When it comes to website design, standing out from the crowd is essential. Your website should not only be visually appealing but also unique, leaving a lasting impression on your visitors. The power of Divi is that it can help you achieve just that.
With its intuitive drag-and-drop interface and a plethora of customization options, Divi empowers website owners to create stunning designs without any coding knowledge.
In this blog post, we are focusing on how to customize design shapes. Whether you’re a web designer, developer, or aspiring website owner, these techniques will unlock a new level of creativity.
Let’s dive in!
Table of Contents
- The Power of Design Shapes
- Creating Animated Shapes with Divi’s Design Options
- The Divi Shapes Module
- Expert Insights: Tips from Elegant Themes
- Wrapping Up
The Power of Design Shapes
Through the harmonious fusion of shapes, you can create a design that reflects your brand’s colors and identity, weaving a seamless thread throughout your website.

These design shapes, as the building blocks of your layout, provide structure, guide the user’s eye, and create a sense of balance and harmony.
Moreover, Divi provides you with access to a wide range of pre-built shapes, such as squares, circles, triangles, and polygons, which you can further customize to suit your design vision.
FAQs About Design Shapes
Can I customize the appearance of design shapes in Divi?
Yes, you can customize the appearance of design shapes in Divi. With CSS, you can even have further control over the size, color, position, and other properties of shapes. Additionally, the builder provides customization options through their interfaces, allowing you to adjust shapes without writing code.
Are design shapes responsive in Divi?
Yes, all design shapes are made responsive in Divi. By utilizing the Divi Builder, you can ensure that shapes adapt and adjust to different screen sizes and devices. Responsive design is crucial for providing a consistent user experience across various devices.
Can I animate design shapes in Divi?
Yes, you can animate design shapes in Divi to add dynamic effects and interactivity. CSS animations and transitions can be applied to shapes, enabling movements, transformations, and other visually engaging effects.
Are there any design principles to consider when using shapes in Divi?
Yes, there are design principles you should consider when using shapes in Divi. Ensure that the shapes you use align with your brand identity and complement other design elements. It’s also important to use shapes purposefully, directing attention or emphasizing specific content rather than overwhelming the user.
Can design shapes impact the performance of my Divi website?
Design shapes generally have a minimal impact on the performance of your Divi website. However, excessive or complex shapes, especially when combined with animations or large file sizes, can contribute to increased page load times. It’s important to optimize and compress your shapes and associated assets to maintain optimal website performance.
Creating Animated Shapes with Divi’s Design Options
Divi offers a comprehensive set of design options that allow you to customize shapes effortlessly.
With just a few clicks, you can tweak the size, color, opacity, border, and shadows of your shapes. Moreover, you can control the spacing between shapes and create dynamic effects such as hover animations and transitions.
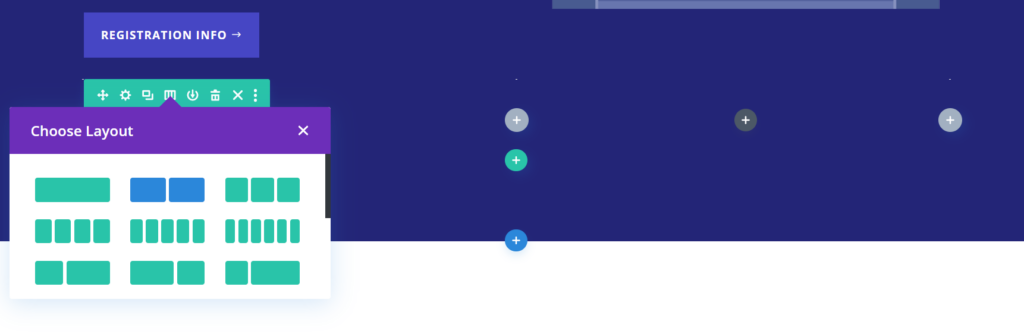
For example, let’s say that we want to customize the shapes of our homepage. To your homepage header, add a 2-column row.

