A Hover Area is positioned next to another element on your page. You display it below a menu item to create a mega menu. Or next to your CTA button to display a styled tooltip.

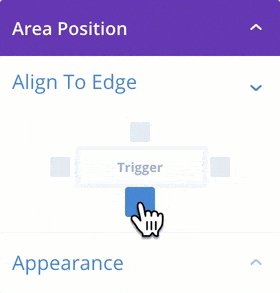
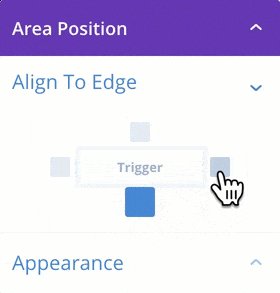
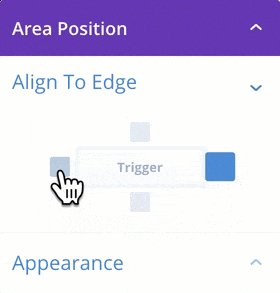
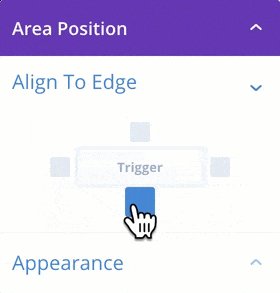
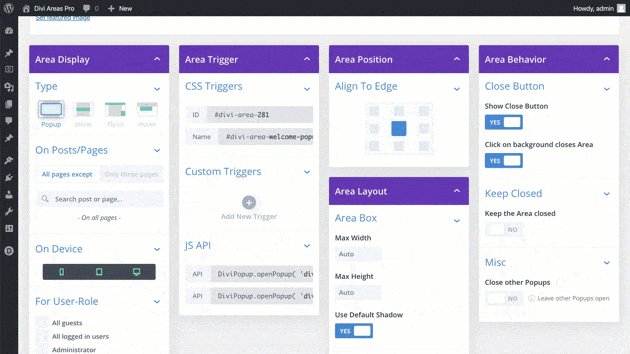
We’ve developed an unique UI, that makes it easy and fun to change your Hover Area appearance. There’s no confusing drop-down list or ugly radio buttons, but a clear and intuitive positioning control to configure your Hover Area position.
Whatever position you choose: The Area is aligned to that edge of the trigger element and will stay there, even if the element changes size!

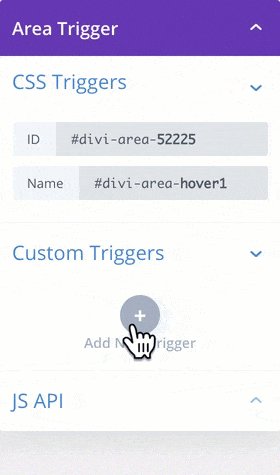
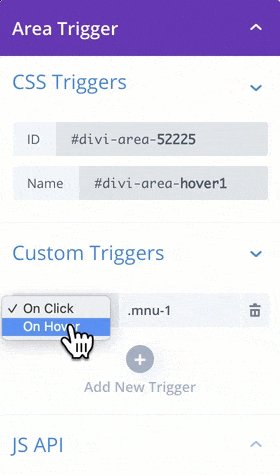
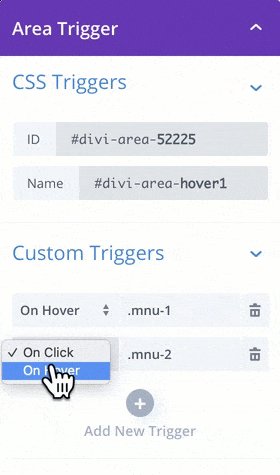
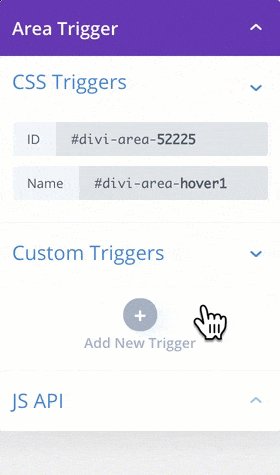
Hover Areas support the plugins Trigger-builder UI to define when a Hover Area should be displayed to the user. If you’ve used Divi Areas before, you are already familiar with the workflow. And even new users quickly understand the process and are able to build powerful, customized Hover Areas! Why not try it yourself?

