When you hear the word "popup," you might picture the intrusive, full-screen ads of the early 2000s. But modern popups have evolved far beyond that. Today, they are sophisticated, context-aware tools essential for lead generation, user engagement, and boosting conversions. A well-executed popup respects the user's journey, appearing at the perfect moment with a relevant offer. The key is understanding the different types of pop up available and deploying them strategically.
This guide moves beyond generic advice to provide a detailed roadmap for implementing high-impact popups on your Divi website. We will explore seven distinct popup categories, from the classic exit-intent to dynamic, personalized modules that adapt to user behavior. For each type, you'll find actionable use cases, pro tips, and specific implementation guidance using Divi and Divi Areas Pro.
Mastering these techniques allows you to create targeted interactions that feel helpful, not disruptive. The principles behind effective popups share a foundation with broader strategies for high-converting landing pages, where timing, context, and a clear call-to-action are paramount. By applying these concepts, you can transform your popups from a simple annoyance into a powerful component of your conversion funnel. Let's dive into the specific types you can start building today.
1. Exit-Intent Pop-ups
Among the various types of pop up techniques, the exit-intent pop-up is a powerful tool for re-engaging visitors at a critical moment. This trigger activates when a user's cursor movements indicate they are about to navigate away from the page, such as moving towards the browser's close button or address bar. It uses tracking technology to detect this "exit intent" and presents a final, targeted message to convince them to stay.
Unlike more disruptive pop-ups, the exit-intent variety is less intrusive because it only appears when the user has already decided to leave. This makes it an effective strategy for lead generation, reducing cart abandonment, and gathering valuable feedback without interrupting the user's primary browsing experience.
When to Use an Exit-Intent Pop-up
Exit-intent pop-ups are incredibly versatile. In e-commerce, they are perfect for presenting a last-minute discount code or free shipping offer to a user who is abandoning their shopping cart. Content-heavy sites, like those run by HubSpot or Neil Patel, use them to offer a free ebook, webinar registration, or newsletter subscription in exchange for an email address, capturing a lead that would otherwise be lost.
Implementation with Divi Areas Pro
Creating an exit-intent pop-up in Divi is straightforward with a plugin like Divi Areas Pro. Here’s a quick guide:
- Create Your Layout: Design the pop-up content in the Divi Library just as you would any other section or layout.
- Configure the Area: In the Divi Area settings, select “Pop-up” as the Area Type.
- Set the Trigger: Navigate to the "Triggers" tab and select On Exit Intent. You can fine-tune the sensitivity to control how aggressively the trigger fires.
- Publish: Assign the Area to specific pages or your entire site, and you’re ready to start converting abandoning visitors.
Pro Tip: The key to a successful exit-intent offer is genuine value. A generic "Don't Go!" message is easily dismissed. Instead, provide a compelling reason to stay, such as a significant discount, a valuable resource, or an exclusive offer.
2. Welcome Mat Pop-ups
Of all the types of pop up available, the Welcome Mat is arguably the most assertive. This full-screen overlay appears immediately when a visitor lands on a page, effectively acting as a digital gateway. It covers the entire screen, focusing the user's attention on a single, primary call-to-action before they can view the page content. This high-impact approach ensures your most important message is seen first.
While its commanding presence can be disruptive if not used carefully, a Welcome Mat is incredibly effective for guiding new visitors. By presenting a clear, compelling offer upfront, you can immediately segment your audience, announce a major deal, or capture a lead from the very first interaction, setting the tone for their entire session.
When to Use a Welcome Mat Pop-up
Welcome Mats are ideal for high-priority, site-wide announcements or singular, powerful offers. For example, AppSumo uses them to spotlight a new lifetime deal the moment a user arrives. Course creators like Amy Porterfield might present a Welcome Mat that offers free access to a signature training session. It’s also perfect for promoting a free software trial or introducing a membership site's core benefits to first-time visitors.