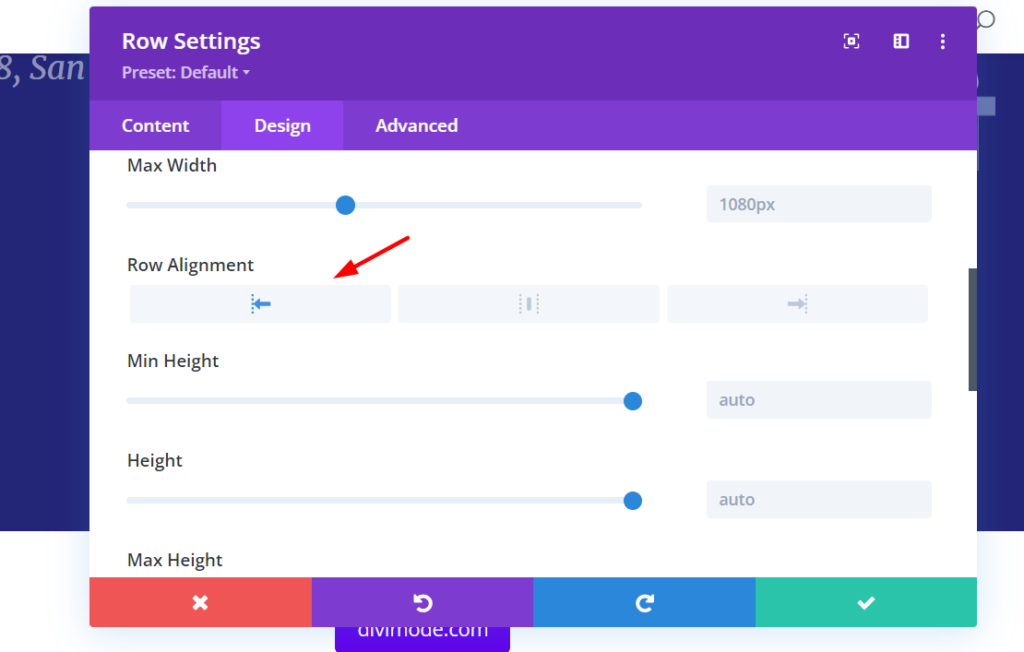
Then, navigate to the row’s Design tab and choose left Row Alignment because for this example, we will want the animated shapes to appear on the left side of the screen.

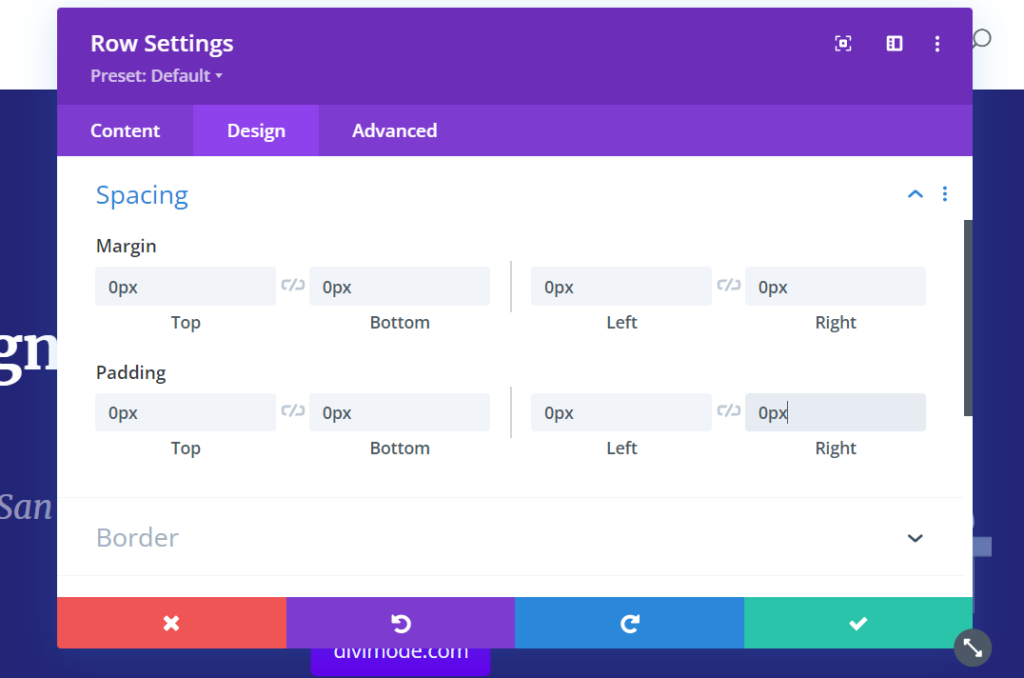
Next up, go to the Spacing subcategory and remove the row’s default padding by adding ‘0px’ to each option.

