Divi Popups the way they should be
Your first popup, in 60 seconds
- Install the Plugin
Log into your Admin Dashboard and find the Plugin Popups for Divi. Install and activate it. -
Define a popup
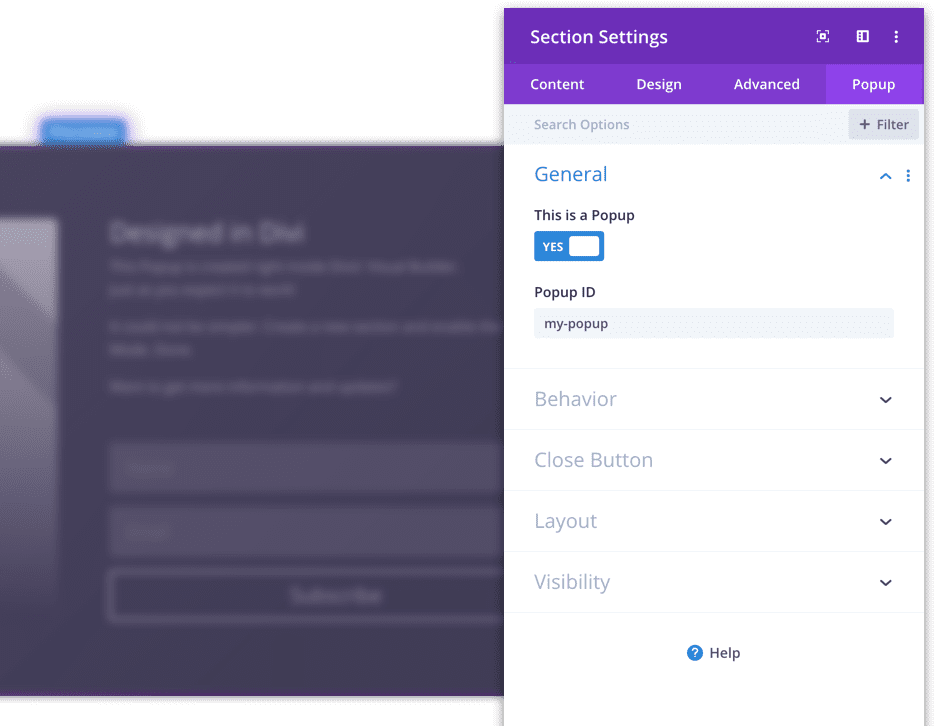
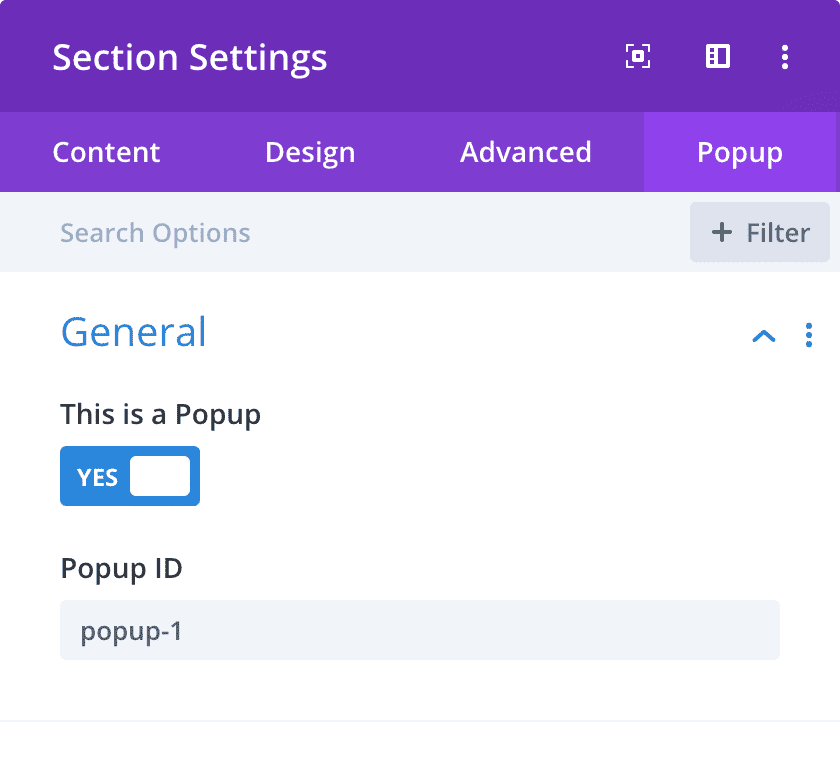
Enter the Visual Builder and add a new section. In the Section Settings enable the option “This is a Popup” and set the popup ID to “sample“. -
Trigger the popup
Simply add a new button to a different section and set the link URL to “#sample“. Simple! -
Done
Now save your page and load it without the Visual Builder – your popup is ready!The result: View popup
The first Popup
See more details on our Demos page →
All Popup Options
General

