Ever needed to create a mega menu for your newly developed website? If you are not an experienced web developer, it might seem difficult to create a mega menu. But the good news is, it is really simple! In this article, I will show you just how easy it can be to create a mega menu. Let’s start!
Table of Contents
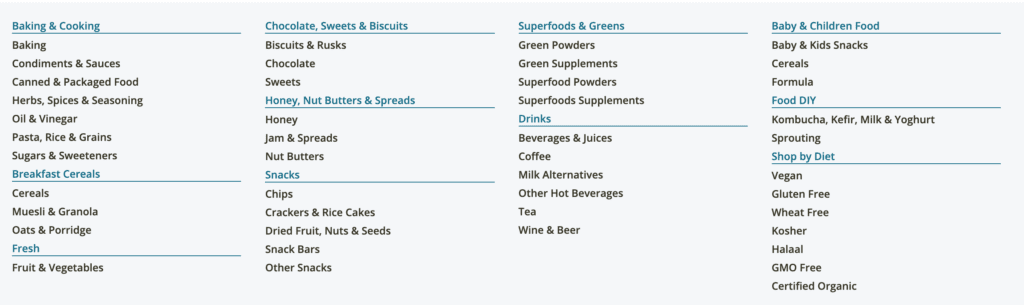
Example of a Mega Menu
Below, we’ve added the perfect example of what a mega menu is.

Do you want to add a mega menu to your website? Well, we are here to assist you with a step-by-step guide on how to add a mega menu to your WordPress website. It’s so easy! 🙂
We have created a step-by-step guide to show you exactly what to do and how to create a mega menu.
*Related Article – Create a Fly-in Menu
Our Step-by-step Guide on How to Create a Mega Menu
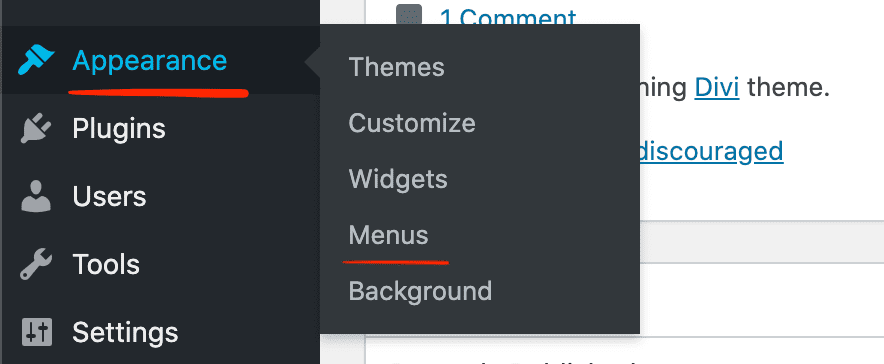
Log in to your WordPress Dashboard and Go to Appearances > Menus

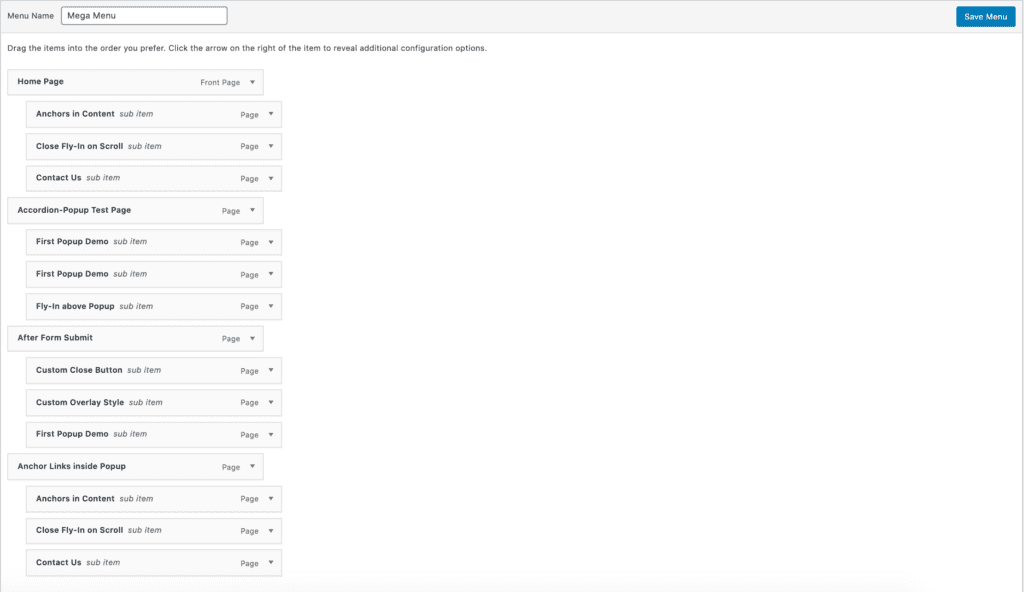
You Can Now Start Creating Your Mega Menu
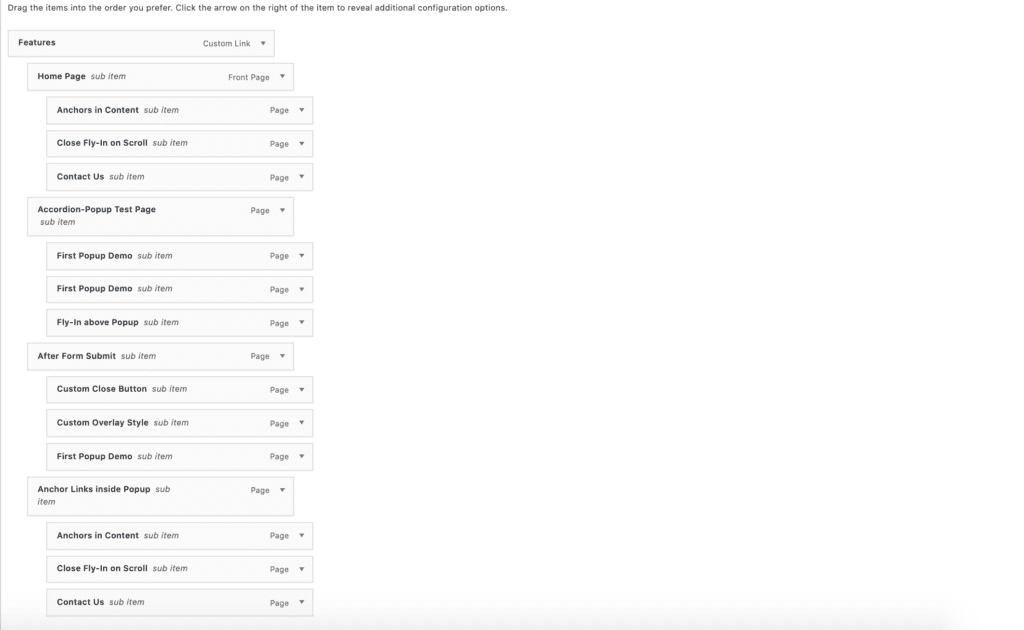
You will create a menu with four parent links. Each of the parent links will have its own submenu links. In the example below, I added three submenu items under each of the four parent menu links.