Implementation with Divi Areas Pro
Setting up a full-screen Welcome Mat in Divi is simple with Divi Areas Pro:
- Create Your Layout: Design a full-screen section in the Divi Library. Ensure it includes a clear headline, a compelling offer, and an obvious call-to-action button, along with a visible close icon or link.
- Configure the Area: In Divi Areas, create a new Area and select “Fullscreen” as the Area Type. This ensures it covers the entire viewport.
- Set the Trigger: Go to the "Triggers" tab and select On Page Load. You can set a delay of 0 seconds for it to appear instantly.
- Publish: Assign the Area to your homepage or specific landing pages where you want to greet new visitors with your main offer.
Pro Tip: The success of a Welcome Mat hinges on a frictionless user experience. Ensure the "close" or "scroll to continue" button is immediately visible and easy to click on all devices, especially mobile. Hiding the exit path is the fastest way to increase your bounce rate.
3. Scroll-Triggered Pop-ups
Among the various types of pop up, the scroll-triggered pop-up is a behavior-based tool designed to capture a visitor’s attention at the peak of their engagement. This trigger activates when a user scrolls down to a predetermined point on a webpage, such as a specific percentage or when a certain element comes into view. By waiting for the user to demonstrate interest, this approach ensures the offer is relevant and timely.

Unlike pop-ups that appear immediately upon page load, the scroll-triggered variety respects the initial browsing experience. It capitalizes on the moment a reader is most absorbed in the content, making it an excellent strategy for presenting a highly contextual call-to-action, such as a related resource download or a newsletter subscription that aligns with the topic they are reading about.
When to Use a Scroll-Triggered Pop-up
Scroll-triggered pop-ups are ideal for content-rich pages like long-form blog posts, case studies, or detailed service pages. For example, a marketing blog might trigger a pop-up offering a free content marketing checklist after a user has scrolled 70% of the way through an article on the same topic. Similarly, platforms like Medium use this technique to suggest related articles, while educational sites can present a relevant course upsell when a user reaches a specific section of a lesson.
Implementation with Divi Areas Pro
Setting up a scroll-triggered pop-up in Divi is efficient with a plugin like Divi Areas Pro. Here is how to configure it:
- Create Your Layout: Design your pop-up’s content and style within the Divi Library, just like any other section.
- Configure the Area: In the Divi Area settings, set the Area Type to “Pop-up” to enable the modal functionality.
- Set the Trigger: Go to the "Triggers" tab and choose On Scroll. You can set the trigger to fire after a specific scroll percentage (e.g., 60%) or when a CSS selector (like a section ID) becomes visible.
- Publish: Assign the Area to the relevant pages or posts where you want to engage readers and publish your changes.
Pro Tip: Match your offer directly to the content. If a visitor is reading about SEO, a pop-up offering a social media guide will feel disjointed. A pop-up offering an "Ultimate SEO Checklist" will feel like a natural, valuable extension of their reading experience.
4. Time-Delayed Pop-ups
Among the most balanced types of pop up, the time-delayed pop-up strikes a harmony between user experience and conversion goals. This pop-up is triggered after a visitor has spent a specific, predetermined amount of time on a page or site. The strategy is to give users enough time to engage with the content and understand its value before presenting them with a call to action.
Unlike immediate pop-ups that can feel aggressive, a timed trigger feels more natural and respectful of the user's journey. It assumes that a visitor who stays on your site for a certain duration is more likely to be interested in your offer, whether it’s a newsletter subscription, a special discount, or a downloadable resource.
When to Use a Time-Delayed Pop-up
Time-delayed pop-ups are highly effective in various scenarios. E-commerce sites can set a timer to offer a 10% discount after a user has been browsing products for 60 seconds. SaaS companies might trigger a free trial offer once a visitor has spent a few minutes reading about key features. News and content-heavy sites often use a 30-second delay to prompt a newsletter signup, catching readers when they are most engaged with an article.