Turns the current Divi Section into a Popup. When enabled, additional Options become available.

Behavior


Here you can decide whether this Popup should automatically close all other Popups when it is opened.

Close Button

Here you can choose whether the Close button has a Background color or only displays the Icon.
Layout

Show Loader

Decide whether to display a loading animation inside the Popup. This should be turned on, when the Popup contains an iframe or other content that is loaded dynamically.
Visibility

This will disable the Popup on selected devices
Options:
- Phone
- Tablet
- Desktop
Feature Overview
See, what’s included in our plugins and you understand why customers love them
Forum
Forum
Forum
Forum
Forum
Forum
Forum
The JavaScript API
All popup functions can be called via the global JavaScript object window.DiviArea
Related docs:
Demo Files
Download Divi Layouts with Popup demos and code samples
Looking for a step-by-step guide on how to add this code to your webpage?
Actually, we have written one here: How to use the JS API
Related Articles, Tutorials and Guides.
 How to Use Divi Areas Pro to Design Dynamic Content Everything you need to know if you want to use Divi Areas Pro to design dynamic content for your website
How to Use Divi Areas Pro to Design Dynamic Content Everything you need to know if you want to use Divi Areas Pro to design dynamic content for your website Popup Etiquette: Best Practices, Guides, and Rules for Success When armed with best popup practices, you can ensure that you'll add value to the experience
Popup Etiquette: Best Practices, Guides, and Rules for Success When armed with best popup practices, you can ensure that you'll add value to the experience Popups for Divi: 5 Ways to Customize Your Divi Popups Want to get more out of your Divi site? Check out these 5 customizations you can use with the Popups for Divi plugin. It's time to uplevel your site!
Popups for Divi: 5 Ways to Customize Your Divi Popups Want to get more out of your Divi site? Check out these 5 customizations you can use with the Popups for Divi plugin. It's time to uplevel your site! How To Show a Popup After Scroll Down, Once Per Day Learn, how to display a popup when the user scrolls your page and limit the popup to show once per day
How To Show a Popup After Scroll Down, Once Per Day Learn, how to display a popup when the user scrolls your page and limit the popup to show once per day The Ultimate Popups for Divi Guide The Popups For Divi plugin is the most popular FREE plugin developed by the Divimode team
The Ultimate Popups for Divi Guide The Popups For Divi plugin is the most popular FREE plugin developed by the Divimode team 7 Popup Power Words That Convert (With Examples) Powerful words can ignite curiosity, position your product as the solution for significant challenges
7 Popup Power Words That Convert (With Examples) Powerful words can ignite curiosity, position your product as the solution for significant challenges Create a Cookie Notice with Divi Areas Pro In this tutorial, we're looking at how to create a Cookie Notice with Divi Areas Pro. Spoiler alert: It's super easy!
Create a Cookie Notice with Divi Areas Pro In this tutorial, we're looking at how to create a Cookie Notice with Divi Areas Pro. Spoiler alert: It's super easy! What Are the Best WordPress Popup Plugins Are you looking for the best Divi Popup Plugins for 2023? In this article, we look at a list of the best Divi plugins. Click, and let's go!
What Are the Best WordPress Popup Plugins Are you looking for the best Divi Popup Plugins for 2023? In this article, we look at a list of the best Divi plugins. Click, and let's go! The Best Plugins To Add Divi Popups In WordPress While the Divi theme offers amazing features included in your package, it does not offer a popup feature. Let's look at the best plugins to add Divi popups in WordPress
The Best Plugins To Add Divi Popups In WordPress While the Divi theme offers amazing features included in your package, it does not offer a popup feature. Let's look at the best plugins to add Divi popups in WordPress How to Build a Popup That Opens on Click In today’s Divi Areas Pro Tutorial, I am going to show you step by step how to set up a popup that triggers whenever someone clicks on a page section
