The page builder Divi is a powerful, all-in-one design toolkit for WordPress. It lets you build stunning, professional websites completely visually, without ever having to touch a line of code. It comes as both a full-fledged theme and a standalone plugin, offering a real-time, drag-and-drop editing experience that’s accessible to everyone, from total beginners to seasoned pros.
Unpacking the Divi Design Framework
Think of building a website like playing with LEGOs. Before tools like Divi, you had to be the architect who designed and manufactured every single brick from scratch—a job reserved for coders. The page builder Divi completely changed the game. It hands you a giant box of pre-made, fully customizable LEGO bricks and tells you to start building.
These "bricks" are Divi’s modules for text, images, sliders, contact forms, and so much more. You just drag them onto your digital canvas and arrange them exactly how you want.
Divi plays two key roles in the WordPress ecosystem, giving you a choice in how you want to build:
- The Divi Theme: This is the complete package. It’s like getting the LEGO house itself—the foundation, walls, and roof are all there. You just need to use the included bricks to design the interior. For most people, this is the best place to start because everything works together seamlessly right out of the box.
- The Divi Builder Plugin: This is just the box of LEGOs. If you already have a house you love (meaning, you're using a different WordPress theme), you can install the Divi Builder plugin to bring its powerful visual editing tools into your existing setup.
This dual-purpose approach is what makes Divi so incredibly flexible. It's a fantastic choice for hobbyists, but it's also robust enough for professional agencies managing dozens of client sites.
A Legacy of Visual Design
When Divi first launched back in 2013, it was a pioneer in the no-code movement for WordPress. It was one of the very first truly visual builders, introducing the idea of "What You See Is What You Get" (WYSIWYG) editing to the masses. This was a massive shift. Suddenly, creating a website wasn't an abstract exercise in coding; it became a tangible, hands-on, creative process.
With Divi, you can build just about anything you can imagine.
Just look at that screenshot. Complex layouts with overlapping elements, unique backgrounds, and custom fonts can all be created without writing a single bit of code. Every part of that page—from the call-to-action button to the background image—is a movable, editable piece inside the Divi builder. For a more detailed look at its core features, you can learn more about what Divi is and see how it all works.
Divi's Market Impact: At its peak, Divi has been an absolute powerhouse. As of late 2023, the Divi ecosystem was running on over 2.34 million active websites around the globe, making it one of the most widely used builders in the WordPress world.
That kind of widespread adoption really speaks for itself. The market is certainly more crowded these days, but Divi's massive feature set and incredibly loyal community have cemented its position as a top-tier contender. Its core promise has never changed: to give you total creative freedom over your WordPress site, intuitively and visually.
Divi at a Glance: Key Features Overview
To give you a quick, scannable summary, here’s a breakdown of Divi's core features. This table will help you grasp its main capabilities at a high level.
| Feature | Description | Best For |
|---|---|---|
| Visual Builder | A real-time, "what you see is what you get" (WYSIWYG) editor. Drag, drop, and style elements directly on the front end of your website. | Anyone who prefers a visual, hands-on approach to web design. |
| 40+ Design Modules | A huge library of pre-built content elements like text, images, sliders, forms, testimonials, and more. | Quickly building complex page layouts without needing custom code. |
| 100+ Pre-made Layouts | Professionally designed, full-website layout packs for various industries that you can import and customize with a single click. | Starting new projects fast or getting design inspiration. |
| Theme Builder | Design custom headers, footers, post templates, and other global website elements using the Divi Builder. | Gaining full control over every part of your site, not just the page content. |
| WooCommerce Integration | Deep integration with WooCommerce, allowing you to build and style custom product pages, archives, and checkout flows. | Creating unique and high-converting online stores. |
| Responsive Editing | Instantly preview and adjust your designs for desktops, tablets, and mobile devices to ensure a perfect look on every screen. | Ensuring a great user experience for all visitors, regardless of device. |
These features are just the beginning. Divi is packed with advanced tools like a split-testing system (Divi Leads), a role editor for client work, and extensive design options for a truly custom feel. It's a complete toolkit designed for both speed and creative control.
