Once you install and activate either the Divi Areas Pro or the free Popups for Divi plugin, a new global JavaScript object is loaded on every page on the front-end of your WordPress website.
Global library
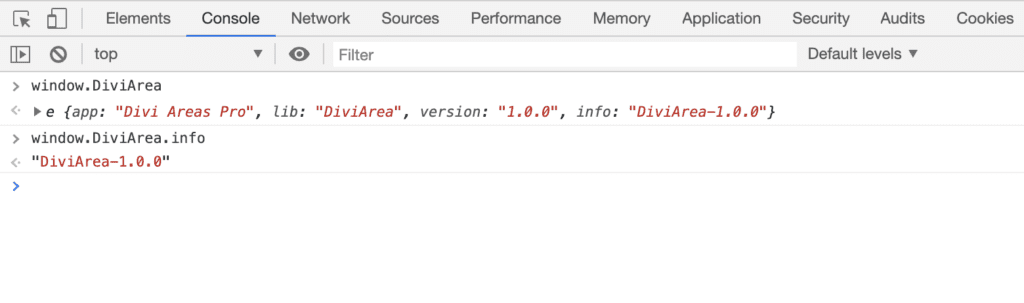
The name of the global JS library is DiviArea and you can access it on any front-end page via the JS Console. Simply type in the identifier window.DiviArea and press return.
Related article: How can I access the JS console

Properties
The JS library provides following properties, mainly for debugging purposes:
app- Describes the current JS library source. This is either “Divi Areas Pro” or “Popups for Divi“
lib- The official identifier of the JS library. This is either “DiviArea” or “DiviPopup“. However, this is a legacy value as the JS library is always available under the identifier
DiviAreatoday. version- The version of the JS library. Note, that this is different from the actual plugin version you use. For example, Divi Areas Pro version 1.2.0 uses the JS library version 1.0.0. The version number of the JS library changes when new features or bug fixes are introduced into the JS library.
info- Purely informational string that combines the JS library identifier (i.e., the installed plugin) and the current JS library version, e.g. “DiviArea-1.2.0“
loaded- Boolean value that is true when the full JS API was loaded and can be used.
isPro- Boolean value that is true, when the premium plugin (Divi Areas Pro) is active. False in Popups for Divi.
Alias
For backwards compatibility we provide an Alias to the JS library under the name DiviPopup. It’s just a different name for exactly the same library.
Following commands are identical:
DiviArea.show('demo');
DiviPopup.show('demo');