely hard for businesses to stand out from competitors. Businesses are constantly challenged to stay up to date with trends and to stay ahead of the curve. A very big web design trend is gradient colours. Gradient colours have been forming part of many websites over the years, but lately, the industry has taken things to the next level. We are not only blending two colours anymore, but we can now blend multiple colours on a website, to create the ULTIMATE unique gradient look.
In this article, I will show you how to use the Divi Gradient Builder to blend multiple gradient colours.
Table of Contents
- Best Practices for Combining Multiple Gradient Colors
- Final Thoughts on Multiple Gradient Colours On Your Divi Website
Best Practices for Combining Multiple Gradient Colors
When combining multiple gradient colours, it’s important to remember that there are still web design principles to keep in mind. In the section below, we will have a closer look at what those design and colour principles are. If you design your gradient colour with them in mind, you will be able to create an epic website for your business.
Focus on Colour Families
When selecting gradient colours, it’s important to remember that you should not blend random colours. You should try to stick to the same colour family and use varying shades of the same colour. This way, there will be a lower contrast between the background colours, preventing the background from becoming overly distracting to your website visitors.

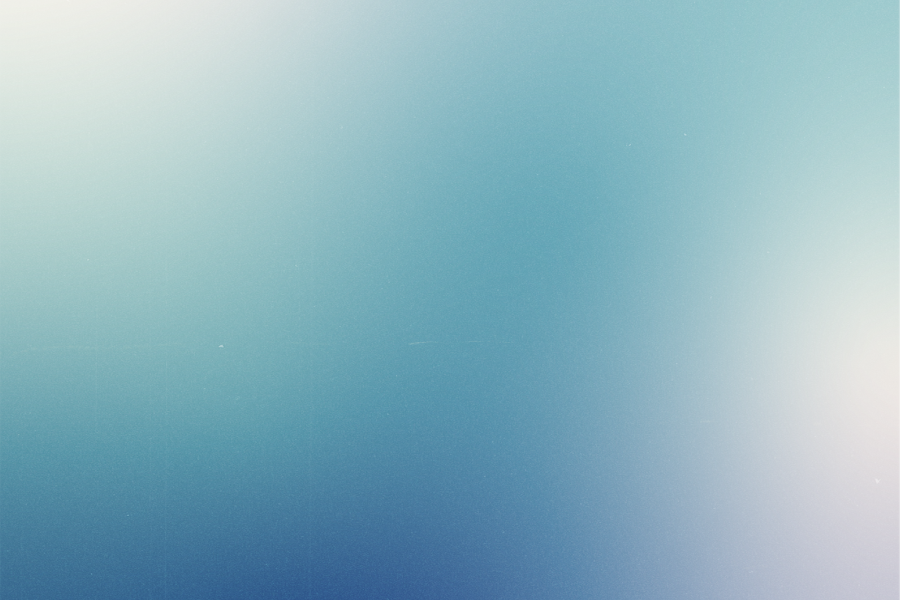
Blue Gradient Example
Try Toned-Down Colours
By using toned-down colours with the same level, you can create amazing backgrounds of multiple shades of colour without it distracting from the foreground. This works amazingly with modern web designs. Below is an example of what that will look like.

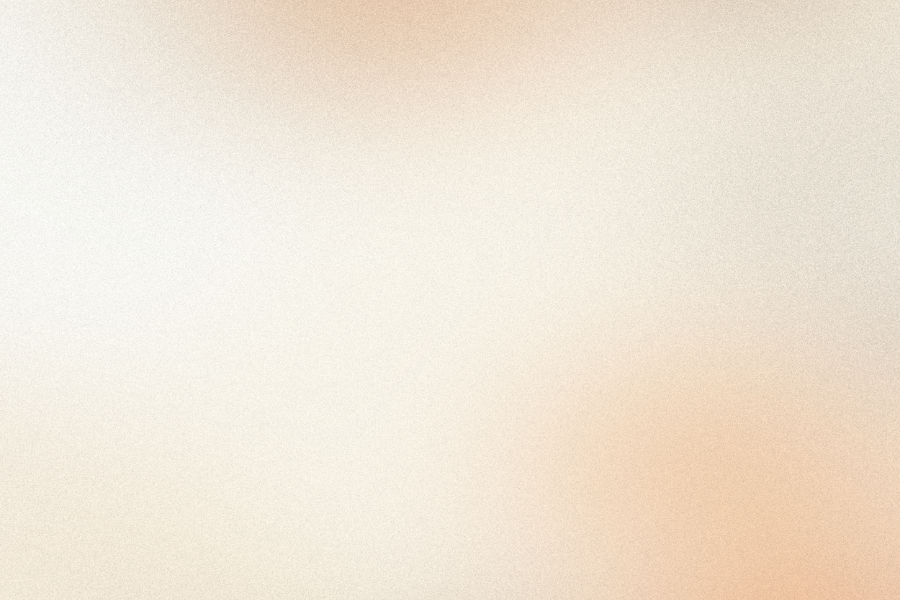
Toned-Down Gradient Example
Prioritize Legibility
Always prioritize legibility in your design. When creating gradients, ensure that your content remains easily readable. One effective method is to position the gradient to one side of the screen. This allows you to design a standout gradient that doesn’t take focus away from the content.
Use Intersecting and Blended Gradients
Combine intersecting gradients with blended gradients to achieve a captivating combination of sharp edges and gentle shades. This technique allows you to incorporate intriguing patterns into your design without overshadowing your content. Experiment with various directions and gradient stop points to determine the most effective approach for your layout. Utilize these settings to craft circles, crisp lines, and other compelling elements.
Use Different Gradient Types
Experiment with different gradient types to get unique results. For example, conical is a great gradient type to create a unique look and feel with different gradient colours.

Don’t Use Too Many Colours
Don’t use more colours just for the sake of having more colours. Two to three colours are usually ideal, but you can use more if you need to. When using more than two or three colours, keep them as similar as possible so they become shades rather than stark contrasts.
Don’t Choose Colours Randomly
Use colors that work well with your content and website. Not only does this keep your content legible, but it also looks like it belongs on the website. And you will build on your brand, and look!
Remember UX
Always keep user experience in mind when choosing to use gradients on your website. Check the gradient with content over it to see how well it works. You can have friends or family check your website to make sure it works well for them.
Final Thoughts on Multiple Gradient Colours On Your Divi Website
Here’s how to use the Divi Gradient Builder to effortlessly blend multiple gradient colours. The Divi Gradient Builder is fun to experiment with. You can add as many colours as you like, but you must follow a few basic web design principles to ensure they harmonize beautifully.

Try Divi Areas Pro today
Sounds interesting? Learn more about Divi Areas Pro and download your copy now!
Many pre-designed layouts. Automated triggers. No coding.
Click here for more details