Exploring the Divi Visual Builder Interface

Jumping into the Divi Visual Builder for the first time feels less like work and more like play. It's a genuine front-end editor that closes the gap between your design ideas and what actually appears on the screen. The old way of toggling between a back-end editor and a live preview is gone.
The guiding principle here is simple: what you see is what you get (WYSIWYG). You’re not just guessing what your page will look like—you’re building it, in real time, directly on the page itself.
Think of your webpage as a blank canvas. The page builder Divi gives you a set of building blocks to construct your layout from the ground up. This system breaks down even the most complex designs into simple, manageable pieces, which is the secret to keeping everything organized and responsive.
The entire system is built on a clear hierarchy. Once you get this structure, you've unlocked the key to mastering Divi and creating pixel-perfect layouts for any project.
The Foundational Building Blocks
At the very top of the hierarchy, you have Sections. These are the largest containers on your page, color-coded in blue. Think of them like the different floors of a building. You might have one section for your main hero banner, another for your list of services, and a third for your contact form.
Inside each Section, you place Rows. These are the green containers that define the column structure for your content. Need a simple, single-column layout for a blog post? Or maybe a three-column grid for team member bios? Rows handle this, giving you the structural framework for your design.
Finally, tucked inside each Row's columns, you add Modules. These dark gray blocks are the actual content elements on your page. A Module can be just about anything: a chunk of text, an image, a video player, a contact form, or a call-to-action button. With over 40 modules ready to go, you have a specific tool for nearly any job.
By nesting Modules inside Rows, and Rows inside Sections, you create a parent-child relationship that is incredibly easy to manage. This structure isn’t just for neatness; it’s fundamental to how Divi handles spacing, alignment, and responsive adjustments across different devices.
A Truly Hands-On Experience
The real magic of the Divi Visual Builder lies in just how interactive it is. You can forget about tweaking settings in a back-end panel, hitting "save," and then refreshing the live page to see what happened. With Divi, every change happens instantly, right before your eyes.
This immediate feedback is driven by two core functions:
- Drag-and-Drop Functionality: Every element—be it a Section, Row, or Module—can be grabbed and moved. Want to reorder your service blurbs? Just drag them into place. Need to shift an entire section higher up the page? Click, hold, and pull. It makes arranging layouts feel incredibly fast and fluid.
- Inline Text Editing: To change any text on your page, you just click on it and start typing. There's no clunky settings panel to open just to fix a typo in a headline or update a paragraph. This one feature alone makes content updates feel completely natural.
Better yet, just hovering over any element brings up a floating toolbar with options to move, duplicate, save to your library, or delete it. Clicking the gear icon opens a comprehensive settings panel where you can fine-tune every last detail—from fonts and colors to spacing, borders, and animations. The page builder Divi puts all the controls you need right at your fingertips, making the design process feel intuitive and efficient.
Understanding Divi's Core Building Blocks

If you think of Sections and Rows as the skeleton of your webpage, then Modules are the organs and muscles that actually bring it to life. These are the functional, content-rich elements you drop onto the page to make things happen. The page builder Divi comes loaded with an impressive library of these blocks, each one built for a specific purpose.
It’s a bit like a professional chef's kitchen. You don't use a spatula to whisk eggs; you have specific tools for specific jobs. In Divi, you grab a Text module for text, an Image module for pictures, a Slider module for a carousel, and so on. Getting comfortable with using the right module for the right task is the secret to building websites efficiently.
But the real magic isn't just what modules are available—it's how deeply you can customize them. You can tweak almost every tiny detail of a module, from its content and spacing to its animations and how it looks on a phone. This level of control means a single module can be styled in virtually endless ways.
The Most Essential Divi Modules
While Divi gives you a massive toolbox, a few core modules are the true workhorses. They're the ones you'll use on almost every single site. If you can master these fundamental blocks, you can build the vast majority of layouts you'll ever need.
Here are a few of the most critical modules and what they do:
- Text Module: The absolute cornerstone of any website. This handles everything from simple paragraphs to big, bold headlines. You can use its built-in editor to format text or even pull in dynamic content, like a blog post's title.