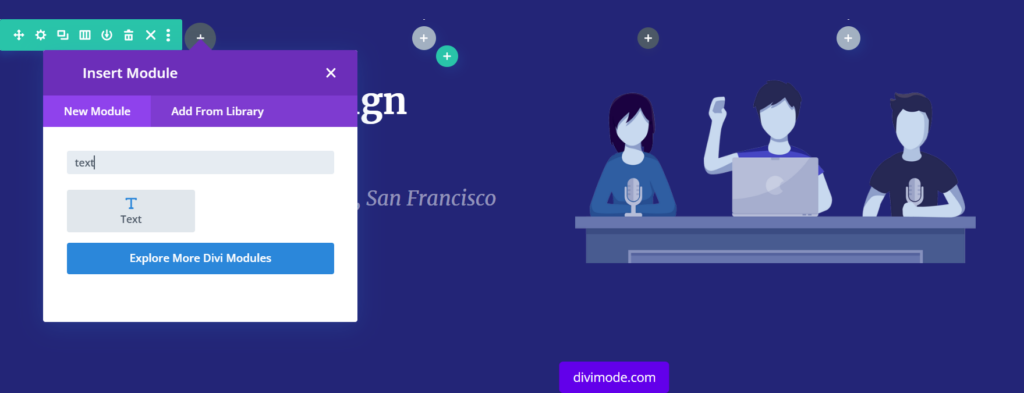
Next up, add a Text Module to your first column, but leave it as empty and do not insert any text at all.

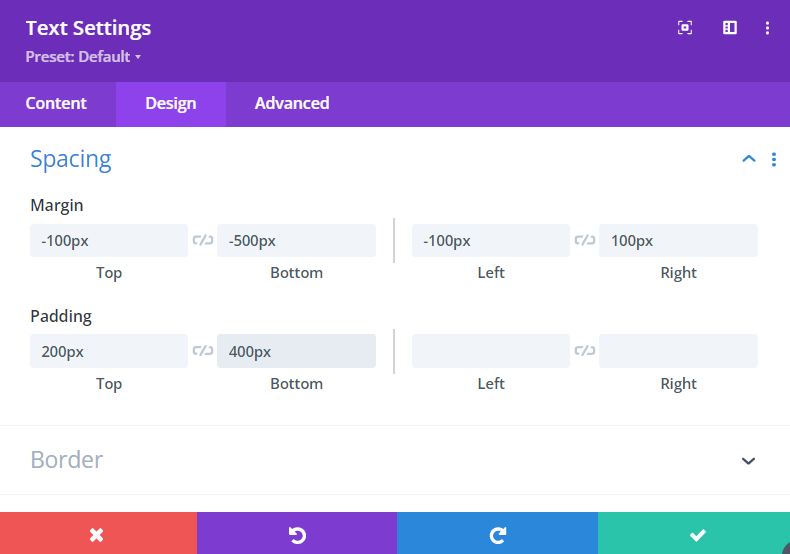
Afterwards, change the background color of the text module to something slightly lighter than the current color. Then, in the Text Spacing settings, we can enter the following settings in order to create a shape out of the Text module:
- Top Margin: -100px
- Right Margin: 100px
- Bottom Margin: -500px
- Left: -100px
- Top Padding: 200px
- Bottom Padding: 400px

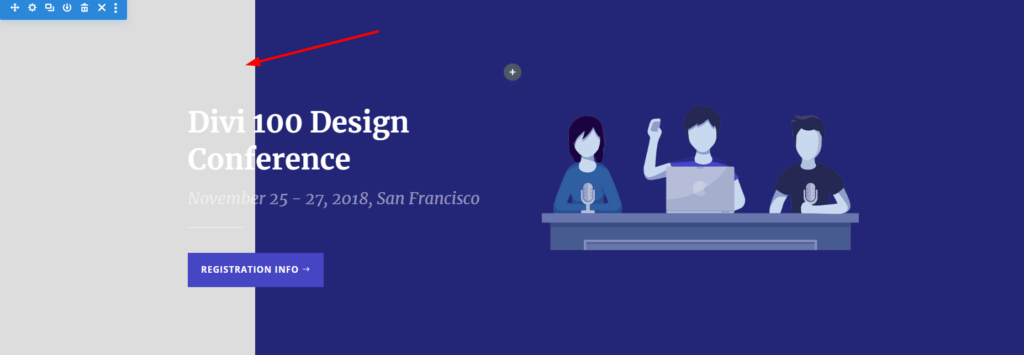
We get the following shape:

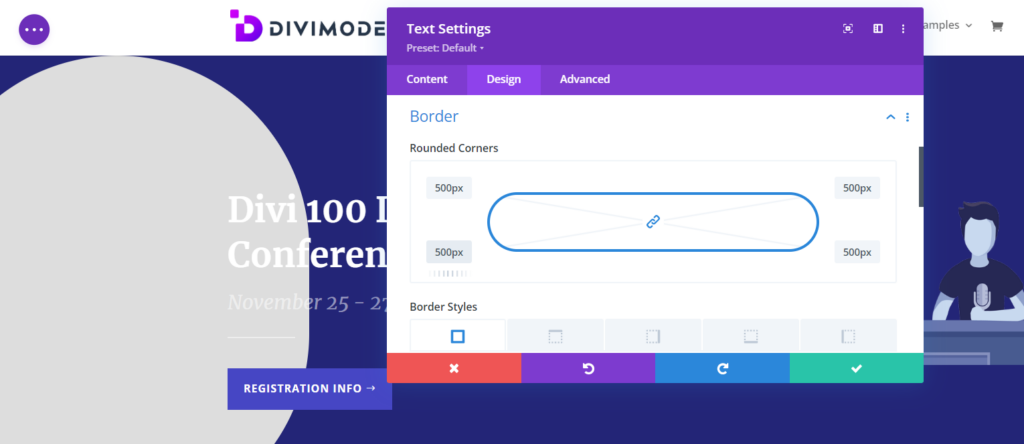
Now, if you want to turn that shape into a circle, you will have to alter the ‘Border’ subcategory of the Text settings and enter ‘500px’ to each of the corners.

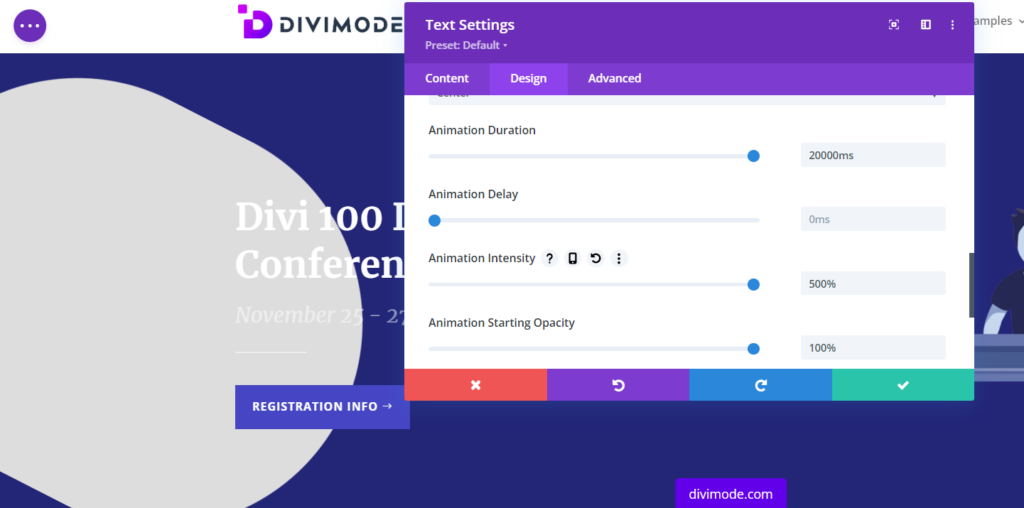
Now, we will create an animated shape out of this text module. In the ‘Animation’ settings, we will apply the following:
- Animation Style: Roll
- Animation Repeat: Loop
- Animation Direction: Center
- Animation Duration: 20000ms
- Animation Intensity: 500%
- Animation Start Opacity: 100%
- Animation Speed Curve: Linear

You will notice that the animation of the text module shape is already being configured in front of you. Now, to add further depth, just duplicate the entire Row and add some depth to the hero section.
Change the alignment of the new Row to ‘Left’, and place the new row at the bottom of the hero section. Move the Text module to the 2nd column to add some space between the two animations.