Create An Additional Link to Serve as Your Mega Menu Link
For the example below I’m calling this link “Features”. Drag the four parent menu links (each with their submenu links) over under the “Features” link.

Add a Special “CSS class” to Your Mega Menu
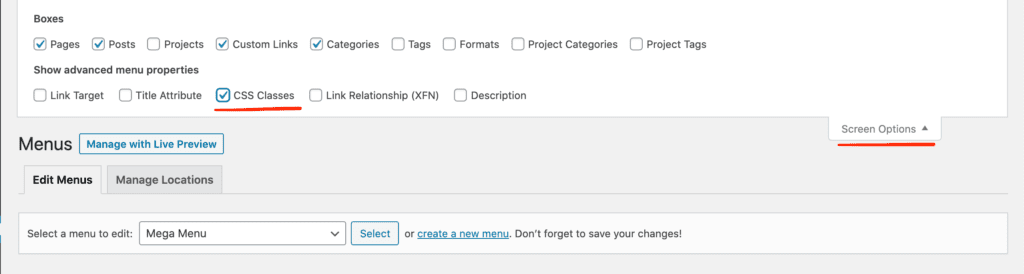
In order to make your mega menu, you have to add a special “CSS class” to the main top-tier link, called “Features”. You can do that by clicking the screen options link at the top of your page and making sure that the “CSS class” option is checked, as shown below.

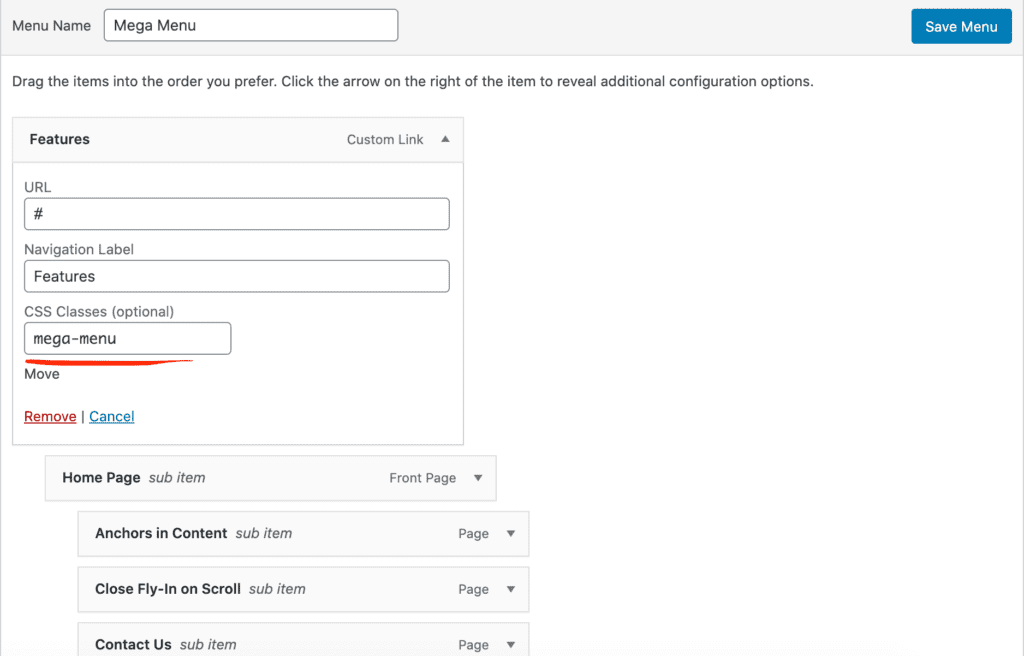
Finally, you need to add a CSS class to the “Features” link you just created. How do you do this? Easy, you just click the arrow on the right of the “Features” menu item. This will toggle the additional configuration options. You can then find the text box labeled “CSS Classes” and enter the class “mega-menu”.

Now when you reload your page you can see that all those previous menus have been placed in the one giant menu under this one link, the Mega Menu.
Conclusion
It’s so easy to create a mega menu on your website. A lot of people get scared when you talk about creating a mega menu because they think it’s complicated. Well, after reading the article, I am sure you will find the process to be so much easier than you thought. 🙂

Try Divi Areas Pro today
Sounds interesting? Learn more about Divi Areas Pro and download your copy now!
Many pre-designed layouts. Automated triggers. No coding.
Click here for more details