- Image Module: It does what you’d expect—displays an image. But its real power is in the design settings, where you can add borders, box shadows, cool filters, and animations to make your visuals stand out.
- Button Module: Every good page needs a call-to-action, and this module is how you create them. You get full control over the button's text, link, colors, and what happens when someone hovers over it.
- Contact Form Module: Building a working contact form used to be a pain. With this module, it's simple. It includes all the standard fields you need, plus advanced features like conditional logic to show or hide fields and built-in spam protection.
These four modules are the starting point for creating almost any feature on your page.
A key insight to grasp is that modules are rarely used in isolation. The art of using the page builder Divi is in combining different modules within a row to create a cohesive, functional unit, like a hero section or a client testimonial area.
Combining Modules for Real-World Features
So, how does this actually work in practice? Let's say you want to build a classic hero section for a homepage. You wouldn't use just one module; you'd strategically combine several. You'd start with a full-width Section, give it a nice background image, and then add a Row inside it.
Within that Row, you could place:
- A Text Module for your main headline and a smaller subheading.
- Another Text Module for a short, descriptive paragraph underneath.
- A Button Module for your main call-to-action, like "Shop Now" or "Learn More."
And just like that, you've built a professional, high-converting hero section. You'd style each module individually—making the headline large and bold, the paragraph text smaller and easier to read, and the button a color that pops. This process of layering simple elements to create something complex is the core of the Divi workflow.
While Divi is a giant in the WordPress world, it's more of a specialist tool on the broader web. Statistics show that WordPress powers a massive 43.6% of all websites, but Divi itself is found on 0.1% of the entire internet. This shows that Divi’s real strength is within its dedicated niche, where it's a go-to tool for creators. You can dig deeper into these technology usage statistics to see where Divi fits in the market.
Unlocking Advanced Features in Divi
So you've gotten the hang of building beautiful, individual pages. That's a huge step! But what if you want to control more than just the content inside a page? What if you want to shape the entire website? This is where Divi's advanced features come into play, taking it from a page builder to a full-blown site-building command center.
These tools let you step outside the boundaries of a single page and start molding your site’s core structure, performance, and even how you manage it all.
The Divi Theme Builder: Your Site's Blueprint
The single most powerful advanced feature is the Divi Theme Builder. I like to think of it this way: if building a page is like furnishing a single room, using the Theme Builder is like being the architect for the entire house. It gives you the power to visually design custom templates for all the parts of your site that are normally locked down by your theme.
This means you can finally build custom designs from scratch for your:
- Website Header: Create a unique header that’s sticky, transparent, or whatever else you can dream up to match your brand.
- Website Footer: Forget boring footers. Design a rich, multi-column footer with custom widgets, contact info, and social links.
- Blog Post Templates: Set up a consistent, professional layout for all your blog posts. Change it once, and every post updates instantly.
- Archive Pages: Customize how your category, tag, and date pages look and feel.
- WooCommerce Products: Build completely custom product pages designed to improve the shopping experience and drive sales.
With the Theme Builder, one template can apply to hundreds of posts or products at once. It’s a massive leap in both creative control and workflow efficiency.
To really grasp the difference, think about how you approach site creation. Standard page building is reactive and piece-by-piece, while the Theme Builder is a proactive, site-wide strategy.
Divi Feature Comparison Standard vs Advanced
| Functionality | Standard Page Building | Advanced Theme Builder |
|---|---|---|
| Scope | Manages content within a single page or post. | Manages the header, footer, and templates for the entire site. |
| Header/Footer | Limited by the active theme's options. | Full visual control to build a custom header and footer from scratch. |
| Blog Posts | Design each post's content individually. | Create one universal template for all blog posts. |
| Consistency | Requires manual effort to keep designs consistent. | Enforces site-wide consistency automatically through templates. |
| Workflow | Edit pages one by one. | Edit a template once to update hundreds of pages instantly. |
As you can see, the Theme Builder fundamentally changes how you work, giving you global control that simply isn't possible when you're just editing one page at a time.
Optimizing Your Designs With Data
Beyond just building the site, Divi gives you tools to build it smarter. This is where Divi Leads, the built-in split-testing tool, becomes your new best friend. It takes all the guesswork out of design by letting you test different versions of a page to see what your actual visitors respond to.