Implementation with Divi Areas Pro
Setting up a time-delayed pop-up in Divi is simple with Divi Areas Pro. Here’s how to do it:
- Design Your Area: Build your pop-up’s content and style within the Divi Library, creating a layout that matches your brand and offer.
- Choose Pop-up Type: In the Divi Area settings, set the Area Type to “Pop-up.” This will enable the modal functionality.
- Set the Trigger: Go to the “Triggers” tab and select After a Time Delay. You can enter the delay in milliseconds (e.g., 30000 for 30 seconds).
- Publish and Assign: Apply the Divi Area to the desired pages or the entire site. To improve user experience, you might also consider adjusting the frequency. You can learn more about configuring pop-up frequency at Divi Mode.
Pro Tip: Use your website analytics to inform your timing. Check the average time on page for your key landing pages and set your pop-up to trigger just before the average visitor leaves. This maximizes your chances of converting an engaged but undecided user.
5. Click-Triggered Pop-ups
Of all the types of pop up available, the click-triggered pop-up is the most user-friendly because it respects visitor autonomy. This pop-up, also known as a lightbox, only appears when a user performs a deliberate action, such as clicking a specific button, link, or image. This method ensures the content is requested by the user, making it an integral part of the browsing experience rather than an interruption.
Because they are initiated by the user, click-triggered pop-ups have exceptionally high engagement rates. They effectively provide additional information or functionality without forcing the user to navigate to a new page, creating a seamless and focused interaction. This makes them ideal for showcasing details, forms, or media in a clean, contained window.
When to Use a Click-Triggered Pop-up
Click-triggered pop-ups are incredibly versatile and can enhance user experience across various contexts. E-commerce sites use them to display quick-view product details or size charts without leaving the category page. They are also perfect for launching video players, presenting image galleries, or displaying a login or contact form. The key is to use them when you want to offer deeper content on demand.
Implementation with Divi Areas Pro
Setting up a click-triggered pop-up in Divi is a common and effective technique, simplified with a plugin like Divi Areas Pro. Here's a brief guide:
- Create Your Layout: Design the pop-up content in the Divi Library. This could be anything from a contact form to a detailed product specification section.
- Configure the Area: In the Divi Area settings, choose “Pop-up” as the Area Type.
- Set the Trigger: Go to the "Triggers" tab and select On Click. You will then assign a unique CSS class or ID to this Area (e.g.,
.contact-popup-trigger). Apply that same class or ID to the button or link on your page that you want to open the pop-up. You can explore a more detailed guide on Divi pop-up triggers at divimode.com. - Publish: Assign the Area to the relevant pages, and your on-demand pop-up is ready to engage users.
Pro Tip: Ensure your trigger element provides a clear "information scent." The button or link text should accurately describe what the user will see in the pop-up. A button labeled "View Sizing Guide" should open a sizing guide, not a newsletter signup form. Mismatched expectations can frustrate users and harm credibility.
6. Gamified Pop-ups
Among the most engaging types of pop up available today, the gamified pop-up transforms a standard call-to-action into a fun, interactive experience. This approach leverages the psychology of play by incorporating game-like elements such as spin-to-win wheels, scratch-off cards, or digital prize draws. Instead of simply asking for an email, it invites visitors to participate in a quick game for a chance to win a reward.

This method effectively boosts conversion rates by tapping into users' natural curiosity and desire for rewards. Because the interaction is enjoyable, it fosters a positive brand association and makes the visitor more willing to exchange their contact information for a prize. This technique was popularized by apps like Wheelio and Spin-a-Sale and has become a staple for e-commerce sites.
When to Use a Gamified Pop-up
Gamified pop-ups excel in e-commerce environments where discounts, free shipping, or special offers are common incentives. Fashion retailers, for instance, use spin-to-win wheels to offer varying percentage discounts, creating excitement around the purchase. Travel sites might use a scratch-off card to reveal a special deal on a vacation package, making the offer feel more exclusive and earned. They are also highly effective for seasonal campaigns or product launches, generating buzz and capturing leads in a memorable way.