And there you go. Now you have created two animated shapes from the text module that you can customize even further. It’s easy with the Divi Builder!
You can apply the same technique to any other shapes you’d like to add to your Divi website with the Text module.
To delve into this method further, we highly recommend that you go through the Elegant Themes’s tutorial “How to Add Subtle & Animated Shapes to Your Website with Divi” that outlines the above, plus more!
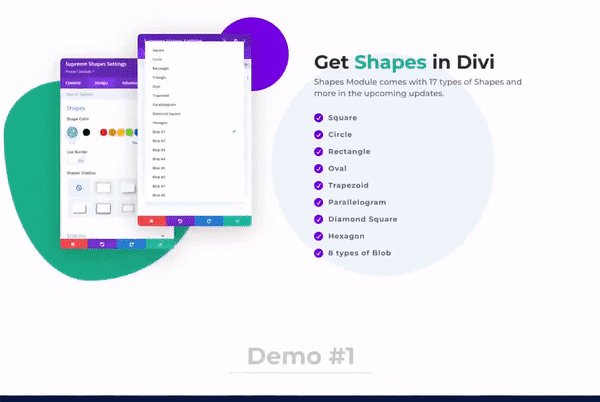
The Divi Shapes Module
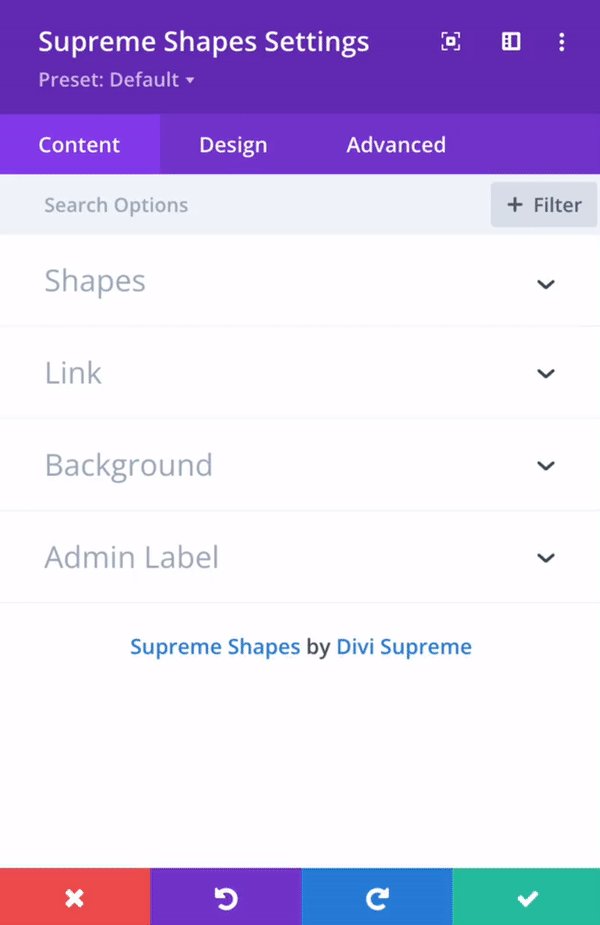
Now, let’s understand the power of the Divi Shapes by introducing a module that can help you create another set of visually appealing shapes on your Divi website.

With this powerful module at your fingertips, you can effortlessly create a kaleidoscope of captivating shapes and seamlessly blend them together in your Divi website.
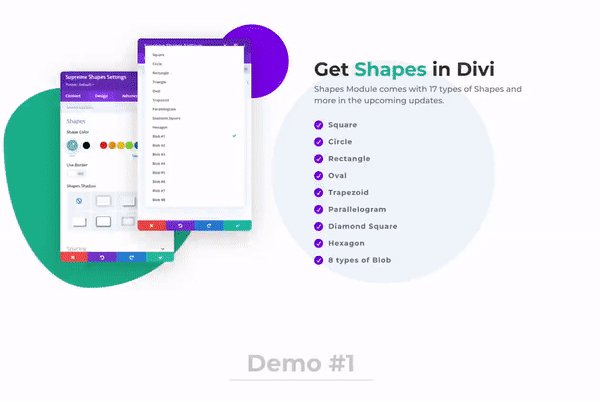
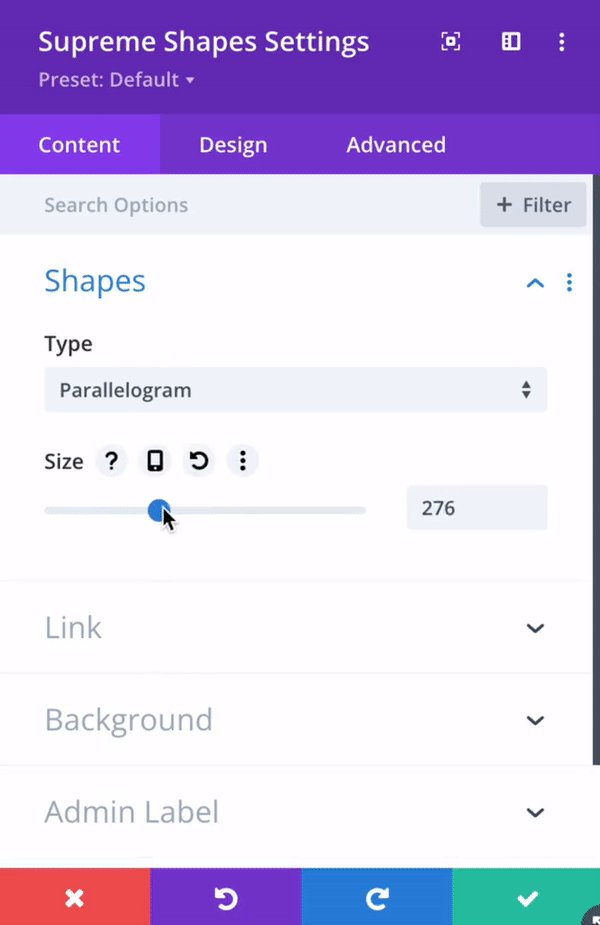
The shapes that you can choose with the Divi Shapes module are the following:
- Square
- Circle
- Rectangle
- Oval
- Trapezoid
- Parallelogram
- Diamond Square
- Hexagon
- 8 types of Blob