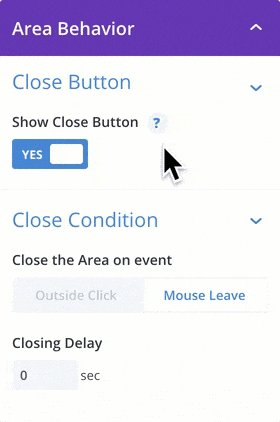
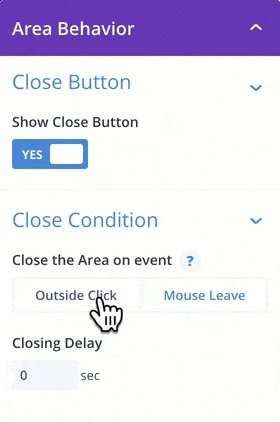
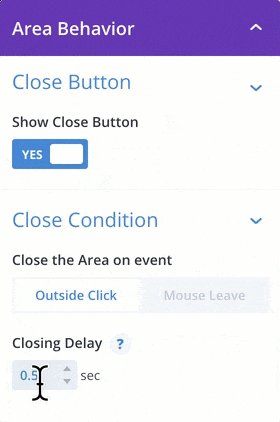
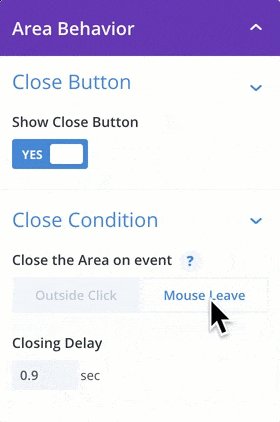
Specifically for Hover Areas, we have added a new Close-Condition section to the Behavior options. You can define, whether the Area should be hidden again when the user moves the mouse outside the Area, or whether a click is required.
The Closing-Delay is super useful to give the user a little tolerance before hiding the Area: When the user moves the mouse back into the Area before the delay is reached, the Area will stay visible.
Additionally, the default Close button can be displayed in the Hover Area to provide an alternate and intuitive way to close the Area for all users. This can be very helpful for users on mobile devices.

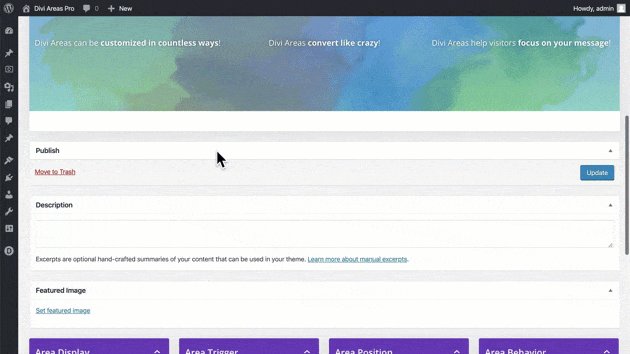
Finally, you can leverage the full power of Divi’s Template Library to create custom templates for your Popups, Fly-ins, or other Areas.

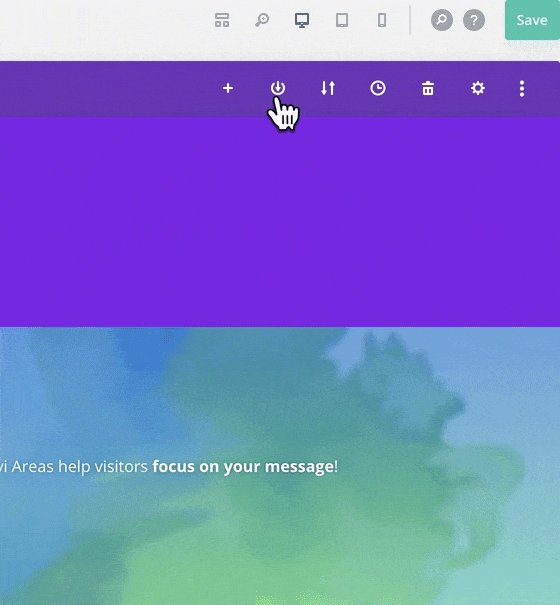
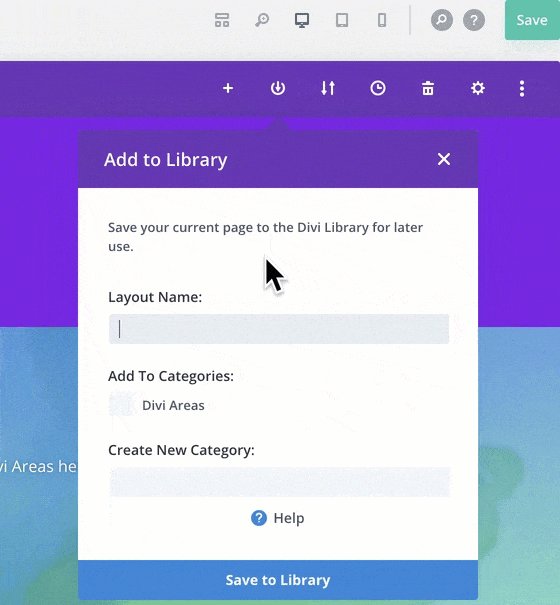
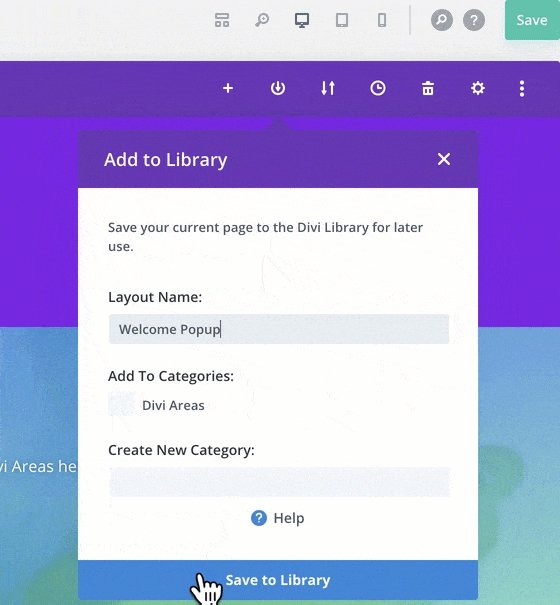
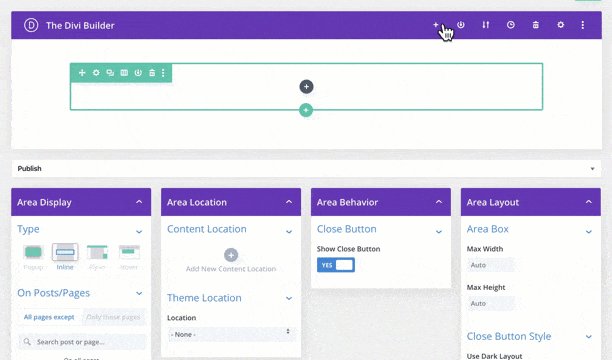
This feature is completely automated, you do not need to do anything new. When you add any Divi Area to the Library, we will not only save the Area contents as a Template but also store all Area settings. We’ll store the settings that are currently displayed in the editor – there’s no need to save your Area first.