Implementation with Divi Areas Pro
Integrating a gamified pop-up into your Divi site is achievable with the right setup. Here’s a general approach:
- Select a Gamification Tool: Choose a third-party gamification service like Wishpond or OptinMonster that provides embeddable game widgets (e.g., a spin wheel).
- Create Your Layout: In the Divi Library, design the pop-up Area that will contain the game. Add your branding, text, and a spot for the game embed code.
- Embed the Game: Use a Code Module within your Divi layout and paste the embed code from your chosen gamification tool.
- Set the Trigger: In the Divi Areas Pro settings, configure when the pop-up should appear. A timed delay or an exit-intent trigger often works best to avoid disrupting the initial browsing experience.
Pro Tip: Ensure the prizes offered in your game have real, tangible value. A "1% Off" prize feels disappointing and can harm brand perception. The game should be simple, quick, and visually aligned with your brand's personality for maximum impact.
7. Personalized Dynamic Pop-ups
Among the most sophisticated types of pop up, personalized dynamic pop-ups leverage user data to deliver highly relevant, custom-tailored messages. This advanced technique uses visitor information such as browsing history, location, past purchases, or even items in a current shopping cart to dynamically alter the pop-up's content, offer, and design. The goal is to create a one-to-one marketing experience that resonates deeply with the individual user.
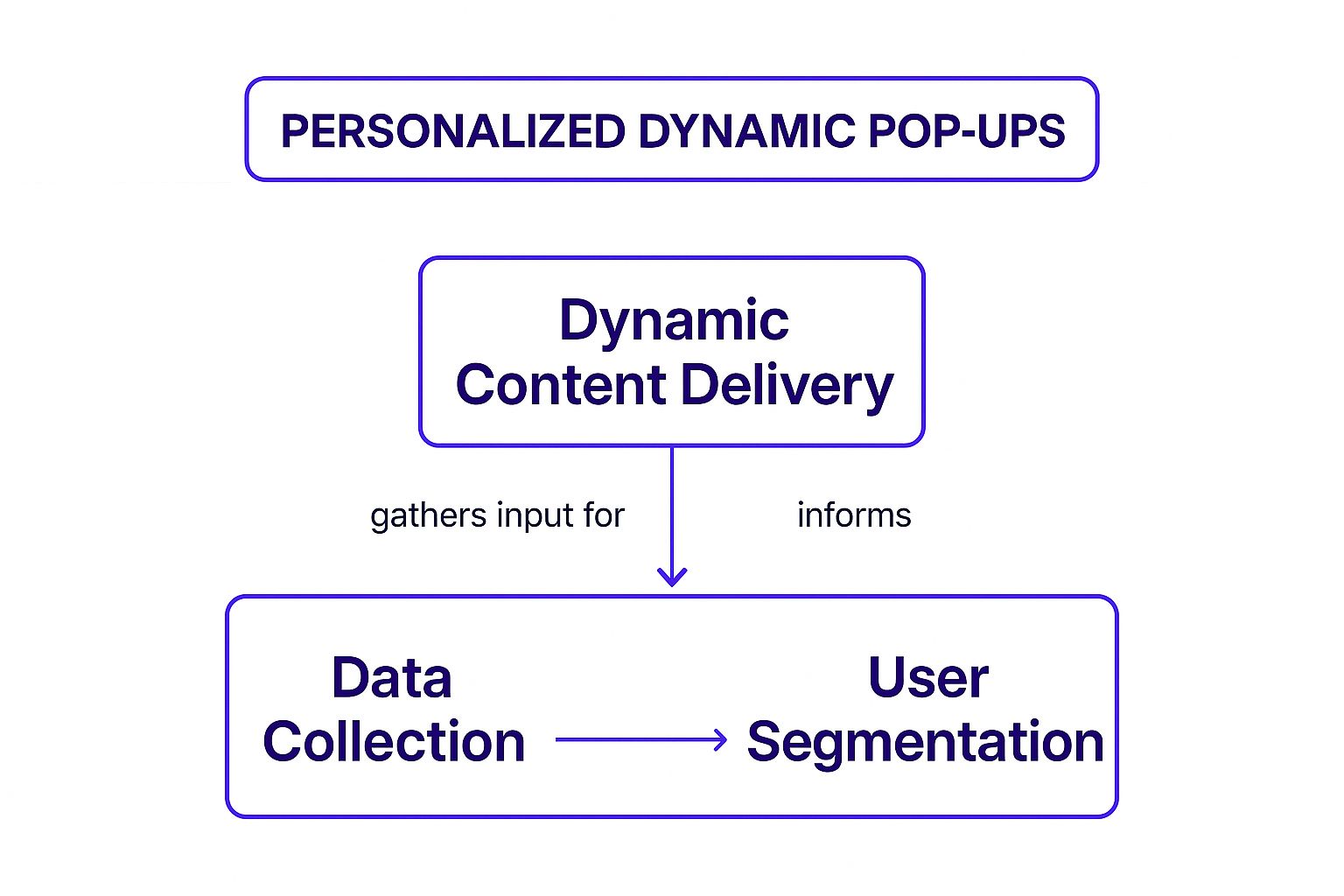
This infographic outlines the core process behind creating a personalized experience, from gathering data to delivering tailored content.

The visualization shows how effective personalization is a linear process: it starts with quality data, which enables meaningful segmentation, ultimately allowing for the delivery of relevant dynamic content. Giants like Amazon and Netflix have mastered this by showing product recommendations or content suggestions based on your previous interactions, making you feel understood.