Let's say you've got a landing page with a contact form, but you're not sure which headline will convince more people to get in touch. With Divi Leads, you can whip up two versions—an "A" version with one headline and a "B" version with another. Divi automatically shows these variations to your visitors and tracks which one gets more form submissions. This kind of data-driven approach is priceless for optimizing everything from sales pages to calls-to-action.

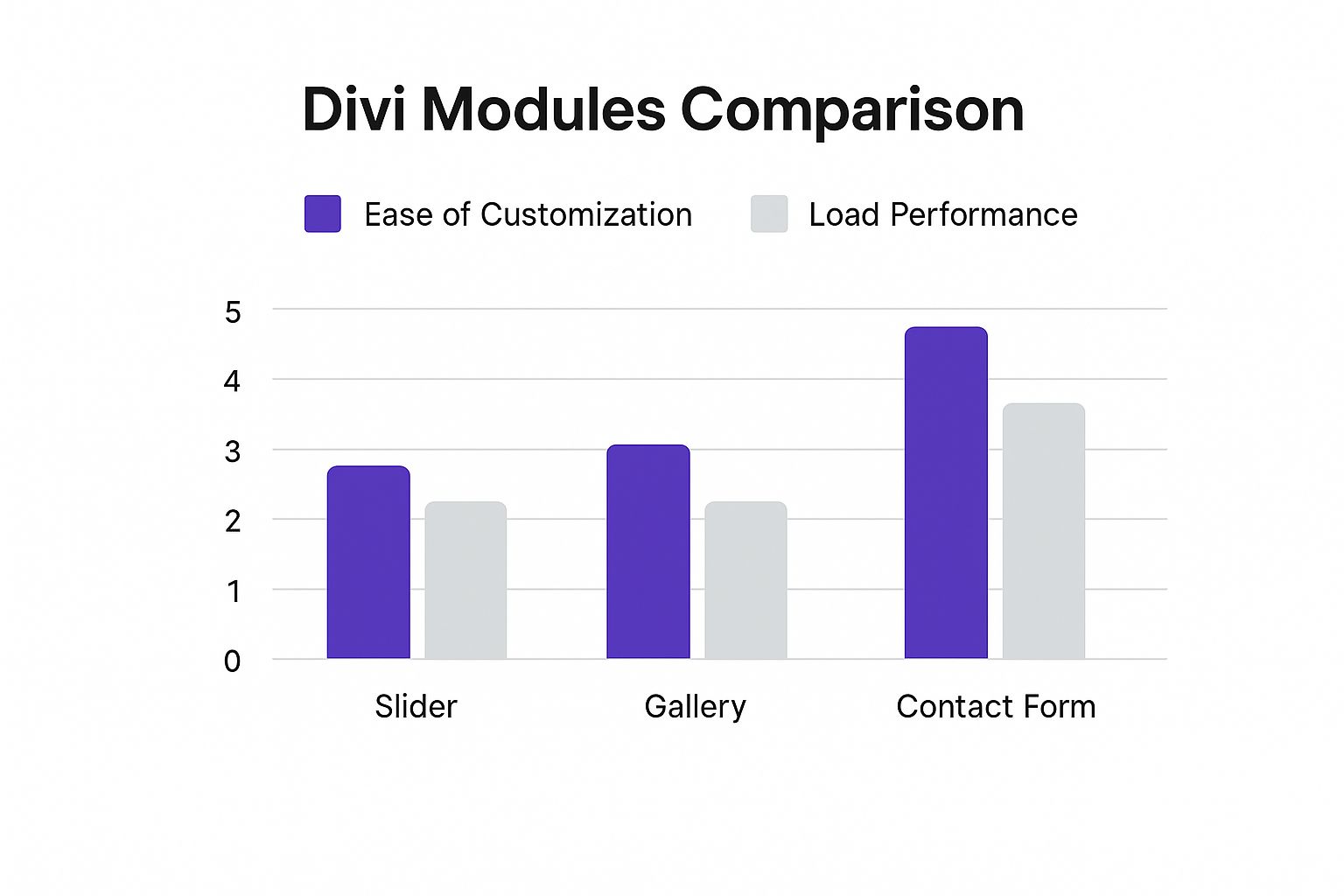
The image above gives you a good idea of how different elements balance customization and performance. A complex, highly customized slider might look amazing, but a simpler contact form module often performs better and loads faster. Divi Leads helps you find that perfect sweet spot.