Being a free Divi module created by Divi Supreme, this showcases the thriving Divi community that can help you expand the potential of your creativity and design skills.
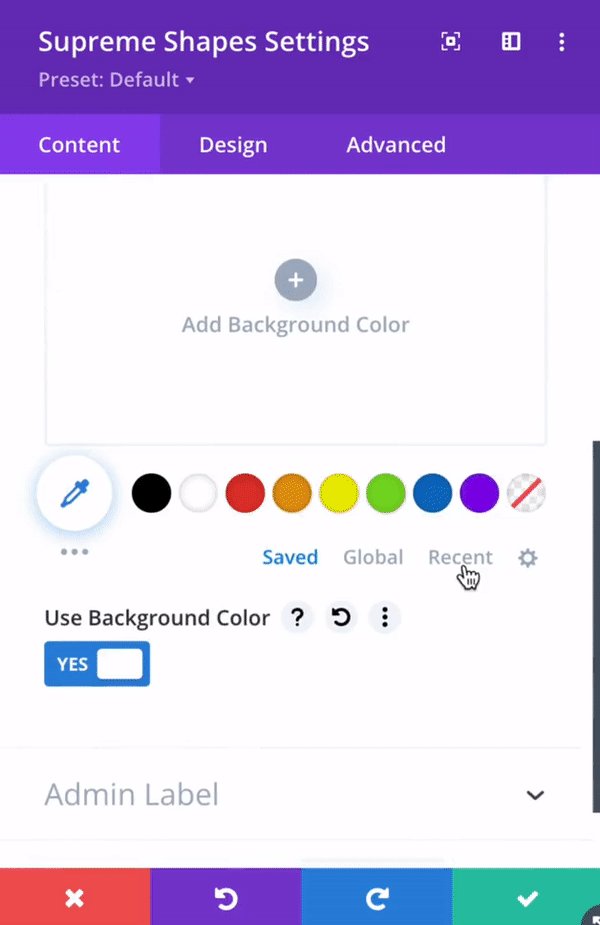
This module is fully customizable using Divi’s wide range of design settings, without having to use any code at all.
Expert Insights: Tips from Elegant Themes
To gain further insight into harnessing the power of Divi’s shapes and customization in general, we’ve researched the Elegant Themes blog and the Theme documentation.
This knowledge will provide you with some additional guidance on how to make the most out of Divi, design shapes, and their customization, taking your skills on the next level as a result:
- How to Shape Your Images with Divi’s Gradient Builder
- An Overview of Line Styles in Divi’s Divider Module & How to Style Them
- Divi Feature Update! Introducing Shape Dividers For Divi Sections
- Using The Divi Mobile Customizer Settings
- Adjusting Divi Button Styles In The Theme Customizer
Wrapping Up
Customizing design shapes in Divi opens up a world of endless possibilities for creating visually stunning websites.
By understanding the fundamentals, exploring the customization options, and learning from experts, you can master the art of shaping your website’s aesthetics.
Embrace your creativity, experiment with different techniques, and let Divi’s Builder be your canvas for designing captivating shapes that leave a lasting impression on your visitors.

Try Divi Areas Pro today
Sounds interesting? Learn more about Divi Areas Pro and download your copy now!
Many pre-designed layouts. Automated triggers. No coding.
Click here for more details