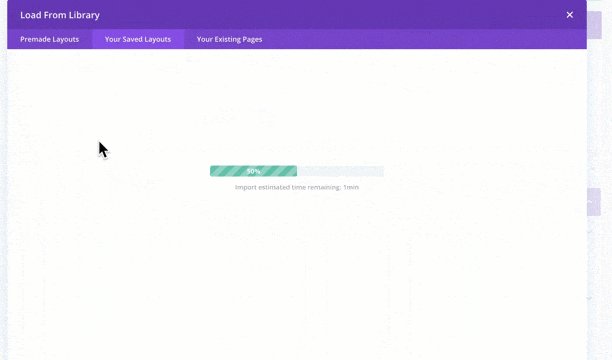
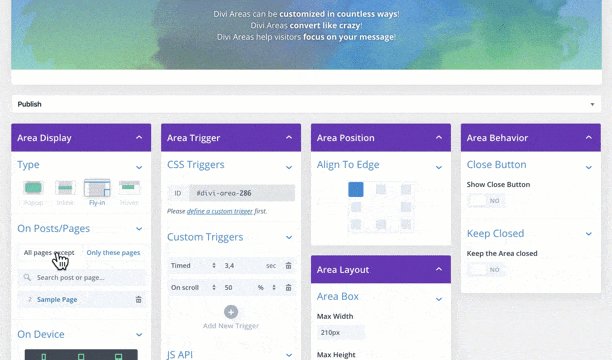
The real magic happens, when you load a Divi Area from the Library. The plugin now restores all Area settings from the Template – the Area type is updated and all other settings are restored, like your custom triggers and list of included/excluded posts.

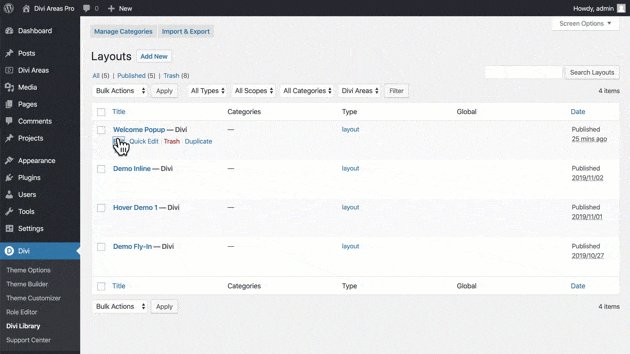
After you have added a Divi Area to the Library, you can even edit all the Area settings right inside Divi’s Library section. The plugin automatically recognizes whether a Layout is a Divi Area or a different post-type.
When a Divi Area is found, all functionality from the Divi Areas plugin is fully integrated into the Divi Library editor. The Library editor is fully prepared to also handle future plugin updates and will always offer the same features, as the default Divi Area editor.

Try Divi Areas Pro today
Sounds interesting? Learn more about Divi Areas Pro and download your copy now!
Many pre-designed layouts. Automated triggers. No coding.
Click here for more details