When to Use a Personalized Dynamic Pop-up
Personalized pop-ups are ideal for e-commerce sites aiming to increase average order value or recover abandoned carts. For example, you can show a pop-up with related accessories to a user who just added a camera to their cart. For returning visitors, a pop-up could welcome them back by name and offer a special discount. News and content sites can use them to promote articles related to topics a user has previously read. For real-world inspiration, consider exploring these personalized marketing examples.
Implementation with Divi Areas Pro
Divi Areas Pro supports personalization through its powerful display conditions and dynamic content features. Here's a basic approach:
- Create Your Layout: Design a flexible pop-up layout in the Divi Library that can accommodate dynamic information.
- Add Dynamic Content: Use Divi's dynamic content feature to pull in user-specific data, like their name or recently viewed products. Divi Areas Pro has many built-in dynamic content sources to help with this.
- Set Display Conditions: In the Divi Area settings, go to the "Display Condition" tab. Here, you can set rules for who sees the pop-up, such as returning visitors, users from a specific country, or those who have a certain product in their cart. For more complex setups, you can dynamically change the content of a popup based on advanced logic.
- Publish: Assign the Area to the relevant pages and let the personalization engine do its work.
Pro Tip: Start with simple personalization, like addressing the user by their first name if they are logged in. Even small touches can significantly boost engagement. Always respect user privacy and be transparent about the data you use.