Tools for Efficiency and Collaboration
To round out Divi’s pro-level toolkit, there are two features I can’t live without: Global Elements and the Role Editor. Both are designed to make you faster and your collaborations with clients or team members much, much safer.
Global Elements are a game-changer for efficiency. When you mark a module, row, or section as "global," any change you make to it in one spot instantly updates it everywhere else on your site.
Think about a call-to-action block or a client testimonial you use on five different pages. Instead of editing five separate modules, you just edit the one global element, and the change cascades across your entire website. It's perfect for things that need to stay consistent, like a sticky contact form. Speaking of which, you can learn more about how to add a sticky contact form to your page with Divi to really boost user accessibility.
The Role Editor is an absolute must if you're building websites for clients. It lets you fine-tune what different users can do inside the Divi Builder. You can prevent them from accessing certain modules, hide advanced settings, or lock down your precious global elements. This is how you protect your work from well-meaning but accidental edits and give clients a simplified, safe editing experience focused only on what they need.
Divi Performance and Its Place in the Market

Let's be honest: no conversation about Divi is complete without tackling the topic of performance. For years, Divi had a reputation for being feature-rich but also a bit heavy, which naturally led to concerns about site speed and Core Web Vitals. So, where does Divi really stand today?
The team at Elegant Themes has poured a massive amount of effort into re-engineering Divi’s core. The result is a series of dramatic performance boosts, thanks largely to a new dynamic module framework. This system is smart—it only loads the code needed for the modules you're actually using on a page, instead of loading the entire library every single time.
From Bloat to Boost
Think of the old Divi as someone who packed their entire closet for every trip, "just in case." The new Divi is a much savvier traveler, packing only the specific outfits needed for that destination. This smarter approach, paired with dynamic CSS and JavaScript processing, means modern Divi sites are significantly faster right out of the box.
Of course, the builder is just one piece of the performance puzzle. A fast tool can still be used to build a slow site. Your choices—like how you compress images, how many modules you cram onto a page, and the quality of your hosting—are just as important. Great optimization is a partnership between the builder's efficiency and your own smart practices.
The old story that Divi is inherently slow is just that—outdated. While any powerful builder demands a bit of know-how to keep things lean, Divi now provides the core architecture you need to hit excellent performance scores and pass Core Web Vitals with flying colors.
To help you squeeze every last drop of speed out of your projects, we’ve put together a detailed guide. You can explore our expert tips and learn how to optimize your Divi site for peak uptime and responsiveness.
Divi's Position in the WordPress Market
Understanding Divi’s market share gives you a clearer picture of who it’s built for. While it's an absolute powerhouse within the WordPress ecosystem, its footprint across the wider internet is more specialized. It's the weapon of choice for a specific, yet massive, group of creators.
This focus becomes clear when you look at its usage on the web's biggest sites. Among the top 1 million websites globally, Divi is used by 1.11%, which translates to 11,126 sites. The numbers get even more niche as you go up the ladder: 1.58% of the top 100,000 sites and just 1.7% of the top 10,000 use Divi. These figures tell us Divi isn’t the go-to for the absolute titans of the web.
So, where does Divi truly dominate? Its sweet spot is with freelancers, agencies, and small-to-medium-sized businesses. For this crowd, Divi's all-in-one value proposition—a theme, a visual builder, and a lifetime pricing option—is almost impossible to beat. It delivers an enterprise-level toolset without the scary enterprise-level price tag.
Far from being a weakness, this market position is Divi's greatest strength. It excels at empowering millions of creators to build professional, beautiful, and custom websites efficiently and affordably. It might not power the world's biggest brands, but it gives everyone else the tools to build their digital dreams from the ground up.
