This is a review of my first contact with the Divi Areas Pro plugin. You can follow along, to see the steps I took to create my first Popup using that plugin.
Here’s what I want to test today: Let’s see, if I can create a new Popup that is displayed to visitors after a short delay on a single page only.
Create a Sample Page
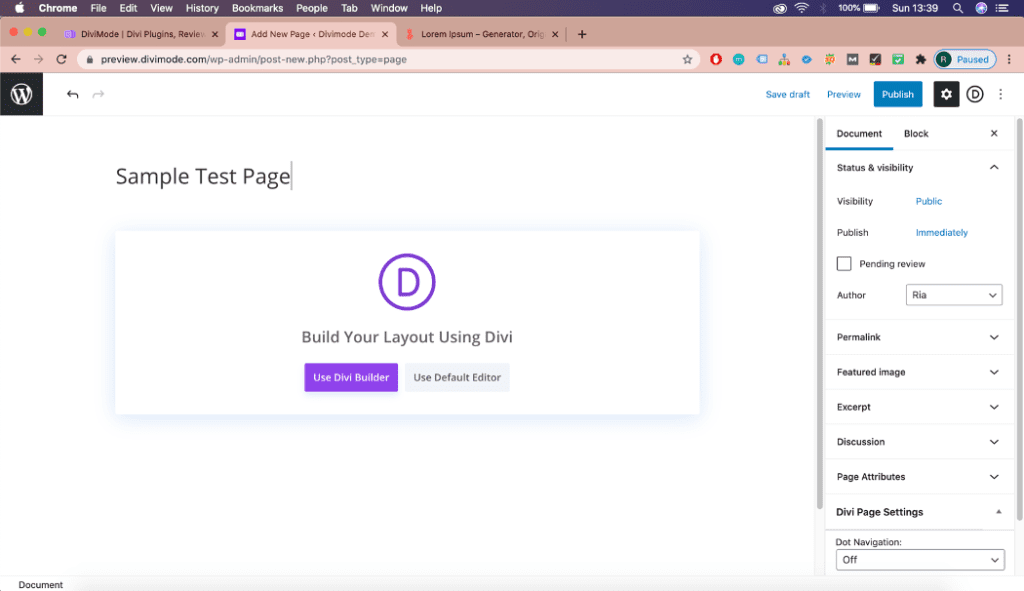
Since I want to display my first Popup on a sample page, I start by creating a new, blank page. I only enter a page title and publish it without making any other change on that page.

Activate the plugin
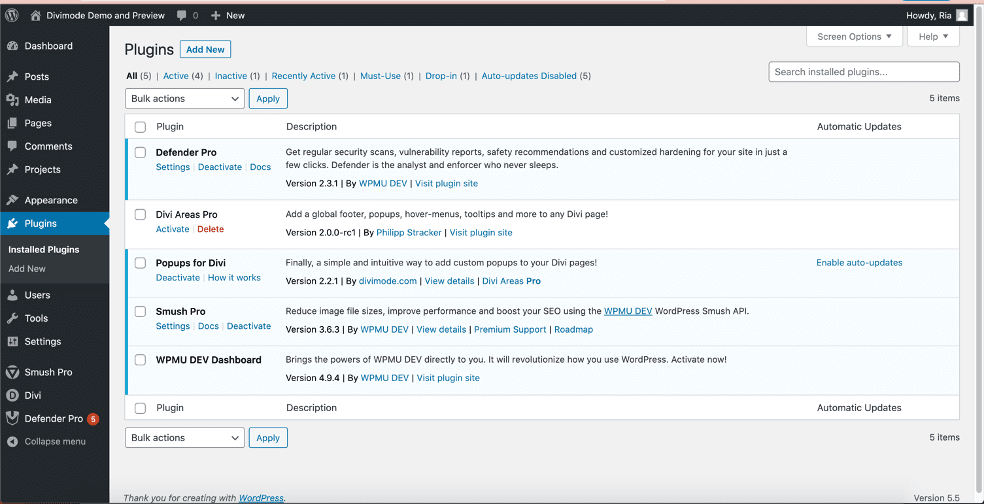
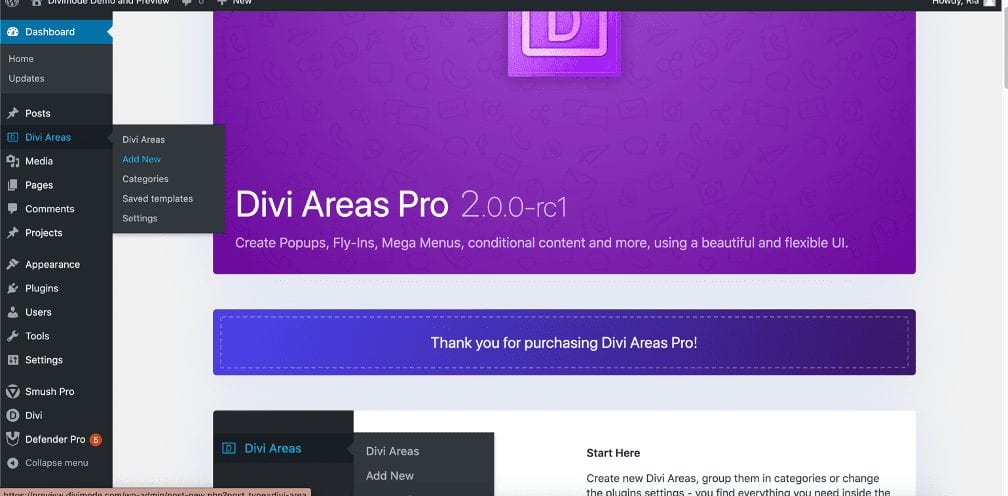
I upload and activate the Divi Areas Pro plugin.