7 Types of Pop-Ups Comparison
| Pop-up Type | Implementation Complexity 🔄 | Resource Requirements ⚡ | Expected Outcomes 📊 | Ideal Use Cases 💡 | Key Advantages ⭐ |
|---|---|---|---|---|---|
| Exit-Intent Pop-ups | Medium – requires cursor tracking and timing precision | Moderate – tracking tech and A/B testing support needed | High conversion at last moment; bounce rate reduction | Lead generation, recovery of abandoning visitors | High conversion potential; non-intrusive; session recovery |
| Welcome Mat Pop-ups | Low to Medium – full-screen overlay, simple logic | Low – graphic design and timing control | Very high conversion; immediate brand impression | New visitor intro; important announcements | Impossible to miss; strong brand connection; high engagement |
| Scroll-Triggered Pop-ups | Medium – custom scroll percentage triggers | Moderate – content length and engagement tracking | Good conversion respecting browsing flow | Content-heavy sites; engaged readers | Timed to engagement; less intrusive; respects user flow |
| Time-Delayed Pop-ups | Low – timer-based triggering | Low – timing settings and analytics use | Moderate conversion; user-friendly timing | Builds trust; mid-session engagement | Less intrusive; respects UX; good for trust building |
| Click-Triggered Pop-ups | Low to Medium – user-initiated triggers | Low – clear trigger design and event handling | High engagement; voluntary interaction | Product details, videos, forms, educational triggers | User-controlled; high engagement; non-intrusive |
| Gamified Pop-ups | High – interactive games & animations | High – advanced development and design resources | Very high engagement; longer site visits | Brands wanting fun, memorable interactions | Memorable experiences; increased time on site; shareable |
| Personalized Dynamic Pop-ups | High – data collection, segmentation, real-time updates | High – requires advanced tech, data handling | Highest relevance and conversion; optimized ROI | E-commerce, streaming, personalized offers | Data-driven personalization; improved UX; advanced targeting |
Choosing the Right Popup for the Right Moment
Navigating the diverse world of popups can feel overwhelming, but as we've explored, the key isn't simply using them; it's about deploying the right one at the right time. Understanding the different types of pop up is the foundational step toward creating a user experience that converts instead of alienates. We've moved beyond the one-size-fits-all modal and delved into a strategic toolkit designed for specific user behaviors and goals.
The true power of these tools lies in their contextual application. An Exit-Intent Popup, for example, is a powerful safety net for capturing abandoning visitors, but it would be intrusive and ineffective if triggered the moment a user lands on a page. Likewise, a Welcome Mat is perfect for making a bold, site-wide announcement to new visitors, a task for which a subtle Scroll-Triggered Popup would be ill-suited.
From Theory to Actionable Strategy
Mastering these concepts transforms your website from a static brochure into a dynamic, responsive marketing engine. Your goal is to match the popup's trigger and message to the user's mindset at a specific point in their journey.
Here are the core takeaways to guide your implementation:
- User Intent is Paramount: Before choosing a popup type, ask yourself: What is the user likely doing or thinking at this moment? Are they showing signs of leaving? Are they demonstrating engagement by scrolling? Are they actively seeking more information by clicking a link? Let the answer guide your choice.
- Value Proposition is Non-Negotiable: A popup is an interruption. To justify it, you must offer clear and immediate value. Whether it's a discount, exclusive content, or helpful information, the user must feel they are gaining something worthwhile.
- Context Defines Success: The most effective popups feel like a natural part of the browsing experience. A personalized offer on a product page, a relevant guide on a blog post, or a simple newsletter sign-up triggered by deep scrolling all align with the user’s existing context.
- Test, Measure, and Iterate: Never assume your first attempt is perfect. Use analytics to track conversion rates, bounce rates on pages with popups, and close rates. A/B test different copy, designs, offers, and even the types of pop up themselves to continuously refine your approach.
Ultimately, a well-executed popup strategy is about enhancing communication with your audience. It’s a chance to guide them, provide timely assistance, and make relevant offers that genuinely help them achieve their goals on your site. By moving from indiscriminate interruptions to strategic, value-driven interactions, you build trust, boost conversions, and create a more intelligent and effective digital presence.
Ready to implement these powerful popup strategies without writing a single line of code? Divimode offers a suite of advanced tools, including Divi Areas Pro, that make it simple to create and manage every type of popup we've discussed. Take control of your user engagement and start building smarter, higher-converting experiences on your Divi website today. Visit Divimode to see how it works.