How to Build a Popup That Opens on Click In today’s Divi Areas Pro Tutorial, I am going to show you step by step how to set up a popup that triggers whenever someone clicks on a page section How to Create High-Converting WordPress Popups What if I told you that you can easily turn your website visitors into proper leads by creating high-converting WordPress popups?
How to Create High-Converting WordPress Popups What if I told you that you can easily turn your website visitors into proper leads by creating high-converting WordPress popups? Popups for Divi: How to Create a Subscribe Form Popup Our Popup for Divi free plugin is the best plugin for this task. In this article, we will show you how to create a subscribe form popup with the Popups for Divi plugin
Popups for Divi: How to Create a Subscribe Form Popup Our Popup for Divi free plugin is the best plugin for this task. In this article, we will show you how to create a subscribe form popup with the Popups for Divi plugin
Frequent questions. And answers.
Does Popups for Divi slow down my website?
No!
The plugin is tuned for maximum page performance with no bloat, no external libraries, no tracking.
In all tests I’ve conducted on various websites, I have truly seen absolute no performance decrease at all. Give it a try yourself!
The details: The plugin adds a single line of CSS and a tiny JS snippet to your page source code. Additionally, a minified JS and a very basic CSS file is loaded on the first page visit. All files are loaded asynchronously and are cached by the browser.
Trust me, your visitors will not notice anything.
Is it compatible with my caching plugin?
Yes, absolutely!
This plugin does not create any dynamic HTML content, as other popup plugins do. Performance was the top-criteria when creating this plugin. This means: Popups for Divi embraces every caching plugin you can throw at it!
Really, there is almost no PHP code at all. The actual plugin is a static JS file, which runs on the users browser. It’s typically is stored in browser-cache and can even be served via a CDN.
Which Divi version do I need?
The plugin is always compatible with the latest version of Divi.
We have tested it with all Divi releases, beginning with 3.0.0, but possibly, it will even work with older Divi versions. But let’s be realistic; why would anyone use such an old version of Divi!?
Is it compatible with the Divi Builder plugin?
Yes, we frequently test Popups for Divi with the latest version of the Divi Builder plugin and a default WordPress theme.
But some themes might include CSS or JavaScript that interferes with Popups for Divi. When this is the case, please head over to divimode.com/get-support and let us know about the problems, and we’ll help you get the plugin working on your website!
Does the plugin work with the Extra theme?
Yes, Popups for Divi works well with all elegant themes products: You can use it with the Divi theme, the Extra theme, or with the Divi Builder plugin.
It’s your choice.
Will it also work with other themes?
Good question. Yes, it does!
In fact, the plugin is a regular popup module, which (intentionally) is pre-configured for the Divi theme and Divi Builder plugin. But the plugin offers a WordPress filter which you can use to re-configure it for any other theme that you can think of! Just have a look at the filter “divi_areas_js_data”, and you will find everything you need.
It's not working. Can you help me?
Of course, we do our best to provide support for this plugin via the wordpress.org support forums.
Really, this plugin has a fantastic community, and we love to be in touch with you and see how you use this plugin to improve your Divi sites. 😄
But please keep in mind that this is a free plugin, and we cannot answer all requests instantly. But if you wait, you’ll get our response eventually.
In case you need priority-support, you can always purchase a Divi Areas Pro license and make use of the Live Chat support.
Test Popups for Divi now!
You can install the plugin for free from the WordPress plugin repository and try it yourself!