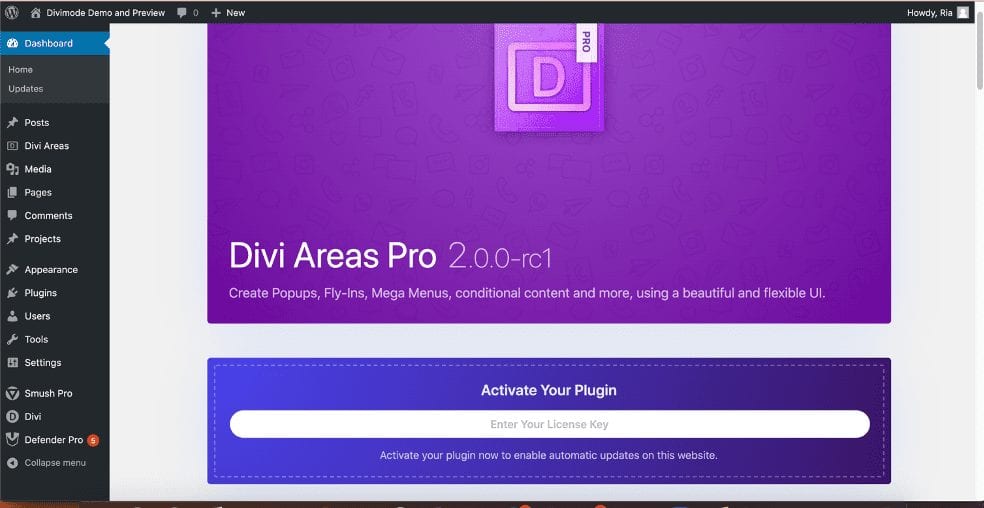
Next, I’m taken to a “Welcome” page of the plugin. Here I enter my license key to activate Divi Areas Pro on this website.

Yay! My Divi Areas Pro plugin is now activated and we’re ready to start using it.