Common Questions About the Divi Page Builder
As you start digging into what the page builder Divi can really do, you're bound to have some questions. That’s perfectly normal. Getting the right information upfront is crucial, so we’ve pulled together some of the most common questions we hear and answered them straight up.
Think of this as your quick-start guide to the essentials. We'll cover everything from pricing and coding to SEO and what happens if you ever decide to switch, giving you the practical insights you need to figure out if Divi is the right tool for you.
https://www.youtube.com/embed/2ATYG9EPkFw
Is Divi a Theme or a Plugin?
That's a great question, and the answer is actually "both." This dual nature is one of Divi's biggest advantages, as Elegant Themes offers it in two flavors to fit whatever you need.
Here’s how it breaks down:
- The Divi Theme: This is the all-in-one powerhouse. It's a complete WordPress theme with the Divi Builder baked right in. If you're building a new site from the ground up, this is almost always the way to go. Everything is designed to work together seamlessly, giving you total control, including the awesome Theme Builder.
- The Divi Builder Plugin: This is just the builder part, packaged as a standalone plugin you can use with any WordPress theme. Already have a theme you love but wish you had Divi's drag-and-drop magic? This is your ticket. It lets you add the visual editor to your existing setup without a complete overhaul.
This flexibility means whether you need a whole new foundation or just a powerful content editor, the page builder Divi has you covered. For the smoothest experience, though, most people stick with the Divi Theme.
Can I Use Divi Without Knowing How to Code?
Absolutely. In fact, that's precisely who Divi was made for. Its main goal is to let people who aren't coders build stunning, professional-looking websites. The whole system is built around a visual, drag-and-drop interface that makes coding entirely optional.
You don't need to touch a line of HTML, CSS, or JavaScript. Every design choice—from fonts and colors to spacing and animations—is handled through simple menus and sliders right on the screen. It's a true "what you see is what you get" experience where you build your site by directly clicking and moving things around.
While Divi does offer a dedicated code module and ways to add custom CSS for advanced users who want to get their hands dirty, it's never a requirement. The vast majority of Divi users build incredible websites without ever writing a single line of code.
Is the Divi Page Builder Good for SEO?
Yes, Divi is designed with solid SEO principles in mind. It produces clean, modern code that search engines have no trouble crawling and indexing. Better yet, it gives you direct control over the essential on-page SEO elements for every page you build.
You can easily manage:
- Page Titles and Meta Descriptions: These are critical for how your site shows up in Google search results.
- Image Alt Tags: This helps search engines understand your images and boosts accessibility.
- Heading Tags (H1, H2, H3): Using proper headings is key for structuring your content and telling search engines what's important.
On top of that, Divi plays nicely with all the major SEO plugins like Yoast SEO and Rank Math. This means you can pair Divi's design freedom with the powerful optimization features of a dedicated SEO tool. Performance, a huge factor for SEO, has also been a major focus for Divi in recent updates, helping you build fast-loading sites that satisfy Google's Core Web Vitals.
What Happens If I Stop Using Divi?
This is an important reality check for any page builder, including Divi. If you ever deactivate the Divi Theme or the Divi Builder plugin, your content won't just disappear. It will still be there in the WordPress editor, but it will be wrapped in a bunch of Divi-specific shortcodes.
These shortcodes look like a jumble of text, such as [et_pb_module]. Without Divi running to interpret this code, your pages will lose all their beautiful styling and structure. Instead, you'll see a mess of your text mixed with this unrendered code. It's often called "theme lock-in," and it's the price you pay for the convenience of a powerful visual builder.
To avoid a future headache, it's best to think of your page builder choice as a long-term one. If you ever do decide to move away from Divi, you'll need to plan on rebuilding your pages, either with the standard WordPress editor or another builder. This means manually copying your content out of the shortcode-filled pages and pasting it into the new system.
At Divimode, our goal is to help you get the absolute most out of the Divi ecosystem. Our premium plugins, like Divi Areas Pro, and our deep-dive tutorials give you everything you need to build more dynamic, high-performing websites. Take your Divi skills to the next level by exploring our powerful solutions at https://divimode.com.






