With the Divi Areas Pro plugin, it is very easy to build a popup that opens with a click. In today’s Divi Areas Pro Tutorial, I am going to show you step by step how to set up a popup that triggers whenever someone clicks on a page section. Let’s jump straight into it!
Table of Contents
- Install the Divi Areas Pro Plugin
- Create A Popup Area To Trigger
- How To Trigger A Popup Area
- Conclusion
Install the Divi Areas Pro Plugin

After you purchased and downloaded our premium plugin, you can upload it to your Divi website. This is a very easy step. You will install the Divi Areas Pro plugin just like you would install any other plugin on WordPress. Upload, install, and activate your Divi Areas Pro plugin before moving on to the next step.
You can view our guide to Divi Areas Pro here for FREE! –> Divi Areas Pro Guide
Create A Popup Area To Trigger
After you have installed and activated your Divi Areas Pro plugin using our Divi Areas Pro Guide mentioned above, you can create your popups. This is a quick summary of how to create a new Popup using Divi Areas Pro.
You can view our full guide on how to create a Popup with Divi Areas Pro here.
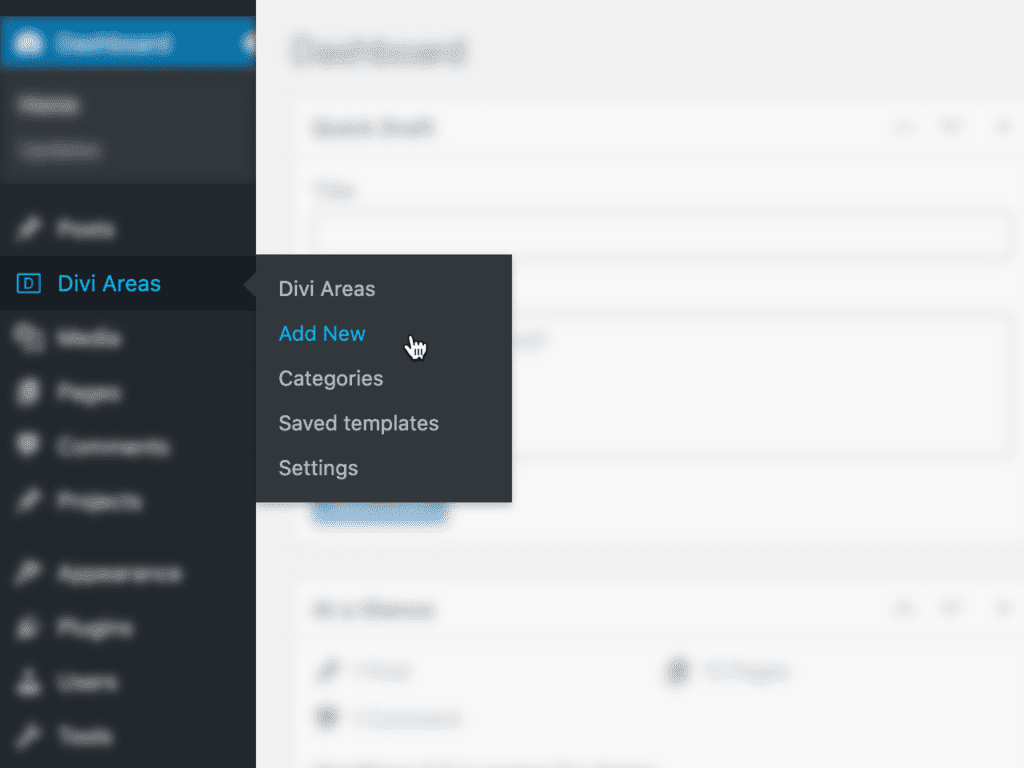
You can start by navigating to your new menu item called ” Divi Areas” in the wp-admin dashboard. This is where you will create and configure your Popup Areas.

How To Trigger A Popup Area
There are many different ways to trigger a Popup or Divi Area in Divi Areas Pro, but today we are focusing on how to trigger a popup on click. To show you how to set up the trigger, we will use a popup with the ID #sample-area as an example.

Click-trigger
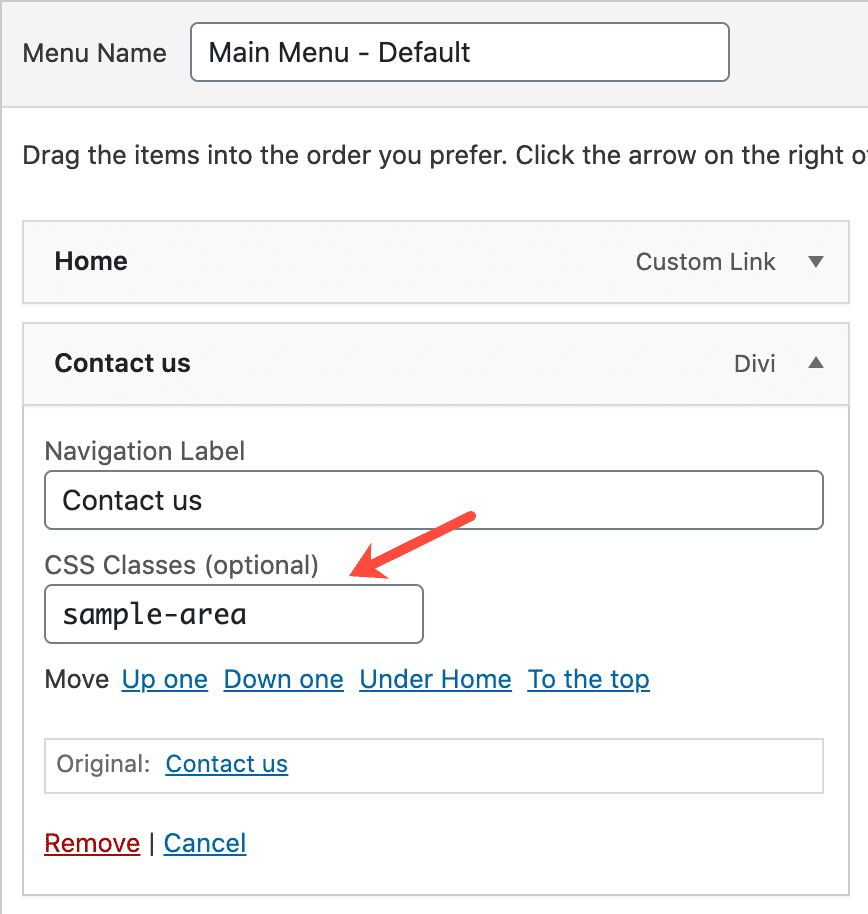
Creating a click-trigger so that your popup will open on click, is easy. To do this, we will make use of a CSS class. Set the CSS class of any Module to the exact Area ID, such as sample-area, to create your click-trigger.
The CSS class trigger is a great solution to trigger an Area from the main menu: When the Popup is present on the current page, it will open; when the Popup is not present, the menu item behaves like a normal menu item.

This is only one of the ways where a click-trigger works. You can create a click-trigger for any popup using the method above.
Conclusion
This was just a very quick guide to creating a popup with Divi Areas Pro that opens on click. If you are still unsure of the steps, feel free to reach out to our team or visit our knowledge base for more documentation on Divi Areas Pro.

Try Divi Areas Pro today
Sounds interesting? Learn more about Divi Areas Pro and download your copy now!
Many pre-designed layouts. Automated triggers. No coding.
Click here for more details