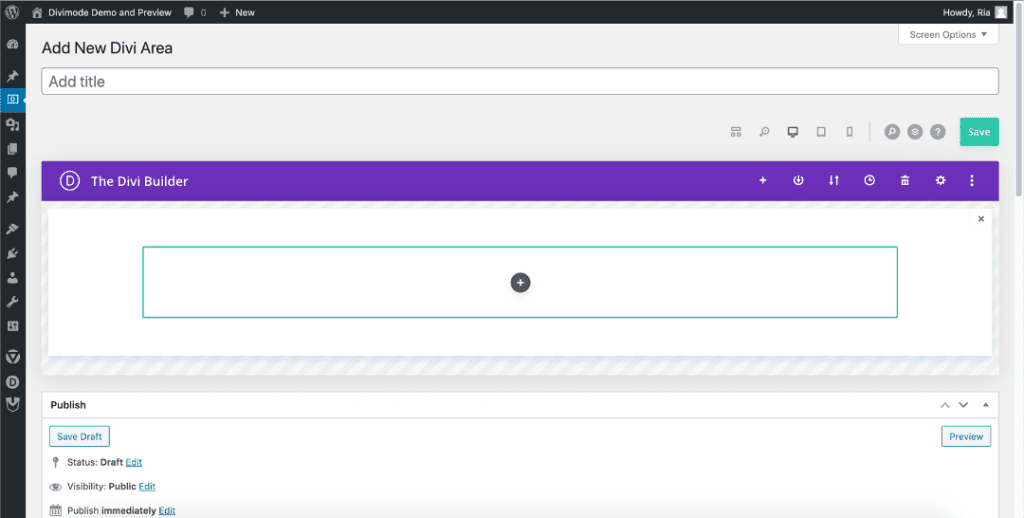
Create the first Area
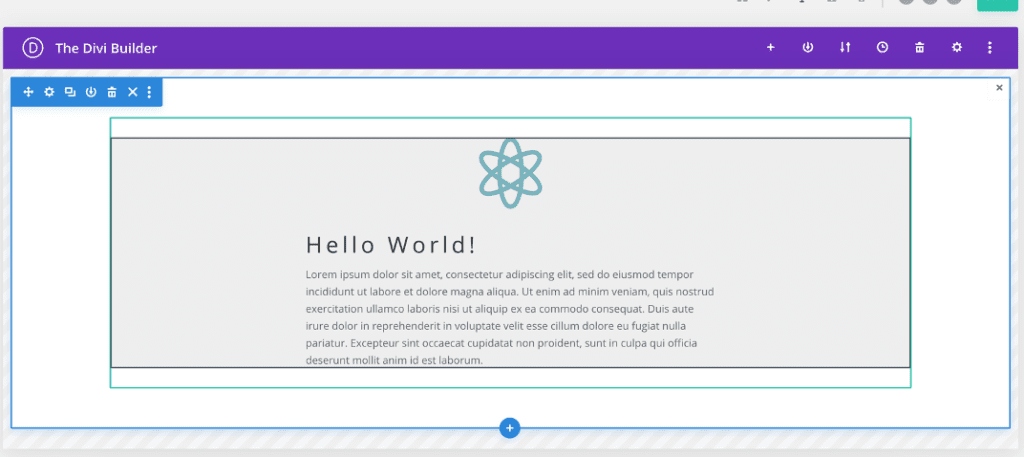
You will make use of the Divi Builder to create your unique layout. This can be a popup, a fly-in, or any special area you would later like to import on a page or section of your website.


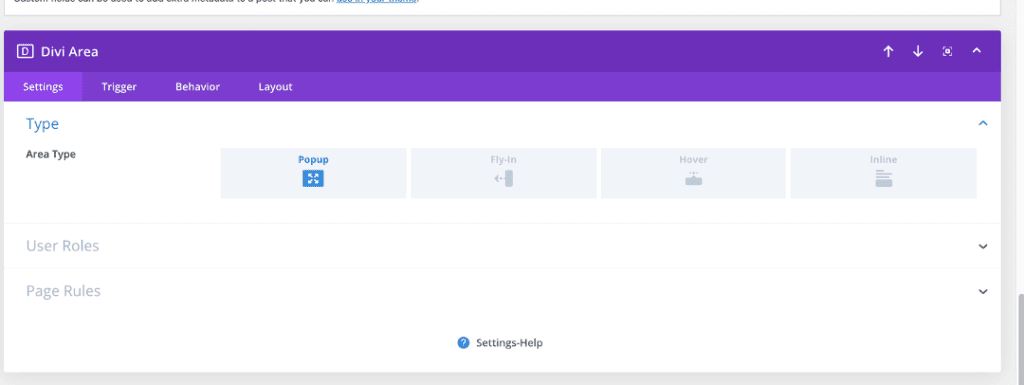
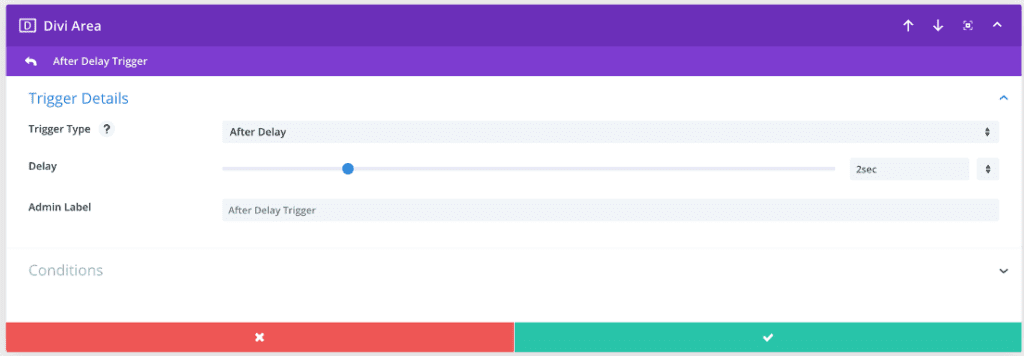
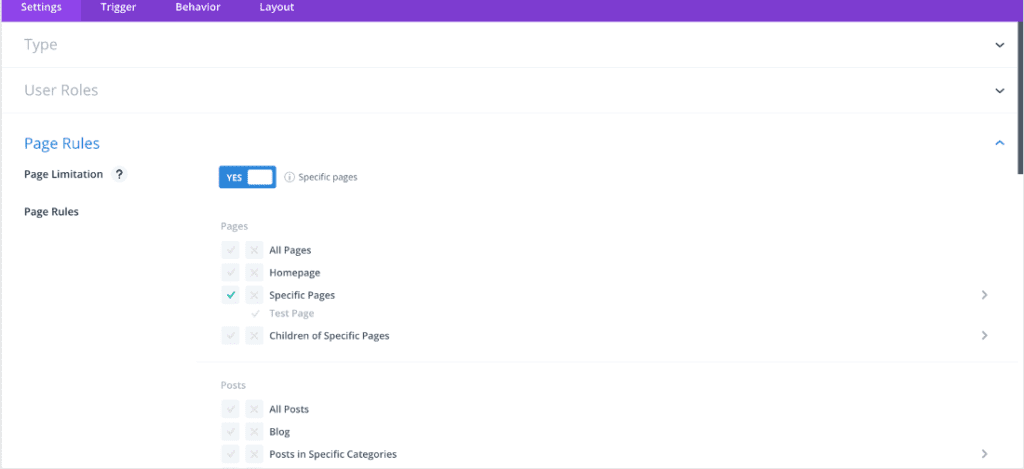
After I designed the contents of my Area, I need to configure the features to make the Area behave like a Popup that shows up after a short delay on my sample page:

Creating a popup like in this example, will give you the opportunity to set certain guidelines on how you want the popup to behave. You can set up a trigger that will tell the popup when to appear on a certain page.


That’s everything I want to change, so I click the “Publish” button to save and publish the Area.
Summary of Divi Area config
- Area Type: Popup
- Add the following Automatic Trigger: After Delay / 2 sec
- Enable Page Limitation
- Select Page Rules: “Specific Pages: Test Page” (that’s the empty page I created in the very first step)
Let’s test it
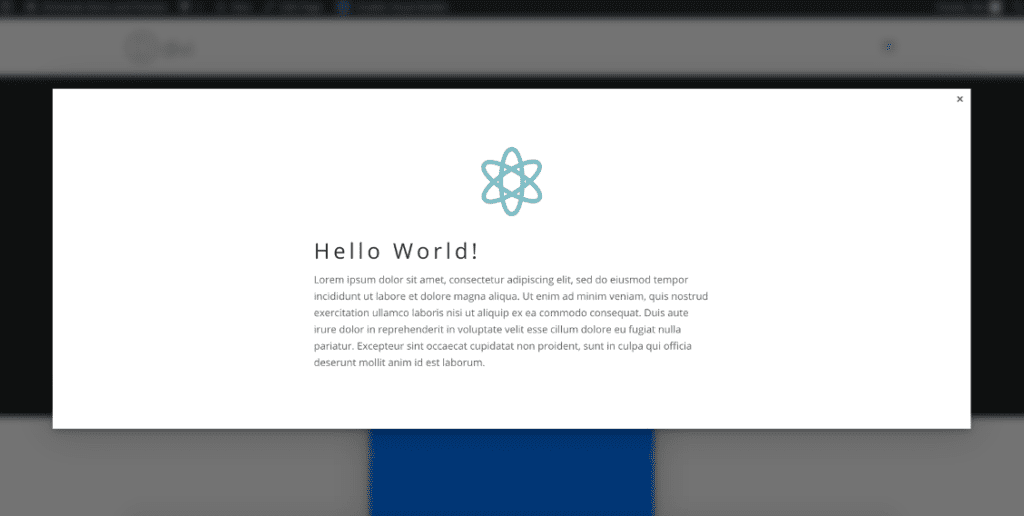
In the final step, I want to test the Area. I open the sample page and wait for 2 seconds. And here is the final Popup that is displayed:

Final thoughts from a developer
This is an amazing plugin and I would recommend this to any of my developer-friends, but it’s also a great fit for non-developers! It’s so easy to use and works perfectly without any flaws. The plugin gives you a lot of freedom as to what you want to add to your Popup, as it works with the Divi Builder. It’s not necessary to have any coding knowledge to be able to use this plugin. Well done, divimode 👍