Major parts of our plugins are written in JavaScript. When something is not working as expected, it’s always a good start to check the current page for JavaScript errors. Here’s how:
The JS console
To see JavaScript errors, you first need to open your browser's JS console and then reload the current page. The console is usually displayed at the bottom of the browser window.
The console looks a little different in all browsers, but the general layout is always the same: You have a tab bar with several registers to choose from – look for the register that says “Console” and open that register.
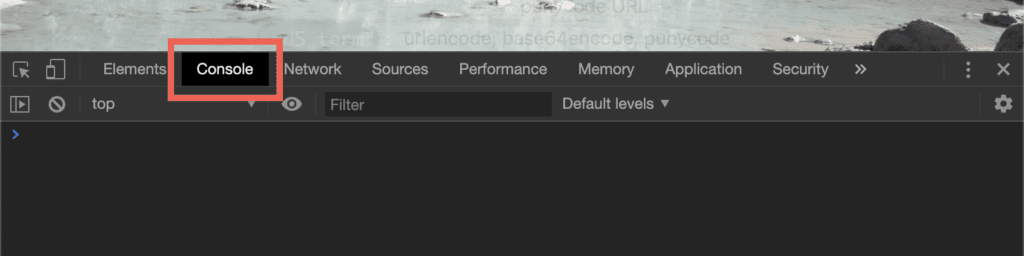
Sample: Chrome
This is the JavaScript console of Chrome, in dark mode:

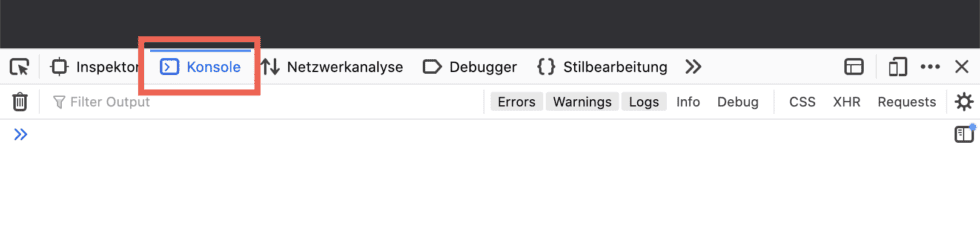
Sample: Firefox
This is the JavaScript console of Firefox, in a German browser:

Find Errors
Once you see the Console, reload the page (F5 or Cmd+R) and look for the text inside the Console. In most cases, you will see many lines of text appear – that’s normal. Keep an eye open for red warning icons or red text, as those indicate errors!
Look for errors, not warnings
You can safely ignore the uncolored and yellow text lines. Those messages are intended for developers but do not impact the plugin behavior.
Not all errors are relevant
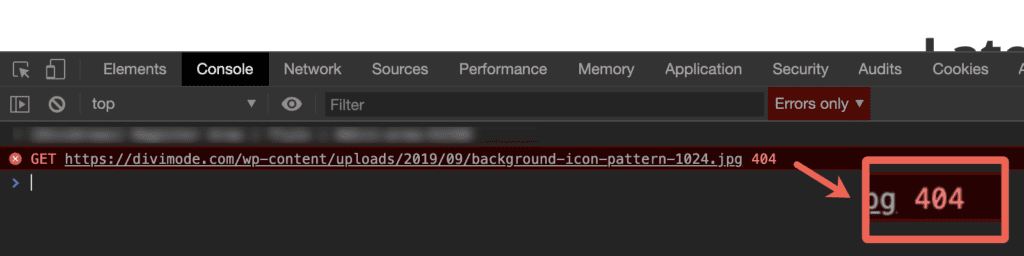
Often you will see red entries that look similar to this:

You can ignore any line that is not red – yellow lines and uncolored (white) lines never break behavior on your website.
You can ignore any message that ends in “404” – like “GET https://…/some.jpg 404″. Those lines inform you about files (usually images) that do not exist anymore. 404-errors have no impact on the plugin’s behavior.
We’ve never seen an issue caused by a 404 error, but if you are uncertain, then get in touch, and we’ll double-check your console output.
Found an error?
If you find any error that looks relevant, it’s best to take a screenshot of it and submit it via live chat (bottom-right corner) or our support form.
When there are multiple errors, then take a screenshot of all of them – usually, the first error is the one we need to debug the issue.